标签:mfs set 嵌入式 结束 一个 文件的 使用方法 统一 BMI
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
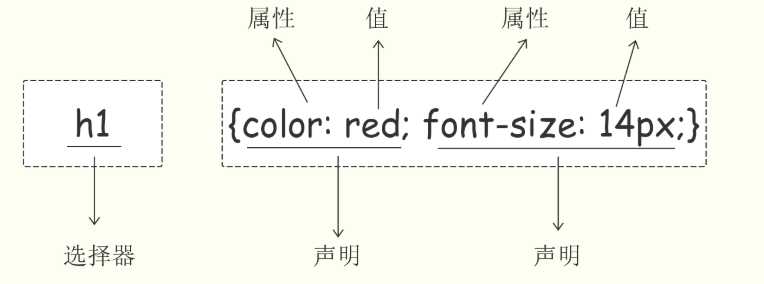
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/> #现在写的这个.css文件是和你的html是一个目录下,如果不是一个目录,href里面记得写上这个.css文件的路径
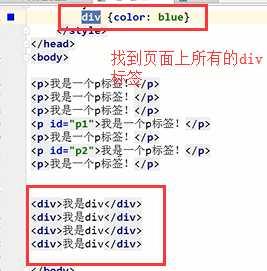
p {color: "red";}

那如果有多个p标签,我像把其中一个p标签中的文字颜色改为红了,或者背景改成红色怎么办?看下面的选择器:
#p1 { #号表示id属性,后面的p1表示id属性的值 background-color: red; #背景色,color:red是字体颜色,这个简单知道一下就行了,明天我们再学这些具体的css样式 }

id不能重复,如果想给多个p标签同时添加一个css样式怎么办?挨个添加id属性吗?并且,如果是不同的标签,但是他们的css样式要一样,怎么办?看下面


效果:
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
/*li内部的a标签设置字体颜色*/ li a { color: green; }



/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }
通过属性或者属性的值来查找,这个属性是我们自己定义的,不是id啊class啊这种html自带的属性


每个标签里面都可以可一个title属性,这个属性就是鼠标移动到这个标签上,就显示出一个title属性的值
还有下面这些不太常用的,正则的写法,属性值以什么开头,以什么结尾等
/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; }
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。

div, #如果你这样写,千万别忘了逗号,不然就成了div下的子子孙孙里面找p标签
p {
color: red;
}
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
可以根据标签的不同状态再进行进一步的区分,比如一个a标签,点击前,点击时,点击后有不同的三个状态。
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ 这个用的比较多 a:hover { color: #FF00FF } /* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色 a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉 #outline: none; background-color: #eee; #框里面的背景色 }
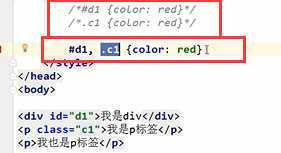
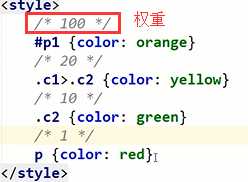
我们通过上面的学习可以发现,我们可以通过很多种选择器来选择标签,如果有不同的选择器选中了相同的标签,并且赋予了不同的css样式,那么该按照哪个css样式来进行渲染呢?首要浏览器拿到我们给他的HTML文件的时候,它是从上到下加载我们的文件内容的,这也是为什么你会先看到head标签里面的内容,比如那个title标签。再看下面的例子:我在style里面写了两个#p1并且设置了不同的css样式,还有一个10.css文件,文件里面也写了一个#p1,对应一个其他的css样式,最后页面渲染的时候是选择的最后一个link那个文件中的#p1对应的那个css样式来渲染的,是因为按照顺序加载导致的,一个把一个覆盖了


