标签:tips 链接 enc $.ajax tle date source class 配置文件
文件路径:application/index/view/index/index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>ThinkPHP+JQuery实现文件的异步上传</title>
</head>
<body>
<form id="ajax-upload-demo" enctype="multipart/form-data">
<label>选择文件:</label>
<input type="file" name="image"><br><br>
<a href="javascript:uploadFile();">上传</a>
</form>
<br><p id="tips"></p>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script>
var isUploading = false;
// 上传文件
function uploadFile(){
var form = document.getElementById('ajax-upload-demo');
if(isUploading) {
alert('文件正在上传...');
return false;
}
$.ajax({
url: '/index/index/uploadApi',
type: 'POST',
cache: false,
data: new FormData(form),
processData: false,
contentType: false,
dataType: 'json',
beforeSend: function () {
isUploading = true;
},
success: function (json) {
var arr = JSON.parse(json);
if(arr.errcode == 10000){
// 上传成功
alert('上传成功');
var url = arr.data.url;
var tips = "<a href='" + url + "' target='_blank'>点击查看</a>";
$("#tips").empty().append(tips);
}else{
// 上传失败
alert('上传失败');
}
isUploading = false;
}
});
}
</script>
</body>
</html>
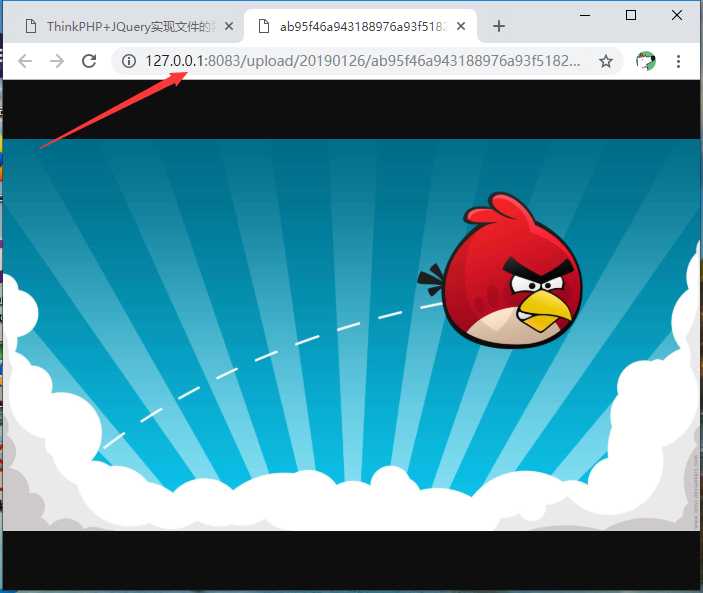
效果图:

文件路径:application/index/controller/Index.php
<?php
namespace app\index\controller;
use think\Controller;
class Index extends Controller
{
// 上传表单页面
public function index()
{
return $this->fetch();
}
// 上传文件接口
public function uploadApi(){
// 获取文件
$file = request()->file('image');
if($file){
// 校验数组
$validateArr = [ 'ext' => 'jpg,jpeg,gif,png,bmp' ];
// 文件的本地存储路径
$path = ROOT_PATH . 'public' . DS . 'upload';
// 校验并移动
$info = $file->validate($validateArr)->move($path);
// 检查移动结果
if($info){
// 上传成功
// 输出 jpg
#echo $info->getExtension();
// 输出 20160820/42a79759f284b767dfcb2a0197904287.jpg
#echo $info->getSaveName();
// 输出 42a79759f284b767dfcb2a0197904287.jpg
#echo $info->getFilename();
// 文件的原文件名
$sourceInfo = $info->getInfo();
$sourceName = $sourceInfo['name'];
// 拼装url
$url = '/upload/'.$info->getSaveName();
$url = str_replace('\\', '/', $url); // Windows下替换路径分隔符
// other some operations ...
// 返回json,告知客户端上传结果
$json = json_encode([
'errcode' => '10000',
'errmsg' => 'Upload success',
'data' => [ 'url' => $url ]
]);
}else{
// 上传失败,返回json,告知客户端
$json = json_encode([
'errcode' => '20002',
'errmsg' => 'Upload failed',
]);
}
}else{
// 未上传文件
$json = json_encode([
'errcode' => '20001',
'errmsg' => 'File not uploaded',
]);
}
return $json;
}
}





解决方法
打开PHP的配置文件php.ini
max_execution_time,修改其值为60或更大post_max_zise,修改其值为128M或更大upload_max_filesize,修改其值为128M或更大原因
max_execution_time指的是一次请求最长的执行秒数。如果上传文件过大,则可能服务端还没有接收完文件就结束程序了;post_max_size指的是POST数据所允许的最大大小;upload_max_filesize指的是上传文件的最大大小。本文链接:https://www.cnblogs.com/connect/p/thinkphp-ajax-upload.html
标签:tips 链接 enc $.ajax tle date source class 配置文件
原文地址:https://www.cnblogs.com/connect/p/thinkphp-ajax-upload.html