标签:nbsp lin 一个 库文件 com 项目 前端 core mic
我发起并创立了一个 Javascript 前端库 开源项目 jWebForm 。
起因是我前几天写了一篇文章《.Net Core 没有 WebForm 是 历史 的 退步》, 然后有网友说, 现在都是 前端渲染 了,
然后想了一下, 觉得可以把 2 者 想法 结合 起来, 写一个 可以用 WebForm 控件 方式 在 Html 里 写控件 的 前端库, 这就是 jWebForm 。
项目地址 :
https://github.com/kelin-xycs/jWebForm
目前支持 按钮(Button), 下拉框(DropDownList), PictureBox(可以播放图片) 3 种 控件,
以及 动态 创建 控件 并 添加 到 Html Dom 中 。
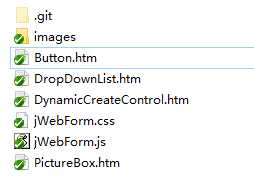
项目里的文件如下 :

jWebForm.js, jWebForm.css 是 jWebForm 的 库文件, 引用 这 2 个 文件 就可以使用 jWebForm 。
Button.htm 是 按钮 的 示例, DropDownList.htm 是 下拉框 示例, PictureBox.htm 是 PictureBox 的 示例, DynamicCreateControl.htm 是 动态创建控件并添加到 Html Dom 的 示例 。
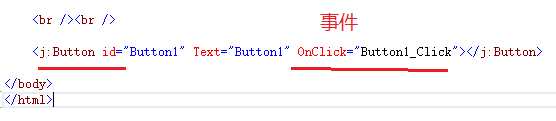
我们来看看代码 :
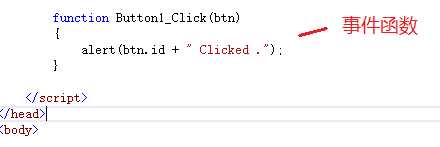
按钮 :

……

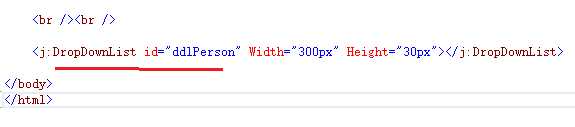
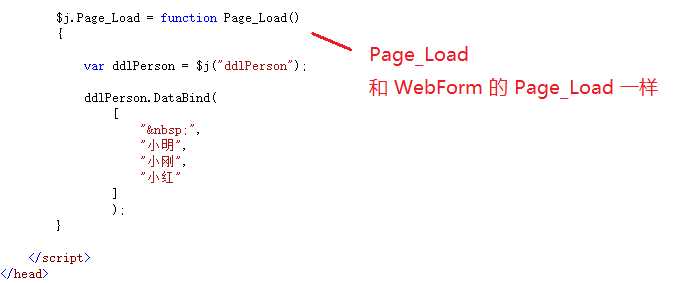
下拉框 :

……

看图中的 Page_Load, 和 WebForm 的 Page_Load 一样 。
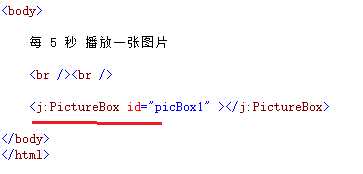
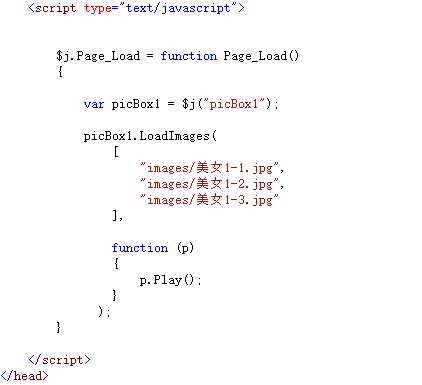
PictureBox :

……

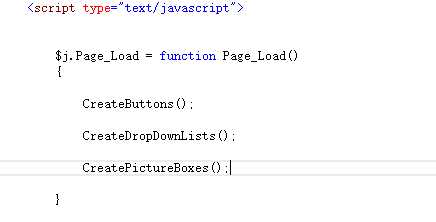
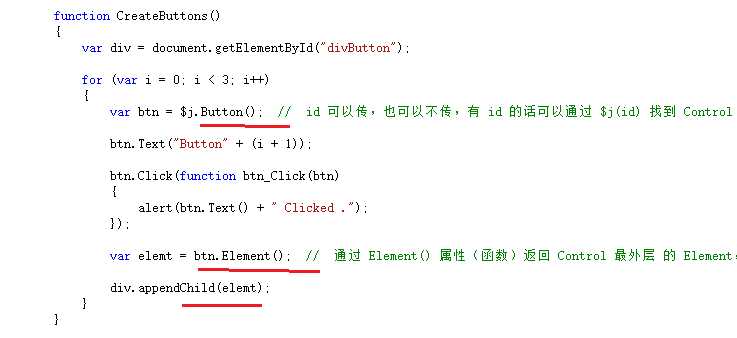
动态创建控件 并 添加到 Html Dom :


我发起并创立了一个 Javascript 前端库 开源项目 jWebForm
标签:nbsp lin 一个 库文件 com 项目 前端 core mic
原文地址:https://www.cnblogs.com/KSongKing/p/10326119.html