总结:当选择器相同的时候,按照顺序来看css样式,谁最后就按照谁渲染。那如果是不同的选择器的时候呢?就要学习我们下面的优先级了,首先看一下继承:
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的,他的权重是0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
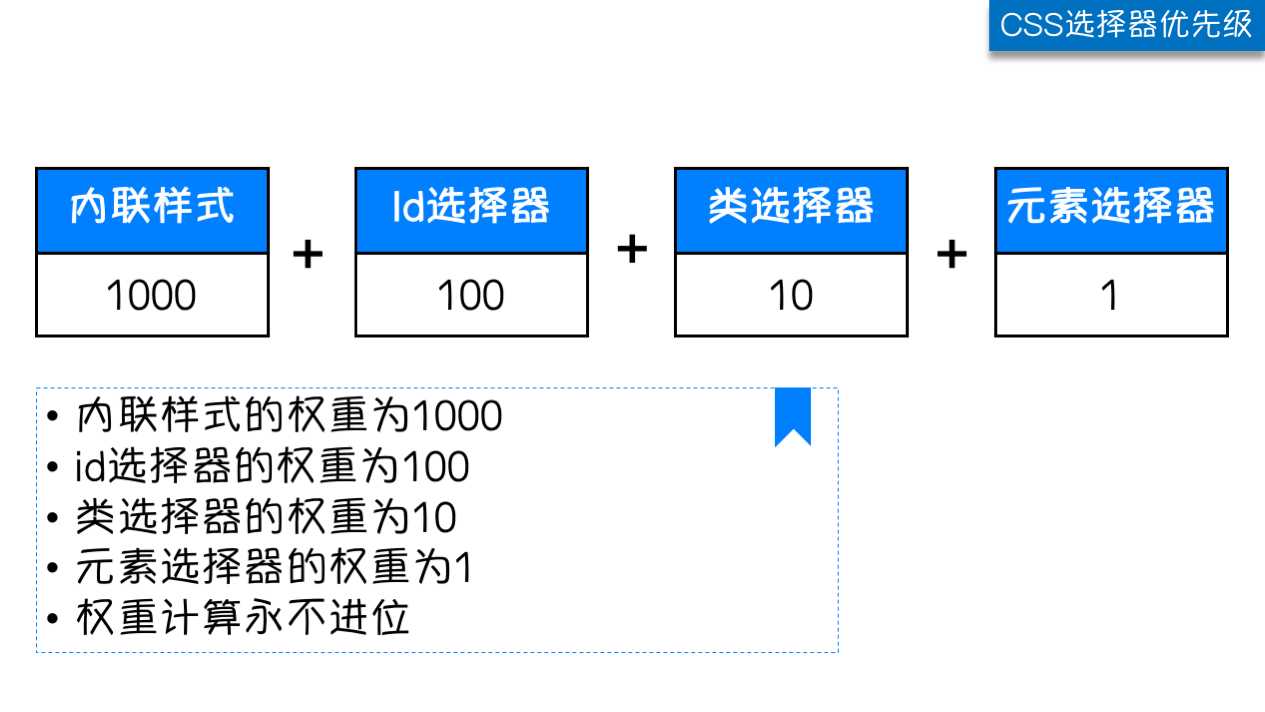
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

注:内联样式的意思是把css样式写在标签里面:

其他的权重:但是有一点说一下,就是上面那个权重计算永不进位的意思是:我们看上面知道class的权重是10,但是即便是11个class相加起来大于id的100权重,也还是id生效,也就是说,不会进位,class组合起来也无法超过id的权重

除此之外还可以通过添加 !important方式来强制让样式生效,不讲道理的操作,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护,使用方法:
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
p { font-size: 14px; }
如果设置成inherit表示继承父元素的字体大小值。
font-weight用来设置字体的字重(粗细)。

颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
1.十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
2.一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,第一个参数是红,最高255,最低0
3.颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
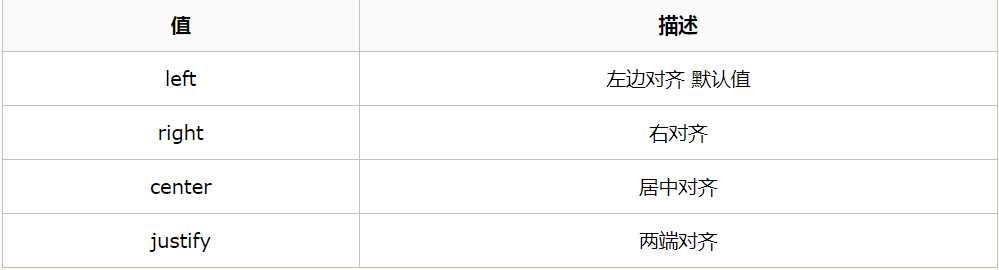
text-align 属性规定元素中的文本的水平对齐方式。(letter-spacing)

