标签:findall top html define inner 数组 com Nid 应该
<div id="news-top" class="section"> <h3>Some title</h3> <div class="content"> <ul> <li><span>HTML</span><a href="">Some Link1</a></li> <li><span>JS</span><a class="active" href="">Some Link2</a></li> <li><span>CSS</span><a href="">Some Link3</a></li> <li><span>JS</span><a href="">Some Link4</a></li> </ul> </div> <img src=""/> <p class="">Some Text</p> </div> <div id="news-normal" class="section"> <h3>Some title</h3> <div class="content"> <ul> <li><span>HTML</span><a href="">Some Link1</a></li> <li><span>HTML</span><a href="">Some Link2</a></li> <li><span>JS</span><a class="active" href="#">Some Link3</a></li> <li><span>CSS</span><a href="">Some Link4</a></li> </ul> </div> <img src=""> <p class="">Some Text</p> </div>
这一段代码中,我想找出所有span中内容为HTML的span标签,所以使用getElementsTagName()方法,开始使用getElementsTagName().value得到的是undefined(如下图)
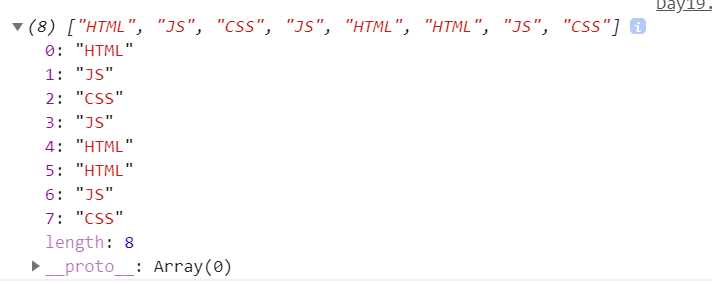
value是属性,内容是使用innerHTML(效果图如下)以及代码

1 function findAllHtmlSpanInOneSection(sectionId) { 2 3 var Sections=document.getElementsByTagName("span"); 4 var arr=new Array(); 5 for(var i=0;i<Sections.length;i++){ 6 var SectionContent=Sections[i].innerHTML; 7 arr.push(SectionContent); 8 } 9 return arr; 10 }
所以,获取getElementsTagName()方法返回值的数组内的内容应该为.innerHTML;
PS:访问其返回的数组时记得使用下标Sections[i]访问。
js 获取getElementsTagName()方法返回值的内容
标签:findall top html define inner 数组 com Nid 应该
原文地址:https://www.cnblogs.com/xiao-baobao/p/10337203.html