标签:syn 写代码 选中 xml文件 成功 维护 ike 引入 http
底部导航条,在iOS中叫tabbar,在android中叫bottombar或bottom navigation,是一个常用的切换页面的导航条。同样,如果有良好的第三方库,我们应该优先考虑,能用好别人的东西,已经很厉害。
github上的roughike/BottomBar,曾经是热度较高的库,但是已经过时了,没有再维护,加到项目也会遇到编译的问题,所以这里不使用,这里使用的是PagerBottomTabStrip,地址是:https://github.com/tyzlmjj/PagerBottomTabStrip
使用PagerBottomTabStrip,既可实现底部导航条,也可实现顶部导航条。
上一节创建的“知音”项目是没带activity的,而实际的APP一定是带activity,所以先给这个项目增加一个界面,让它能正常运行起来。
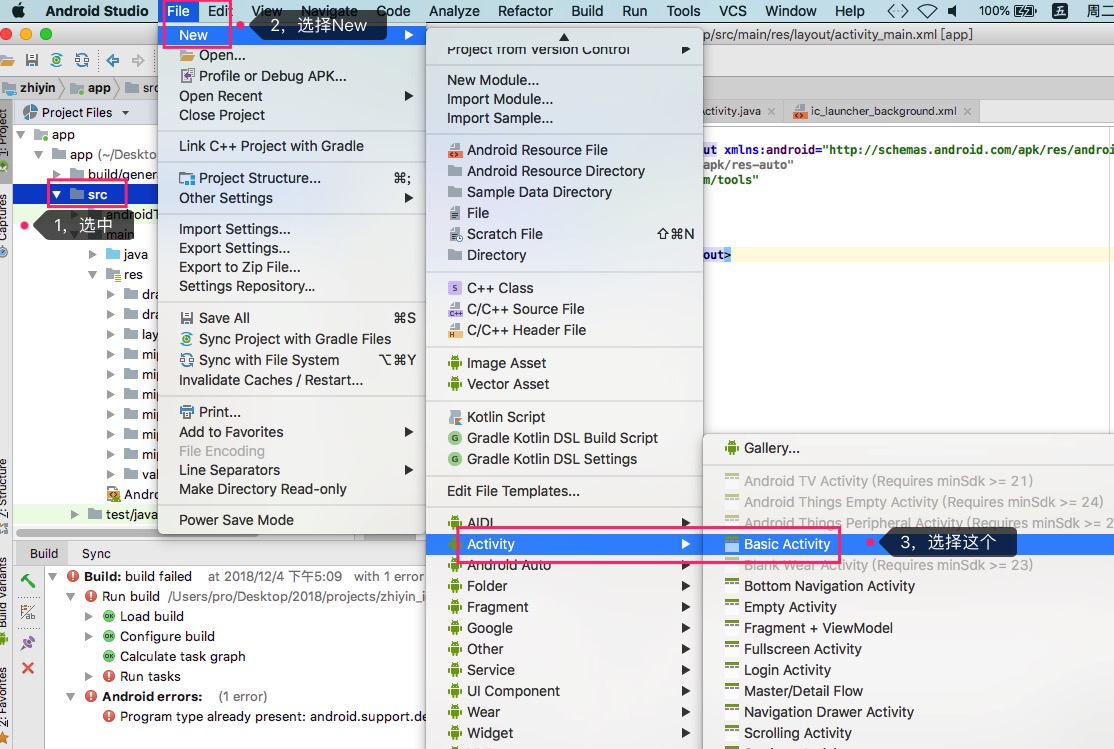
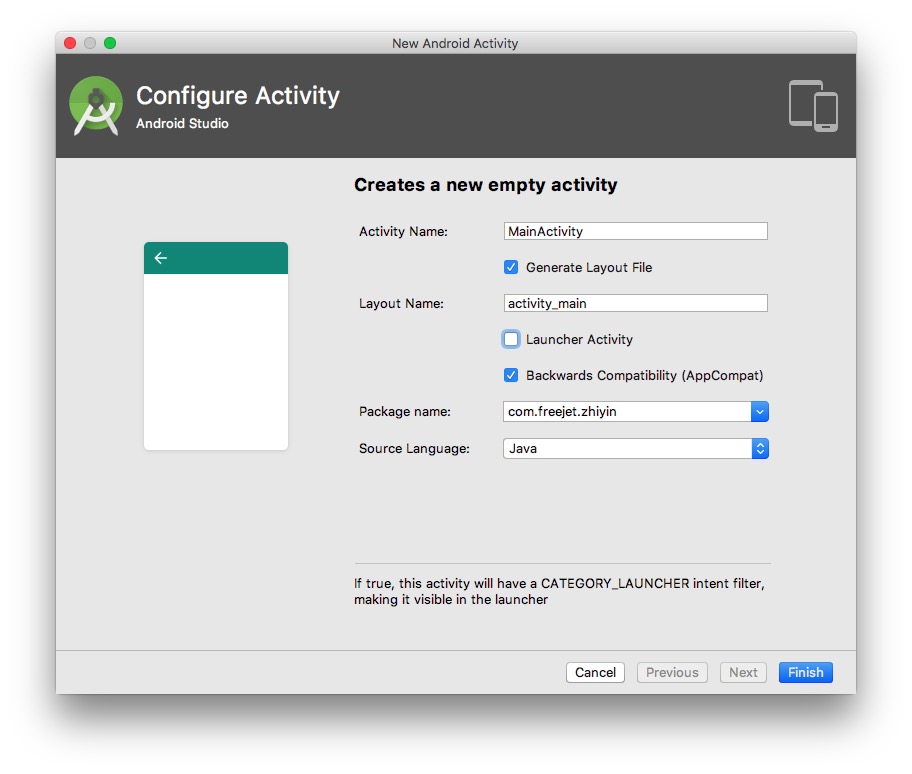
把上一节介绍的“知音”项目打开,选中app/src,然后在菜单File->New的最下方选择activity,如下面截图所示:

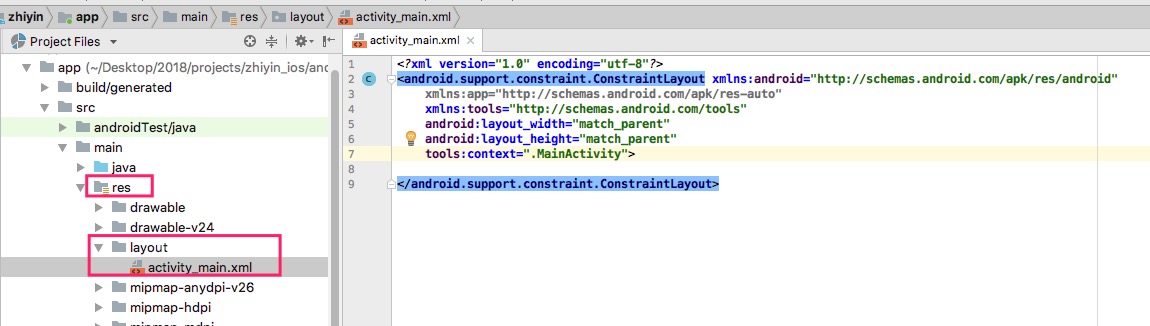
这样就给APP添加了一个窗口。之时,在res目录下会创建一个layout目录,里面有一个activity_main.xml文件,文件名就是在创建activity时的命名,比如:
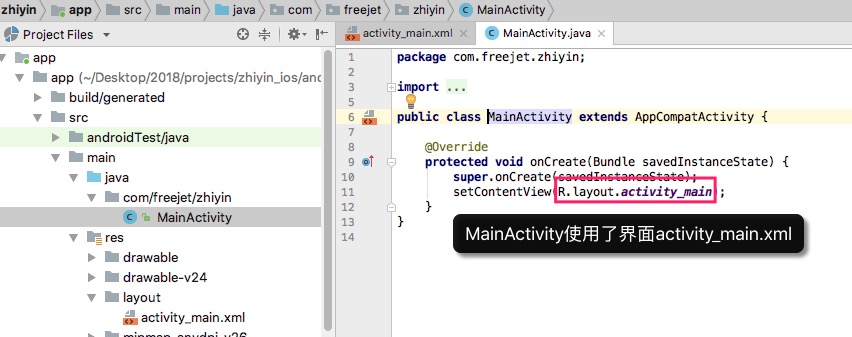
这个xml就代表一个界面,跟iOS的view与vc一样,界面要跟界面容器也就是activity关联起来,而实际上,在创建xml时,activity_main.xml(界面