text-decoration 属性用来给文字添加特殊效果。

常用的为去掉a标签默认的自划线:
a { text-decoration: none; }
将段落的第一行缩进 32像素:
p { text-indent: 32px; #首行缩进两个字符,因为我记得一个字在页面上的默认大小为16px }
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url(‘1.jpg‘); #url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了,来个葫芦娃图片试一下 background-repeat: no-repeat; /* 背景重复 repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ /*背景位置*/ background-position: right top; /*background-position: 200px 200px;*/ #以前大家都用雪碧图,就是将很多的网页上需要的小图片组合成一个大图,用这个图中哪个位置的小图片,就通过这个参数来调整,看下面的示例操作,现在很少用这个了
边框属性
1.border-width 宽度
2.border-style 样式
3.border-color 颜色
#i1 { border-width: 2px; border-style: solid; border-color: red; }
通常使用简写方式:
#i1 {
border: 2px solid red;
}
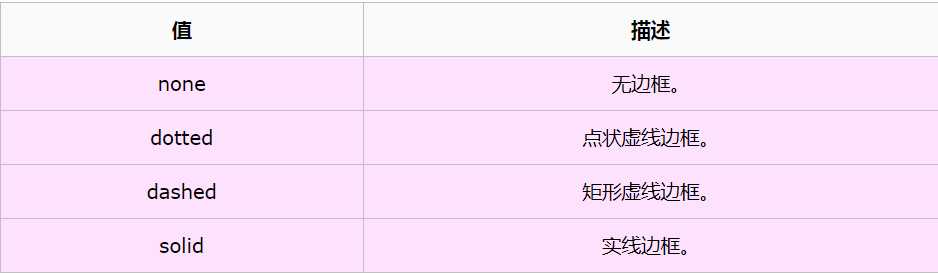
边框样式

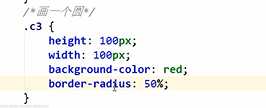
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。


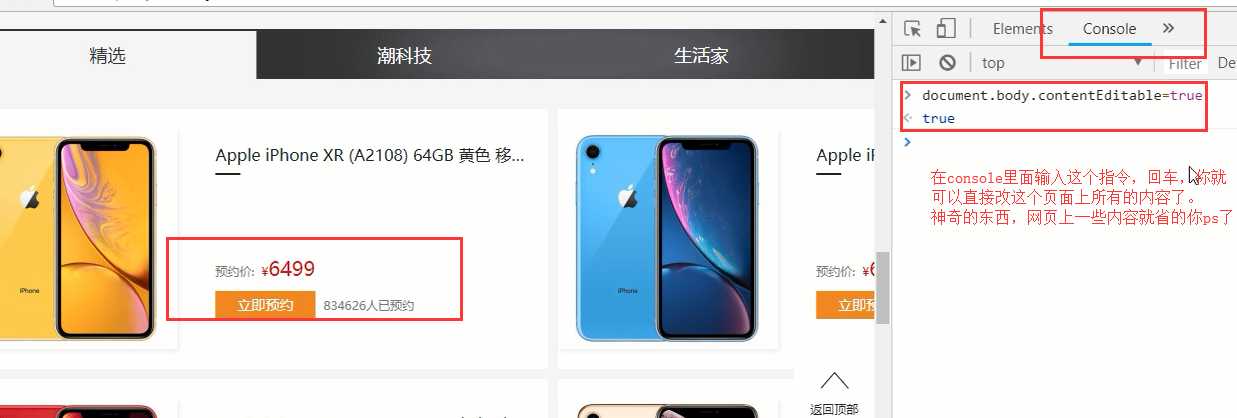
通过调试窗口还可以玩一个神奇的东西:document.body.contentEditable=true

