标签:语法 感悟 field trap const htm success tst lte
1.学会freemarke语法知识,动态加载下拉列表框
2.Springboot表单验证操作
1.新增页面后台跳转,查询所有的类目然后放到前台“/sell/seller/product/index”

@GetMapping("/index")
public ModelAndView index(@RequestParam(value = "productId", required = false) String productId,
Map<String, Object> map) {
//如果productId不为空,则查找出来保存
if (!StringUtils.isEmpty(productId)) {
ProductInfo productInfo = productService.findOne(productId);
map.put("productInfo", productInfo);
}
//查询所有类目
List<ProductCategory> categoryList = CategoryService.findAll();
map.put("categoryList", categoryList);
return new ModelAndView("product/index", map);
}
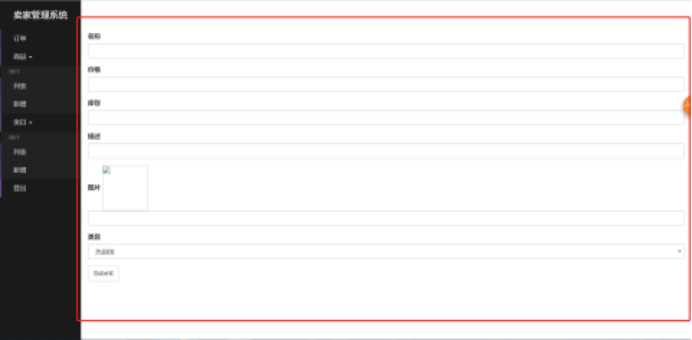
2.前端index.ftl,在ibootstrap中寻找表单元素,构建表单页面


<html> <#include "../common/header.ftl"> <body> <div id="wrapper" class="toggled"> <#--边栏sidebar--> <#include "../common/nav.ftl"> <#--主要内容content--> <div id="page-content-wrapper"> <div class="container-fluid"> <div class="row clearfix"> <div class="col-md-12 column"> <form role="form" method="post" action="/sell/seller/product/save"> <input name="productId" value="${(productInfo.productId)!‘‘}" type="text" hidden> <div class="form-group"> <label>名称</label> <input name="productName" type="text" class="form-control" value="${(productInfo.productName)!‘‘}"/> </div> <div class="form-group"> <label>价格</label> <input name="productPrice" type="text" class="form-control" value="${(productInfo.productPrice)!‘‘}"/> </div> <div class="form-group"> <label>库存</label> <input name="productStock" type="text" class="form-control" value="${(productInfo.productStock)!‘‘}"/> </div> <div class="form-group"> <label>描述</label> <input name="productDescription" type="text" class="form-control" value="${(productInfo.productDescription)!‘‘}"/> </div> <div class="form-group"> <label>图片</label> <img src="${(productInfo.productIcon)!‘‘}" width="100px" height="100px"> <input name="productIcon" type="text" class="form-control" value="${(productInfo.productIcon)!‘‘}"/> </div> <div class="form-group"> <label>类目</label> <select name="categoryType" class="form-control"> <#list categoryList as categoty> <option value="${categoty.categoryType}" <#if (productInfo.categoryType)?? && productInfo.categoryType == categoty.categoryType> selected </#if> > ${categoty.categoryName} </option> </#list> </select> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> </div> </div> </div> </div> </body> </html>
2.卖家商品-修改表单提交
1.“/sell/seller/product/save”接口

@PostMapping("/save")
public ModelAndView save(@Valid ProductForm productForm,
BindingResult bindingResult,
Map<String, Object> map) {
//1.表单验证
if (bindingResult.hasErrors()) {
map.put("msg", bindingResult.getFieldError().getDefaultMessage());
map.put("url", "sell/seller/product/index");
return new ModelAndView("common/error", map);
}
ProductInfo productInfo = new ProductInfo();
if (!StringUtils.isEmpty(productForm.getProductId())) {
productInfo = productService.findOne(productForm.getProductId());
} else {
productForm.setProductId(KeyUtil.genUniqueKey());
}
BeanUtils.copyProperties(productForm, productInfo);
//2.保存
try {
productService.save(productInfo);
} catch (SellException e) {
map.put("msg", e.getMessage());
map.put("url", "/sell/seller/product/index");
return new ModelAndView("common/error", map);
}
//3.跳转保存成功页面
map.put("msg", ResultEnum.PRODUCT_SAVE_SUCCESS.getMessage());
map.put("url", "/sell/seller/product/list");
return new ModelAndView("common/success", map);
}
2.创建一个ProductForm类放在form下,注意from下只放提交的几个属性,不用放商品状态

package com.xiong.sell.form; import lombok.Data; import javax.validation.constraints.NotEmpty; import java.math.BigDecimal; /** * @author Xiong YuSong * 2019/1/27 12:46 */ @Data public class ProductForm { private String productId; /** 名字. */ @NotEmpty(message = "名字必填") private String productName; /** 单价. */ @NotEmpty(message = "单价必填") private BigDecimal productPrice; /** 库存. */ @NotEmpty(message = "库存必填") private Integer productStock; /** 描述. */ @NotEmpty(message = "描述必填") private String productDescription; /** 小图. */ @NotEmpty(message = "图片必填") private String productIcon; /** 类目编号. */ @NotEmpty(message = "类目编号必填") private Integer categoryType; }
3.卖家商品-新增功能
同上,添加一点id为空的逻辑
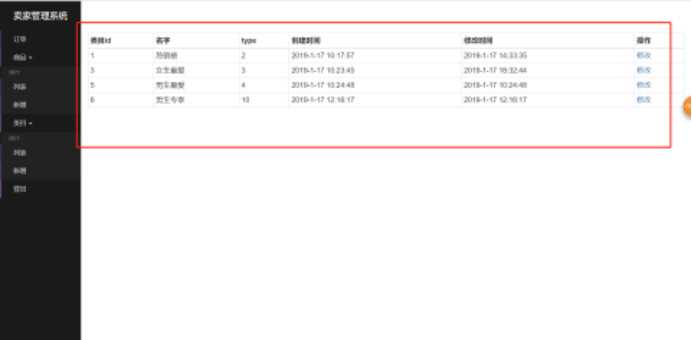
1.类目列表list.ftl
2.接口“/sell/seller/category/list”

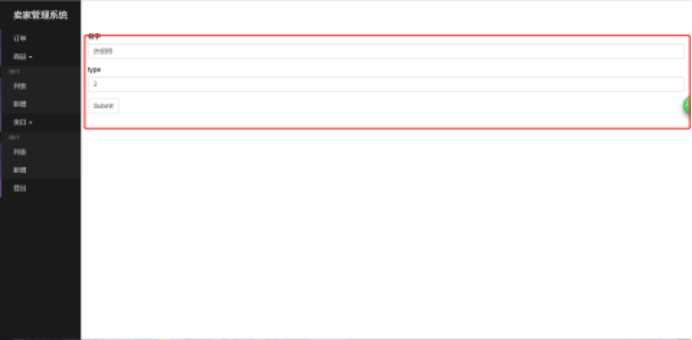
3.新增、修改类目index.ftl
4.接口“/sell/seller/category/index”
5.接口“/sell/seller/category/save”
6.创建一个categoryForm

标签:语法 感悟 field trap const htm success tst lte
原文地址:https://www.cnblogs.com/xzmxddx/p/10326313.html