)对应的activity也被创建起来,而且这个activity已经使用了activity_main.xml,也就是关联起来了,请看截图:

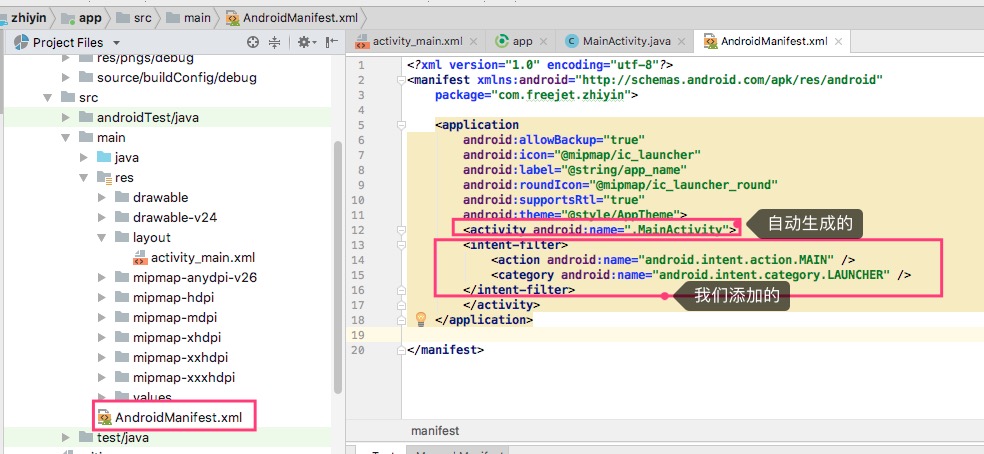
另外,在创建activity_main.xml时,还会自动修改了AndroidManifest.xml文件,这个文件是APP的总配置文件。我们需要在这个文件里面加入intent-filter字段,如下面的截图:
如果在创建activity_main时,有勾选Launcher Activity,则会自动生成截图上面的内容。
所以,简单来说,要显示一个界面,我们要做的是:
到此,就可以编译并运行,使用真机或下载某个模拟器(按指引下载即可,但请准备10G的运行空间),就可以看到运行起来的APP。
在app/build.gradle中加入对PagerBottomTabStrip的引用,这个跟iOS使用cocoapods来引用第三方库一样的道理,加入这一句:
