标签:mil 指定 属性 缩进 图片 info height margin a标签
########################总结###############
块级标签能够嵌套某些块级标签和内敛标签
内敛标签不能块级标签,只能嵌套内敛标签
嵌套就是:
<div> <span> ffff </span> </div>
####p标签比较特殊,不能包含块级标签,p标签也不能包含p标签
<p> <div>xxxxxxxxxxx</div> </p>
字体
.c2{ font-family: ‘华文楷体‘; font-size: 100px;#默认大小是16 Font-weight:bold;#自重 bold加粗 Color:red;rgb(255,255,255) rgba(255,255,255,0.3) 0.3是色彩透明度 } <span class="c2"> 小泽玛利亚 </span>
文字对齐方式 文字装饰
.c3{ text-align: left; #center,right,left line-height: 50px; #行高 } <!--字体对齐--> <div class="c3"> 从前车马很慢,书信很远,一生只够爱一人 </div>
.c4 a{
text-decoration: line-through; #使用中划线
/*text-decoration: none;*/ #去掉a标签默认的下划线
}
<!--文字装饰-->
<div class="c4">
<a href="">德玛西亚</a>
</div>
首行缩进
text-indent:32px;缩进两个字符
背景属性
.c1{
width: 900px;
height: 900px;
/*background-color: green;*/ #背景颜色
/*background-image: url("gdg.png");*/#图片路径
/*background-repeat: no-repeat;*/#不进行多图拉伸
/*background-position: center top;*/ #把图片给居中
background:green url("gdg.png") no-repeat 500px 200px; #写一起效果 第一个200是左边 第二个是往下
background-attachment: fixed; #下拉的时候不会替换
border: 1px solid red; #边框
}
边框
.c1{ /* 200*200是正方形 */ width: 200px; height: 200px; border-left: 10px dashed green;#虚线左半圈绿色 border-right: 10px dashed red;#右半圈绿色 border-bottom: 10px dashed yellow;#下黄色 border-top: 10px solid purple; #实线 紫色 border-radius: 50%; #50%拉 <div class="c1"> <img src="xyjy.png" alt=""> </div>
.c1 img{
/*按照父级标签的宽度来展示,并且进行等比缩放*/
max-width: 100%;
}
/*溢出的部分隐藏*/
overflow: hidden;
<div class="c1">
<img src="xyjy.png" >
</div>
.c1{ width: 200px; height: 100px; border: 1px solid black; } .c2{ background-color: red; /*display: none;*/ #隐藏标签 /*visibility: hidden;*/#隐藏标签,但是保留标签所占位置 } .c3{ background-color: blue; } .c3,.c4{ #挨着c3 display: inline-block; #将块级标签或者内敛标签,改成块级标签和内敛标签的 } 还有2个不常用 Display:block;将内敛标签改为块级标签 Display:inline;将块级标签改为内敛标签 #################### <div class="c1"> </div> <div class="c1 c2"> </div> <div class="c1 c3"> #注意这里的class c1的样式也有c3的样式 类似继承 我是c3标签 </div> <div class="c1 c4"> 我是c4标签 </div>
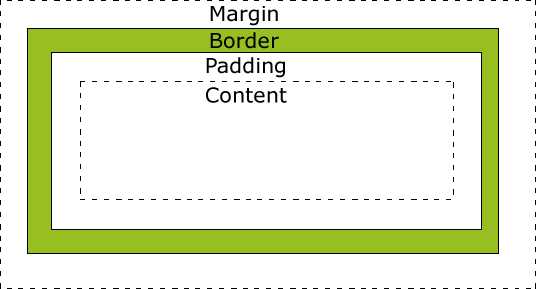
盒子模型

1(盒子型的属性)
width:内容的宽度
height:内容的宽度
margin:外边距,盒子边框到附近最近盒子的距离
border:边距,就是指定的盒子的宽度
padding:内边距,边框到内容的距离
content:内容
###常用 body{ margin: 0; padding: 0; } #####演示效果######## <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈哈哈哈</title> <style> .box{ width: 200px; height: 200px; padding: 50px; /* padding 分上 右 下 左 10px 20px 30px 50px*/ background-color: red; border: 1px solid yellow; margin: 30px; } </style> </head> <body> <div class="box">哈哈哈哈哈哈我是曹宝宝</div> </body> </html>
标签:mil 指定 属性 缩进 图片 info height margin a标签
原文地址:https://www.cnblogs.com/zaizai1573/p/10322388.html