标签:fixed tee com 效果 多个 百分比 span ext ide
块级标签能够嵌套某些块级标签和内敛标签(行内标签)
内敛标签不能嵌套块级标签,只能嵌套内敛标签
二. 属性
1.宽和高(块级标签能够设置高度和宽度
内敛标签不能设置,设置了没有效果
内敛标签的宽度由内容来决定)
width:500px;
height:100px;
2.字体属性
①文字字体
font-family 可设置多个字体,
浏览器使用它可识别的第一个值

②字体大小
默认字体大小为 16px

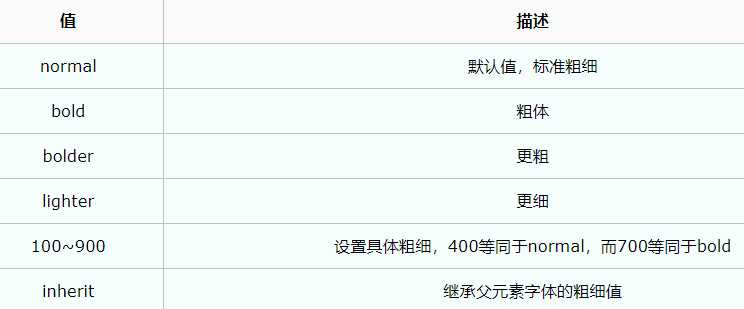
③字重(粗细)
font-weight: 用来设置字体的粗细

④文本颜色
color: 设置文本颜色
1.十六进制值 - 如: #FF0000 #前两位是表示红,
中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
2.一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,
第一个参数是红,最高255,最低0
3.颜色的名称 - 如: red
4.还有rgba(255,0,0,0.3),第四个值为alpha,
指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
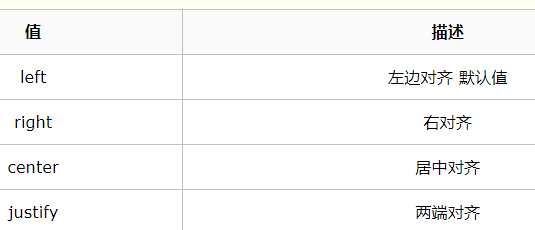
⑤ 文字对齐 text-align:

line-height: 100px; (这个值要和 height 相同)
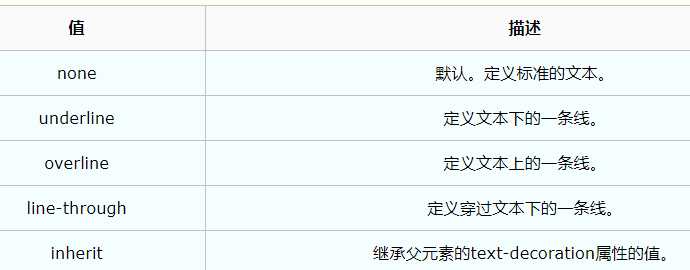
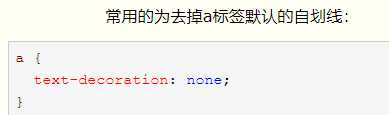
⑥ 文字装饰 text-decoration:


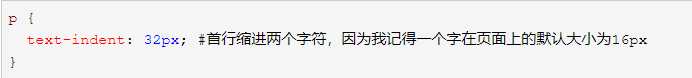
⑦ 首行缩进

3. 背景属性
①背景颜色
background-color: red;
②背景图片
background-image:url(‘1.jpg‘);
#url里面是图片路径,如果和你的html文件在一个目录下,
使用这种相对路径就行了
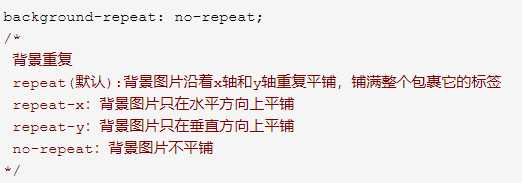
③ 图片展开方式

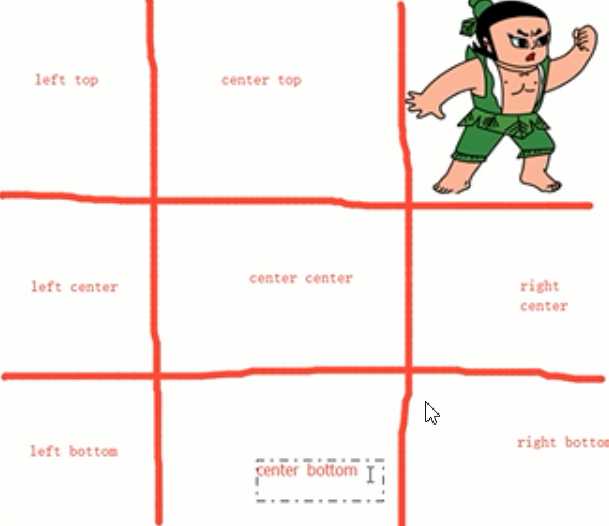
④背景位置
a.


b.雪碧图

#以前大家都用雪碧图,就是将很多的网页上需要的小图片组合成一个大图,
用这个图中哪个位置的小图片
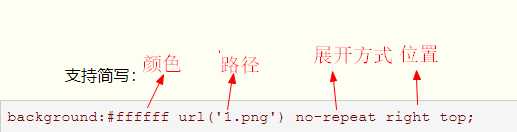
⑤ 总体缩写

一个有趣的例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; #凡是这种使用百分比的,都是按照你父标签的宽度的百分之多少来显示 height: 500px; background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; #这个图片好像没有了,自己找一个网上的图片,把这个url路径换一下,可以到摄图网去看看,国内免费的一个图片网站 background-attachment: fixed; #就是这个属性,让你的背景图片固定住的意思,attachment是附属、依附的意思 } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html> 鼠标滚动背景不动
标签:fixed tee com 效果 多个 百分比 span ext ide
原文地址:https://www.cnblogs.com/sc-1067178406/p/10321526.html