implementation ‘me.majiajie:pager-bottom-tab-strip:+‘
在gradle有改动时,as会提示sync。sync一下,成功引入,command+f9编译一下,通过编译。
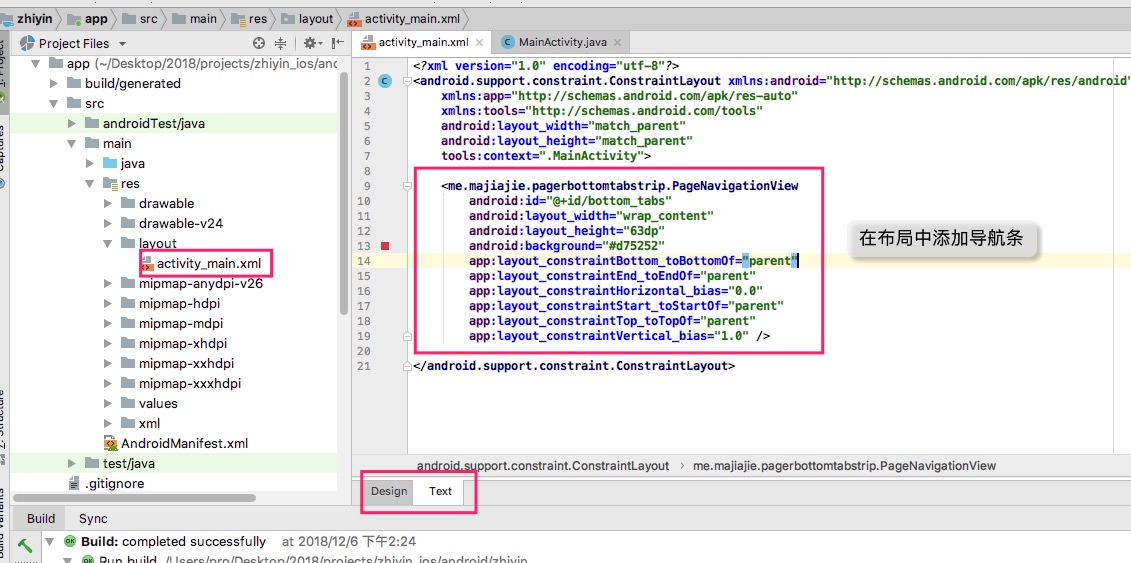
这里使用约束布局,在布局中加入PageNavigationView实例(也就是导航条)。
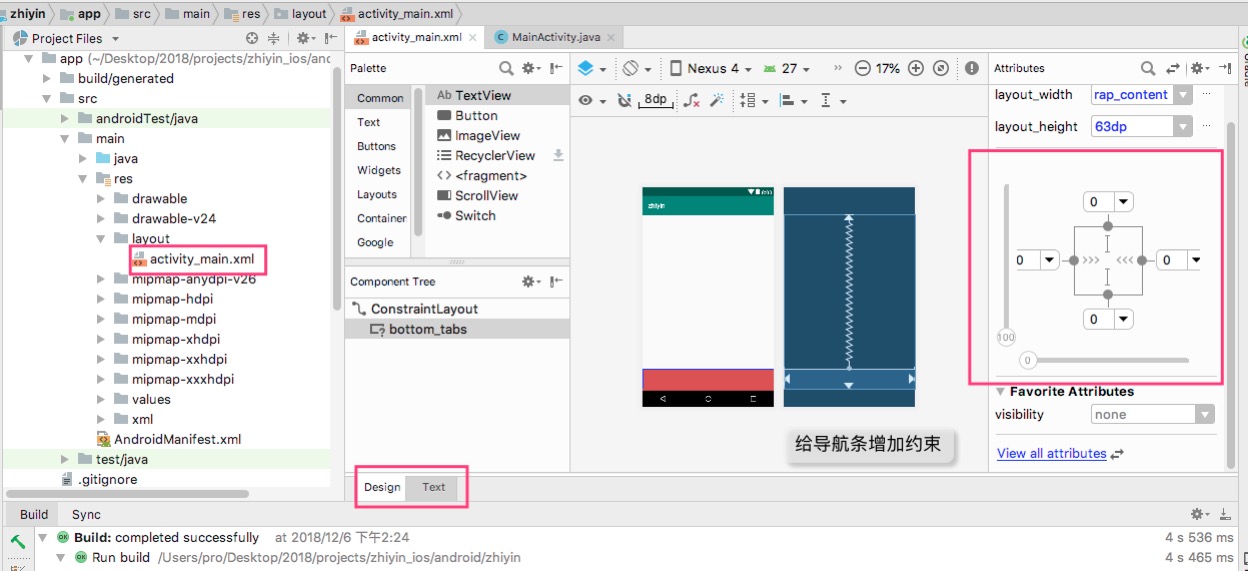
操作上,先在xml文本中加入me.majiajie.pagerbottomtabstrip.PageNavigationView对象跟少量属性(比如android:id等),然后在AS的Design界面对其增加位置约束。如果没有位置约束,则运行时会跳到(0,0)位置,那就不是底部的导航条了。如截图:

