标签:不用 ons class idt ram setting 翻译 htm VID
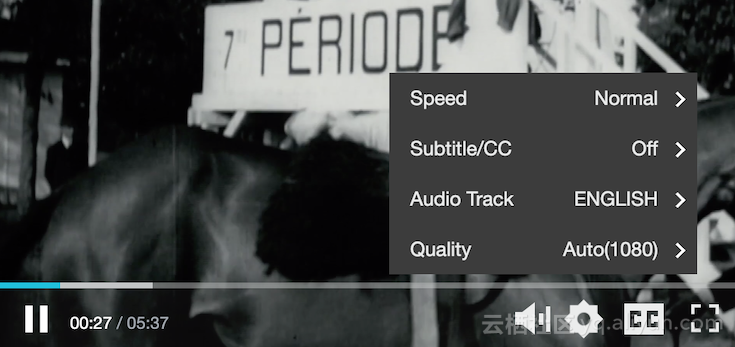
Aliplayer默认支持中文和英文,并且依赖于浏览器的语言设置自动启用中文或英文资源, 除了支持这两种资源外,还提供自定义语言的形式,支持其他国际语言,另外Aliplayer还支持点播服务的多地域,可以支持VideoId的方式播放东南亚和欧洲的视频资源,英文版本播放器:

Aliplayer提供language属性用于指定语言,此属性的优先级高于浏览器的语言设置,默认值为空,代码:
var player = new Aliplayer({
id: "player-con",
source: "",
width: "100%",
height: "500px",
autoplay: true,
language: "en-us",
}, function (player) {
console.log("播放器创建成功");
});
当需要支持中文和英文之外的语言时,需要使用自定义语言的功能, 这时可以通过languageTexts属性指定语言资源属性,languageTexts使用对象字面量的形式,language属性的值为key, JSON value值为语言的翻译的资源内容, 比如:
var player = new Aliplayer({
id: "player-con",
source: "",
width: "100%",
height: "500px",
autoplay: true,
/* 繁体中文 */
language: ‘zh-Hant‘,
languageTexts: {
‘zh-Hant‘: {
"OD": "原畫",
"FD": "流暢",
"LD": "標清",
"SD": "高清",
"HD": "超清",
"2K": "2K",
"4K": "4K",
"FHD": "全高清",
"XLD": "極速"
}
}, function (player) {
console.log("播放器创建成功");
});
但是那些资源需要翻译的呢?如果没有一个工具是比较麻烦的事情, 因此我们提供了一个在线的翻译资源输入工具,入口:在线配置->更多配置->语言, 选择或者输入语言key后,会弹出一个语言翻译页面,在这个页面可以对需要翻译的资源翻译为对于的语言,提交以后会生成代码。

当前点播服务支持下面的地域:上海、法兰克福、新家坡,播放器的playauth和STS的播放方式支持多地域的播放,当知道用户需要播放那个地域的视频时,播放器会调用此地域的点播服务,获取视频的播放地址。
var player = new Aliplayer({
id: "player-con",
width: "100%",
height: "500px",
autoplay: true,
language: "en-us",
vid : ‘1e067a2831b641db90d570b6480fbc40‘,
accessKeyId: ‘‘,
securityToken: ‘‘,
accessKeySecret: ‘‘
region:‘eu-central-1‘,//法兰克福地域
}, function (player) {
console.log("播放器创建成功");
});
原文链接
更多技术干货 请关注阿里云云栖社区微信号 :yunqiinsight
标签:不用 ons class idt ram setting 翻译 htm VID
原文地址:https://www.cnblogs.com/zhaowei121/p/10320452.html