标签:yellow 字体颜色 red 图片 多次 字段 latest rom 根据
因业务需求,要在 vue2.0 的项目里使用富文本编辑器,经过调研多个编辑器,CKEditor5 支持 vue,遂采用。因 CKEditor5 文档比较少,此处记录下引用和一些基本用法。
https://ckeditor.com/docs/ckeditor5/latest/builds/guides/overview.html
有四种编辑器可供下载,根据自己的需求选择,因为开发需求需要颜色笔,所以采用 Document editor。
如果之前有用 Classic 版本的,在下载 Document 版本时需要 uninstall Classic,额,好像是句废话,但是我用的时候 uninstall Classic好多次才卸载掉。

1. 根据官网提示,采用 npm 引入CKEditor5,地址:https://ckeditor.com/ckeditor-5/download/。根据提示 copy 命令执行:
npm install --save @ckeditor/ckeditor5-build-decoupled-document
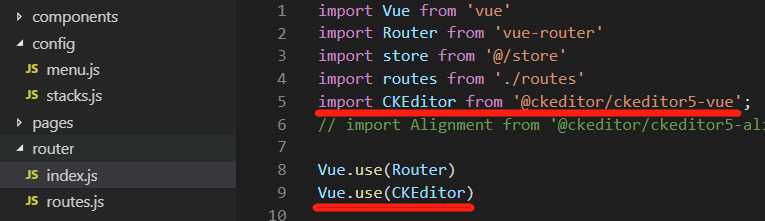
2. router/index.js 引入 CKEditor

3. 在使用的页面引入,需要中文的可引入 zh-cn.js 文件
import DecoupledEditor from ‘@ckeditor/ckeditor5-build-decoupled-document‘
import ‘@ckeditor/ckeditor5-build-decoupled-document/build/translations/zh-cn.js‘
4. html 页面写入 <ckedtior> 标签
<ckeditor id="editor" :editor="editor" @ready="onReady" v-model="content" :config="editorConfig"></ckeditor>
说明:
v-model = "content" 获取编辑器里输入的内容;
:config = "editorCnfig" 需要配置的项;
@ready = "onReady" 编辑器初始化
5. js 部分
import DecoupledEditor from ‘@ckeditor/ckeditor5-build-decoupled-document‘ import ‘@ckeditor/ckeditor5-build-decoupled-document/build/translations/zh-cn.js‘ DecoupledEditor .create(document.querySelector(‘#editor‘), { }).then(editor => { // 打印所有的配置项 // console.log(‘》》》》‘, Array.from( editor.ui.componentFactory.names() ) ); }).catch(error => { console.error(error) })
export default { data: () => ({ editor: DecoupledEditor, editorConfig: { toolbar: [‘heading‘, ‘fontSize‘, ‘highlight‘, ‘highlight:yellowMarker‘, ‘highlight:greenMarker‘, ‘highlight:pinkMarker‘, ‘highlight:blueMarker‘, ‘fontFamily‘, ‘alignment‘, ‘imageUpload‘, ‘bold‘, ‘italic‘, ‘underline‘, ‘imageStyle:full‘, ‘imageStyle:alignLeft‘, ‘imageStyle:alignRight‘, ‘link‘, ‘undo‘, ‘redo‘], fontSize: { options: [8, 9, 10, 11, 12, ‘default‘, 14, 16, 18, 20, 22, 24, 26, 28, 36, 44, 48, 72], },
}
},
ckfinder: {
uploadUrl: `${store.getters.currentStack.baseURL}/ckeditor/upload`,
}
})
}
说明:
1. DecoupledEditor.create(document.querySelector(‘#editor‘), {})此处代码可省略,除非你想打印出所有的配置项。
2. toolbar 配置工具栏
3. fontSize 字体 default 默认字体
4. highlight :配置字体颜色和高亮。详细的写法可参考:https://ckeditor.com/docs/ckeditor5/latest/features/highlight.html
(默认只有三四种颜色,谷歌搜“CKEditor5 highlight” ,第一条出来了,CKEditor 中文的文档很少,不要抗拒英文文档,逃离舒适区,也对自己说哈哈)
文中标红的地方,是配置图片上传,只需要填写上传图片的后台接口,注意,后台返回的字段必须包括 uploaded 上传的字节数 和 url 两个字段,不然一直会 alert 提示框报错。
这里有篇更为详细的图片上传文章:https://www.jianshu.com/p/47e25447b771
CKEditor5 + vue2.0 富文本编辑器 图片上传、highlight等用法
标签:yellow 字体颜色 red 图片 多次 字段 latest rom 根据
原文地址:https://www.cnblogs.com/zhangym118/p/10333117.html