标签:rtu nodejs 文件夹 后台应用 并且 env 介绍 静态 工程
前面的话:在这里已经提到了安装node的方法,node是自带npm的。
https://www.cnblogs.com/hkly/p/10313434.html
下面会教大家怎么去搭建一个后台应用。
npm i //这个 i 是指install 安装 npm -g //这个 -g是指全局安装
基于 Node.js 平台,快速、开放、极简的 Web 开发框架
Express安装
npm i -g express
安装的express版本是4.0的,现在直接输入express webtest,也会提示express不是内部命令,原因是最新express4.0版本中将命令工具分家出来了,所以我们还需要安装一个命令工具,命令如下:
npm i -g express-generator
express中文文档:http://www.expressjs.com.cn/4x/api.html
这里的话用的是ejs的模板去搭建,因为前端显示页面是做不分离的项目,但是后台管理的话是用vue全家桶去做,这里的后台搭建会在【vue三部曲】中的第二部讲到。

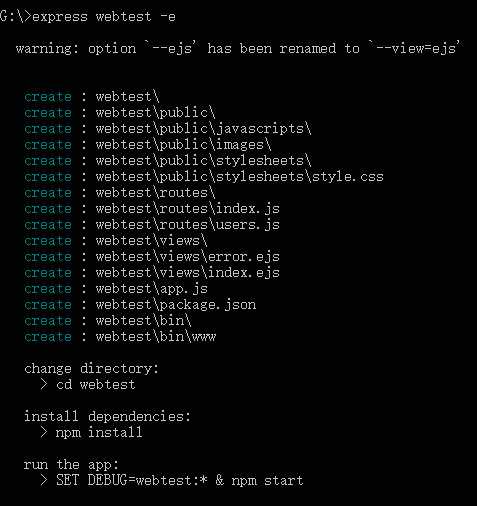
按照这个下面的命令去做就可以了
cd webtest //进入webtest文件夹 npm install //安装所需依赖
npm start //npm启动
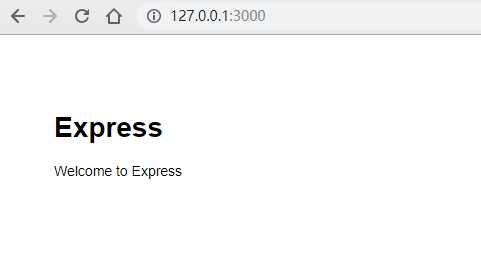
express默认的端口是3000,在浏览器的地址栏打开http://127.0.0.1:3000/,成功如下图显示

