标签:pre 分享 tor return 方法 turn 请求 rom 成功
import axios from "axios";
axios.interceptors.response.use(response => {
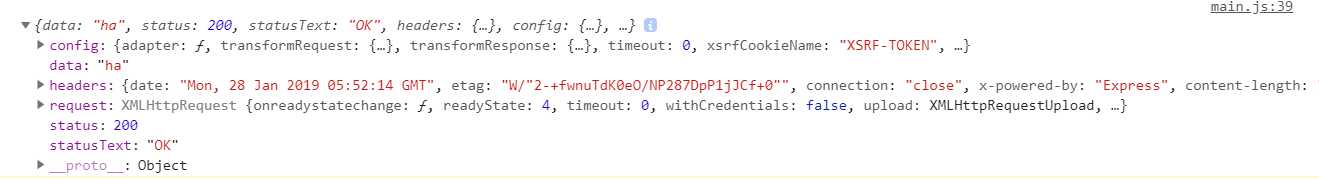
//=>设置响应拦截器,在AJAX请求成功,执行对应方法之前,把从服务器获取的RESULT(包含了响应主体和响应头等很多信息)中的DATA获取到然后返回,这样在请求成功执行的函数中,再次遇到的RESULT只有响应主体内容
return response.data;
});
export{
axios
}


标签:pre 分享 tor return 方法 turn 请求 rom 成功
原文地址:https://www.cnblogs.com/wyryuebanwan/p/10333973.html