标签:otto absolute 其他 title -- 现在 style 布局 height
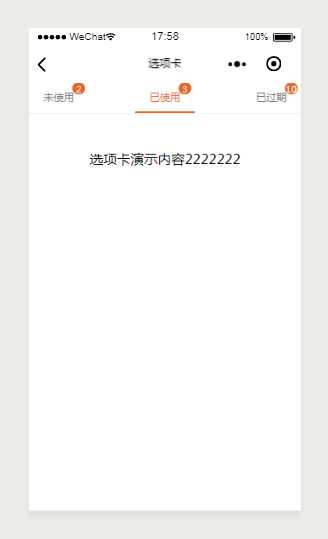
先上效果:

本文是基于前面几篇文章:
正文开始:
(1)pages下面其他页面复制一份,修改文件名,删掉内容,保留结构。pages/tab.wpy
(2)打开app.wpy,config里面添加页面路由
config = { pages: [ ‘pages/home‘, // 首页 ‘pages/category‘, // 分类 ‘pages/cart‘, // 购物车 ‘pages/member‘, // 会员中心 ‘pages/list‘, // 列表页 ‘pages/tab‘ // 选项卡演示页 ], }
(3)在首页home.wpy添加一个导航,作为选项卡演示页的入口
<template> <view class="container"> <view class="nav"> <navigator url="/pages/list">演示上拉加载列表</navigator> <navigator url="/pages/tab">选项卡</navigator> </view> </view> </template>
现在2个导航了,是时候美化一下,css如下:
.nav { text-align: center; padding: 20rpx; navigator { margin-bottom: 30rpx; background-color: #f5f5f5; border-radius: 10rpx; line-height: 48rpx; padding: 10rpx 50rpx; color: #333; } }
打开tab.wpy
(1)静态布局
tempate结构代码:
<template> <view> <!-- 选项卡导航 --> <view class="swiper-tab"> <view wx:for="{{tabList}}" wx:key="index" class="swiper-tab-list {{currentTab==index ? ‘active‘ : ‘‘}}" bindtap="switchNav({{index}})"> {{item.name}} <view class="dot" wx:if="{{item.dotNum>0}}">{{item.dotNum}}</view> </view> </view> <!-- 切换的内容 --> <view class="tab-content" wx:if="{{currentTab===0}}">选项卡演示内容1111111</view> <view class="tab-content" wx:if="{{currentTab===1}}">选项卡演示内容2222222</view> <view class="tab-content" wx:if="{{currentTab===2}}">选项卡演示内容3333333</view> </view> </template>
css:
.swiper-tab { width: 100%; border-bottom: 1rpx solid #eee; text-align: center; line-height: 80rpx; display: flex; justify-content: space-between; flex-wrap: wrap; background: #fff; } .swiper-tab-list { font-size: 30rpx; color: #777777; padding: 0 40rpx; position: relative; } .active { color: #eb6623; border-bottom: 5rpx solid #eb6623; } .dot { position: absolute; display: flex; width: 37rpx; height: 35rpx; line-height: 40rpx; text-align: center; align-items: center; /* 垂直居中 */ justify-content: center; /* 水平居中 */ background: #eb6623; border-radius: 100px; color: #fff; z-index: 999; font-size: 26rpx; top: 0; right: 10rpx; } .tab-content { text-align: center; padding: 100rpx 50rpx; }
js data对象:
data = { tabList: [ { name: ‘未使用‘, dotNum: 2 }, { name: ‘已使用‘, dotNum: 3 }, { name: ‘已过期‘, dotNum: 10 } ], currentTab: 0 }
(2)点击切换
methods= { switchNav(i, e) { if (this.currentTab === i) { return false } else { this.currentTab = i this.$apply() } } }
记得执行 npm run dev ,再打开微信开发者工具预览效果哟~
最终效果如开头的图
谢谢!
标签:otto absolute 其他 title -- 现在 style 布局 height
原文地址:https://www.cnblogs.com/basic0001/p/10331311.html