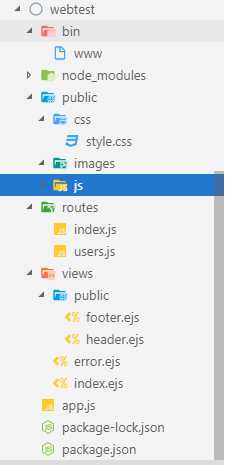
express目录介绍
这里几个执行的方法就不介绍了
// 表明是node可执行文件 #!/usr/bin/env node // 引入上面导出的app实例 var app = require(‘../app‘); // 引入debug模块,打印调试日志 var debug = require(‘debug‘)(‘blog:server‘); var http = require(‘http‘); // 设置端口号 var port = normalizePort(process.env.PORT || ‘3000‘); app.set(‘port‘, port); // 启动工程 var server = http.createServer(app); // 监听端口号 server.listen(port); server.on(‘error‘, onError); server.on(‘listening‘, onListening);
// 生成一个express实例app var express = require(‘express‘); var path = require(‘path‘); var favicon = require(‘serve-favicon‘); var logger = require(‘morgan‘); var cookieParser = require(‘cookie-parser‘); var bodyParser = require(‘body-parser‘); var index = require(‘./routes/index‘); var users = require(‘./routes/users‘); var app = express(); // 设置views文件夹为存放视图文件的目录,即存放模板文件的地方 // dirname为全局变量,存储当前正在执行的脚本所在的目录 app.set(‘views‘, path.join(__dirname, ‘views‘)); // 设置模板引擎为ejs app.set(‘view engine‘, ‘ejs‘); // 加载日志中间件 app.use(logger(‘dev‘)); // 加载解析json的中间件 app.use(bodyParser.json()); // 加载解析urlencoded请求体的中间件 app.use(bodyParser.urlencoded({ extended: false })); // 加载解析cookie的中间件 app.use(cookieParser()); // 设置public文件夹为存放静态文件的目录 app.use(express.static(path.join(__dirname, ‘public‘))); // 路由控制器 app.use(‘/‘, index); app.use(‘/users‘, users); // 捕获404错误,并转发到错误处理器 app.use(function(req, res, next) { var err = new Error(‘Not Found‘); err.status = 404; next(err); }); // 盛传环境下的错误处理器,将错误信息渲染error模板并显示到浏览器中 app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message; // 开发环境下的错误处理器,将错误信息渲染error模板并显示到浏览器中 res.locals.error = req.app.get(‘env‘) === ‘development‘ ? err : {}; // render the error page res.status(err.status || 500); res.render(‘error‘); }); // 导出app实例,供其他模块调用 module.exports = app;
// 生成一个路由实例用来捕获访问主页的GET请求,导出整个路由并在app.js中通过app.use(‘/‘,routes);加载。 // 这样,当访问主页时,就会调用res.render(‘index‘,{title:‘Express‘});渲染views/index.ejs模板并显示到浏览器中 var express = require(‘express‘); var router = express.Router(); /* GET home page. */ router.get(‘/‘, function(req, res, next) {//首页路由 res.render(‘index‘, { title: ‘Express‘ });//render views视图目录下的index.ejs模板 }); // 导出路由实例 module.exports = router;
express安装好之后,该安装pm2了,刚刚那个npm start肯定后面不会用的。这个命令可以在packge.json中看到是npm启动的方式,启动了bin/www这个文件。不用这个命令去启动是因为,需要启动窗口一直开着,而且没有热更新,写完代码保存之后不会实施更新。好了,现在的话安装全局的pm2
pm2介绍
? 内建负载均衡(使用 Node cluster 集群模块)
? 后台运行 。
? 0 秒停机重载,维护升级的时候不需要停机。
? 具有 Ubuntu 和 CentOS 的启动脚本 。
? 停止不稳定的进程(避免无限循环)
? 控制台检测
? 提供 HTTP API
? 远程控制和实时的接口 API ( Nodejs 模块,允许和 PM2 进程管理器交互 )
npm官网的pm2包:https://www.npmjs.com/package/pm2
npm i pm2 -g
pm2常用参数
-watch //监听应用目录变化,一旦发生变化,自动重启。 -i -instances //启动多少个实例,可用于负载均衡,如果-i 0或 -i max,则根据当前机器核数来确定实例数目。 -ignore-watch//排查监听目录/文件,可以是特定文件名,也可以是正则。 -n -name//应用的名字,查看应用信息。 -o -output//标准输出日志文件路径 -e -error//错误日志文件输出
pm2常用命令
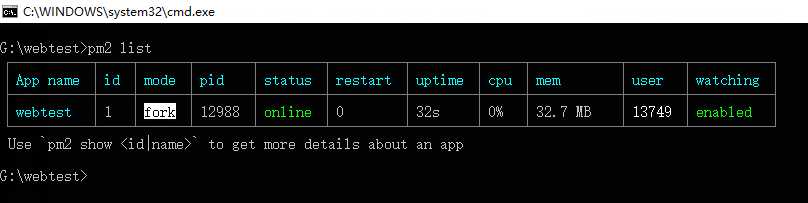
pm2 list //列出pm2中的所有程序 pm2 logs //列出当前所有程序的web的日志,可以带项目的id或者name,显示指定程序的日志 pm2 start bin\www //pm2启动bin/www这个文件 pm2 stop 0//停止id为0的程序,这里不一定要用id也可以是项目名称name,然后可以带一个all停止全部程序 pm2 delete 0//删除id为0的程序,是删除在pm2中运行的程序,同理这里不一定要用id也可以是项目名称name,可以带一个all删除全部程序 pm2 reload 0 //重启id为0的程序,同理这里不一定要用id也可以是项目名称name,可以带一个all重启所有程序 pm2 startup //创建开机自启动命令
在这里说明一下,我一般喜欢使用
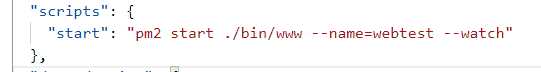
pm2 start bin\www --name=webtest --watch //--name是可以重命名程序显示的名字 //--watch是实时预览程序 //这一段代码比较长,可以把他放在package.json中的scripts中,用npm启动的方式去启动pm2程序

好了基本工具已经介绍完了。现在开始启动嗨起来,对了还有一个 sequelize,同样的安装方式
squelize安装
npm i sequelize //安装之后引入使用可能会报mysql2的错,注意这里有个2,所以需要安装mysql2 npm i mysql2
squelize介绍
Sequelize是一个基于promise的关系型数据库ORM框架,这个库完全采用JavaScript开发并且能够用在Node.JS环境中,易于使用,支持多SQL方言(dialect),。它当前支持MySQL,、MariaDB、SQLite、PostgreSQL、Sql Server 数据库。
目前在Node.js中,Sequelize的关注度较高,用的也较多。
因为是基于promise规范,在调用后的处理上不再是callback方式,而是统一的链式调用方式,调用直观,易读。
开始
先把项目跑起来。

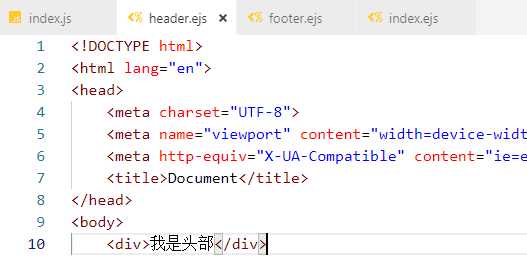
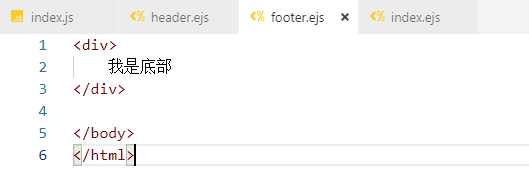
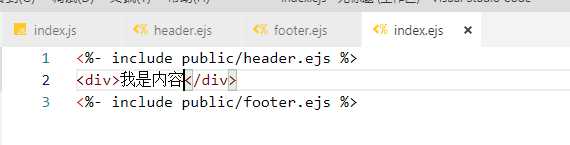
为了方便,可以建公共的头部和底部使用include的方式把公共部分引入进来




然后效果就是这样啦

创建其他的路由页面
未完待续,内容有点多,也是让大家看得舒服,码字不易先吃个饭,回来继续更。。。
node+pm2+express+mysql+sequelize来搭建网站和写接口
标签:rtu nodejs 文件夹 后台应用 并且 env 介绍 静态 工程
原文地址:https://www.cnblogs.com/hkly/p/10324843.html