标签:地址 对象 var 信息 http func 查找 span nbsp
1 <script > 2 //*Q:什么是数据? 3 //*A:存储在内存中代表特定信息的‘东东‘,数据的特点:可传递,可运算,一切皆数据 4 //*Q:什么是内存? 5 //*A:内存条通电以后产生的可存储数据的空间(临时的) 6 //*Q:什么是变量? 7 //*A:可变化的量,由变量名和变量值组成 8 //* 每个变量对应一块小内存,变量用来查找对应的变量值存储的内存,变量值就是内存中保存的数据 9 //*Q:内存,数据和变量三者之间的关系? 10 //*A:内存用来存储数据的空间, 11 //* 变量是内存的标识, 12 //*小知识点:什么是栈,什么是堆 13 //*栈:全局变量和局部变量 14 //*堆:对象(那属性为什么是对象,他不也是变量吗?因为属性是附着在对象上的数据) 15 //*内存中所操作的目标:数据 16 //*算术运算 17 //*逻辑运算 18 //*赋值 19 //*运行函数 20 21 var age=18//这个就是代表一个数据 22 console.log(age)//一块小内存存两个数据,*一个是保存的数据*一个保存的是这块小内存的地址值 23 //console.log读取的是内存地址 24 var obj={name:‘Tom‘} 25 console.log(obj.name)//这里console.log先读取obj的内容数据(千万不要说成地址,只是这个内容是地址值)再是读取name的地址 26 27 function fn () {//注意:函数在堆空间里,而函数名在栈空间里面 28 obj:{name:‘Tom‘}//这里的name是一个局部变量 29 } 30 31 var a=3 32 var b=a//这里实际上将3拷贝一份存到b中 可传递 33 var b=a+3//可运算 34 </script>

标签:地址 对象 var 信息 http func 查找 span nbsp
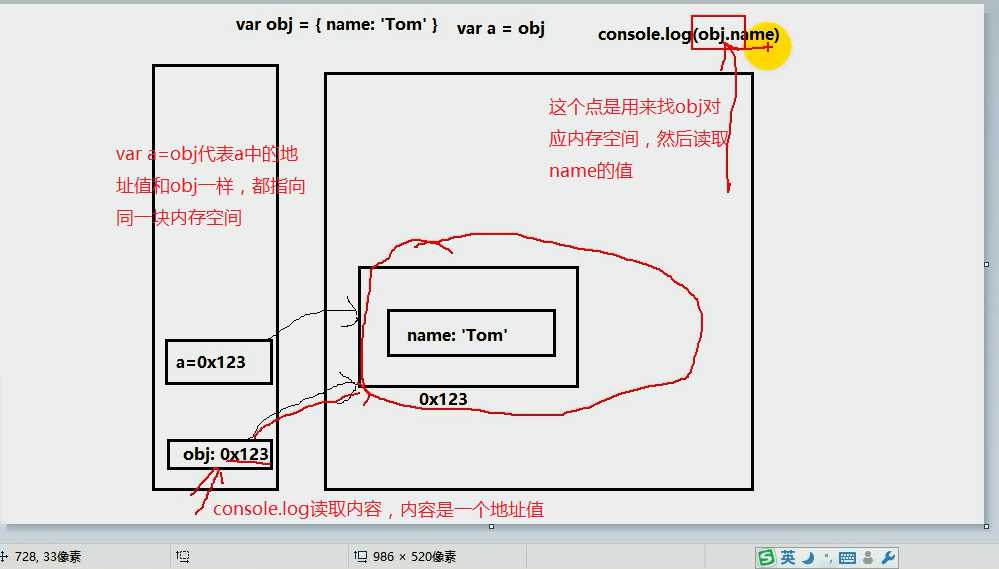
原文地址:https://www.cnblogs.com/junxiaobai/p/10332143.html