对于布局与约束,以后紧接着介绍,这里先让其较正常的运行起来即可。
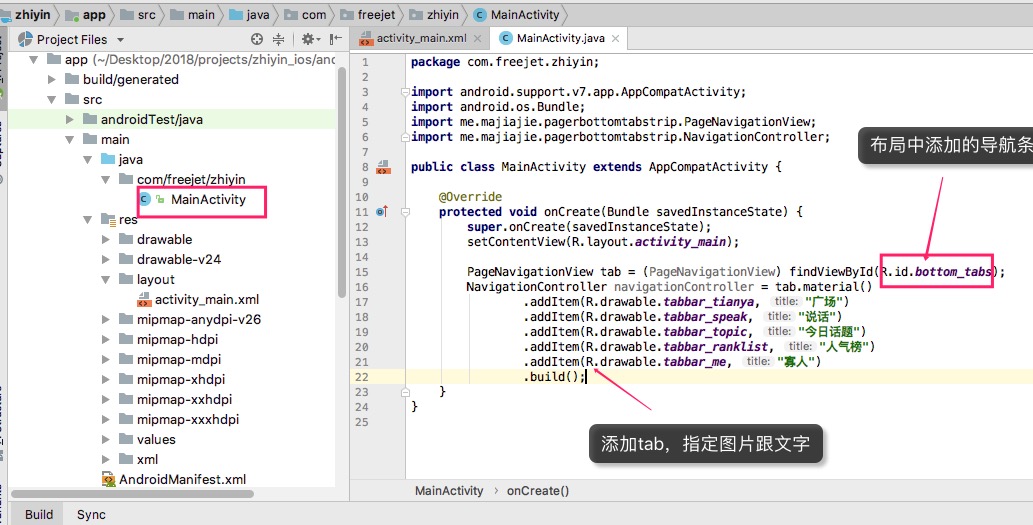
这时,这个APP运行就可以看到导航条,但是还没有tab。写代码,给导航条添加tab,如截图:
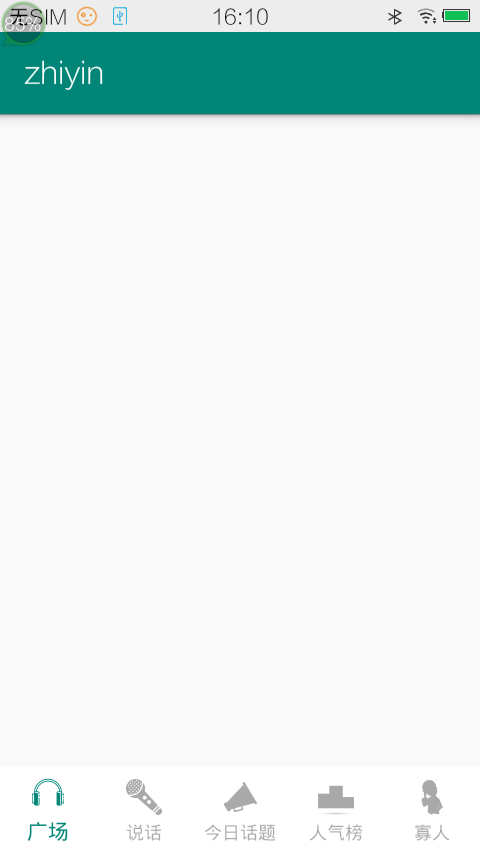
这时运行效果是这样的:
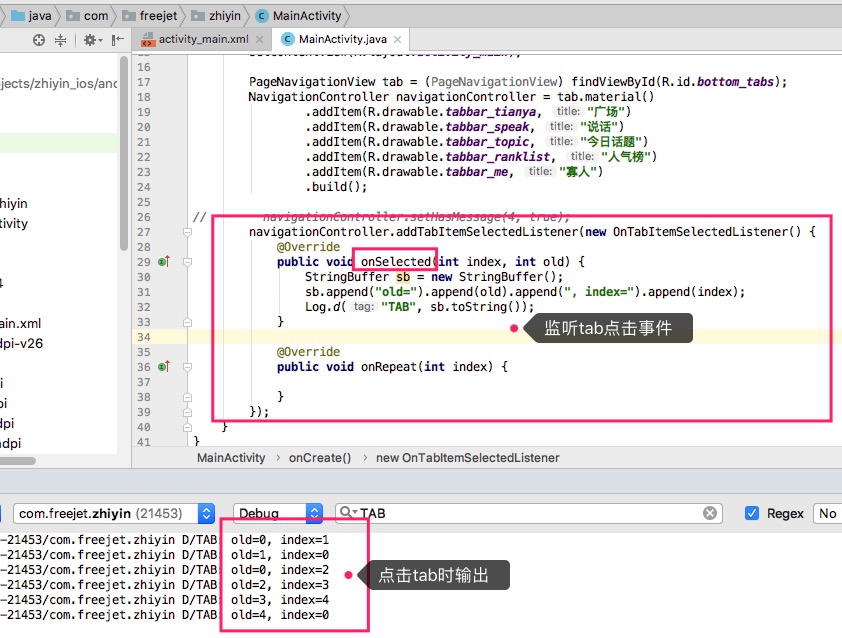
给导航条写上事件监听,如下图:
至此,一个底部导航条的基本功能与效果就实现了,是不是很简单?后继再介绍更多的界面效果。
android开发(1):底部导航条的实现 | navigation tab
标签:syn 写代码 选中 xml文件 成功 维护 ike 引入 http
原文地址:http://blog.51cto.com/13136504/2347043