标签:效果 padding 背景 内容 背景图片 css3 mooc box 无效
来源:https://www.imooc.com/code/657
设置元素背景图片的原始起始位置。
语法:
background-origin : border-box | padding-box | content-box;
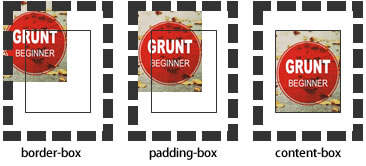
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
效果如下:

需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
标签:效果 padding 背景 内容 背景图片 css3 mooc box 无效
原文地址:https://www.cnblogs.com/zdl2234/p/10336434.html