标签:style blog http color ar strong sp div 2014
关键字:
border-radius
浏览器支持:

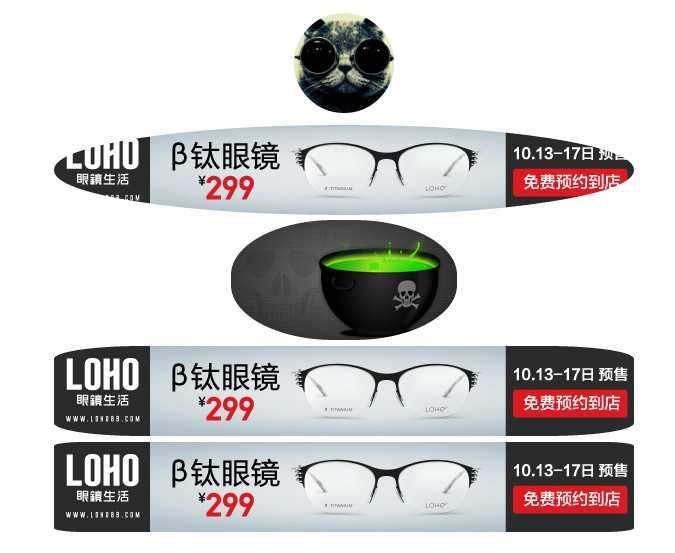
效果图:


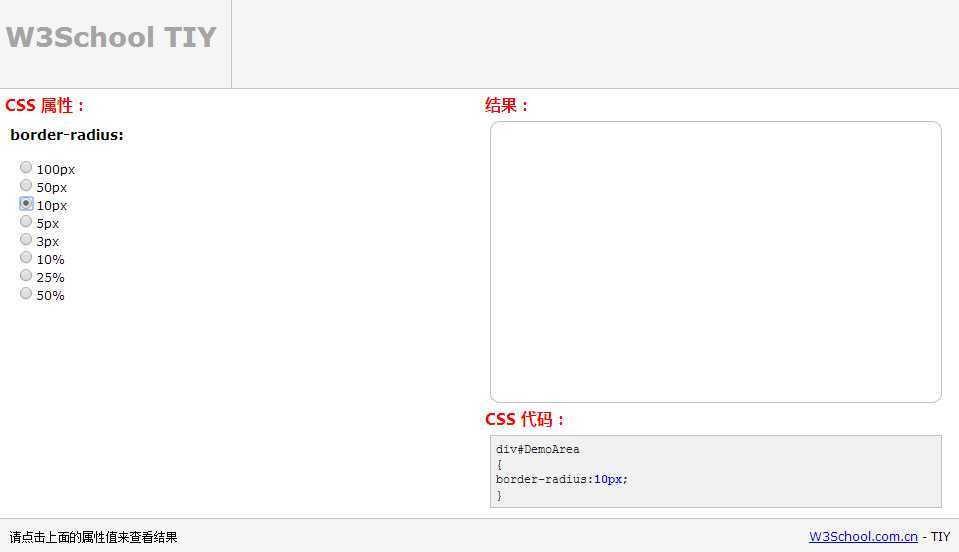
w3school在线测试工具 v1.2 http://www.w3school.com.cn/tiy/c.asp?f=css_border-radius&p=6

实现代码:
1 <!-- 圆形头像 --> 2 <div align="center"> 3 <img src="100.jpg" style="margin:10px auto;border-radius:50%"/> 4 <div> <img src="glass.jpg" style="margin:2px auto;border-radius:50%" /> </div> 5 <div> <img src="eat.jpg" style="margin:3px auto;border-radius:46%" /> </div> 6 <div> <img src="glass.jpg" style="margin:3px auto;border-radius:15%" /> </div> 7 <div> <img src="glass.jpg" style="margin:3px auto;border-radius:5%" /> </div> 8 </div>
参考:
http://www.divcss5.com/wenji/w732.shtml
CSS3 border-radius 属性
http://www.w3school.com.cn/cssref/pr_border-radius.asp
CSS3 border-top-left-radius 属性
http://www.w3school.com.cn/cssref/pr_border-top-left-radius.asp
http://www.cnblogs.com/rainman/archive/2011/06/21/2085800.html
http://www.cnblogs.com/lianjun/archive/2011/03/11/1981606.html
标签:style blog http color ar strong sp div 2014
原文地址:http://www.cnblogs.com/coding2ing/p/4029684.html