标签:baidu 技术分享 插件 vscode ref live img info image
1.安装有火狐浏览器的移动端(手机);
2.安装有火狐浏览器和vscode的pc(电脑);
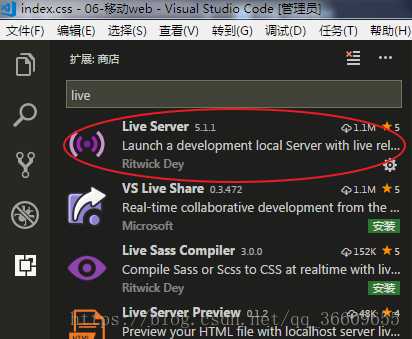
3.在vscode安装Live Server 插件

4.安装之后vscode右下角会有Go Live这个标识

5.点击 Go Live 会在默认浏览器打开一个网页,我设置的火狐为默认浏览器,直接打开火狐
下面是我的火狐跳转页面

标签:baidu 技术分享 插件 vscode ref live img info image
原文地址:https://www.cnblogs.com/dfsxh/p/10326610.html