不用ps就能够改了:注意昂,只能改当前页面的显示内容,改不了真实的值,并且页面一刷新,这个指令就失效了,需要重新输入

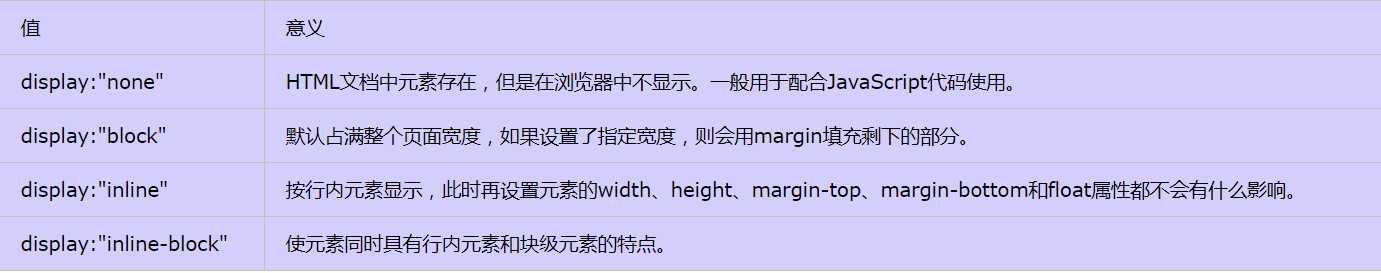
用于控制HTML元素的显示效果。

display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
注意一点昂:块级标签不管你设置的宽度是多少,都会占用你整个页面宽度的空间,看下面


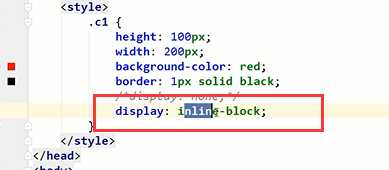
然后我们看一下display的效果inline-block,高度宽度还可以设置,包含内联和块级标签的属性


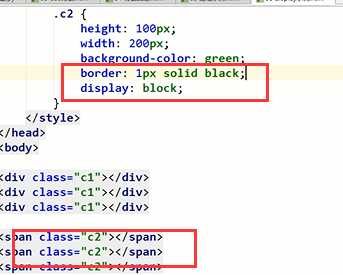
还可以通过display:block将内联标签改为块级标签的效果

在css里面,每个标签可以称为一个盒子模型,看下面的图:
1.margin: 外边距:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
2.padding: 内边距:用于控制内容与边框之间的距离;
3.Border(边框): 围绕在内边距和内容外的边框。
4.Content(内容): 盒子的内容,显示文本和图像。

.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }

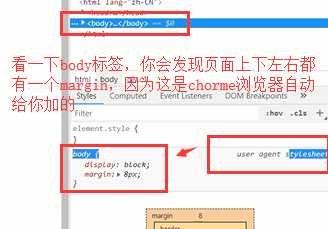
所以在写css样式的时候,都会先写一个
意思是说,body的上下左右的margin都设置为0.
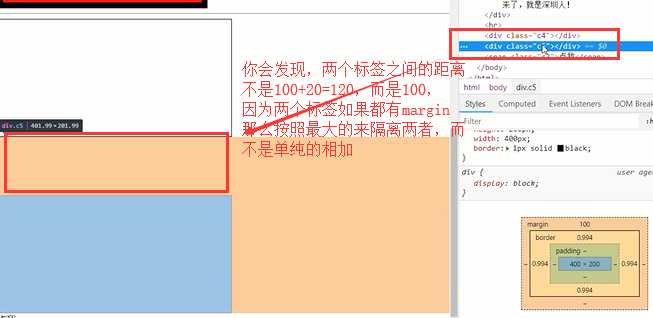
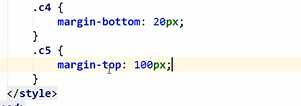
在看一个,如果将上下两个标签都设置了margin是什么效果


推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter { margin: 0 auto; #上下0像素,左右自适应,居中的效果 } 如果你写的是三个:margin: 10px 20px 10px;意思是上为10,左右为20,下为10
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
接下来我们来学一下浮动:
标签:mfs set 嵌入式 结束 一个 文件的 使用方法 统一 BMI
原文地址:https://www.cnblogs.com/Godisgirl/p/10322237.html