标签:where 需要 url target dsp 安卓 下载 为什么 inner
使用微信推广的用户经常都会遇到推广链接被封导致无法下载app的情况,此时用户在微信中打开会提示“已停止访问”。这对于使用微信营销的商家来说就很不友好了且损失非常大,因为用户是不知道为什么打不开的,故就不知不觉地流失了或者选择其他平台了。
那么针对这个问题到底要怎么解决呢,其实只需要一个微信跳转其他浏览器打开下载页的功能,该功能是需要在代码里加入防封接口和跳转接口的。目前ios系统由于苹果官方的限制,只能做到加遮罩提示前往Safari打开,而安卓系统就简单的多了,直接能实现微信内跳转手机默认浏览器打开下载页。
下面为大家介绍一种实现方法,既可以防止域名被封,也可以实现微信内直接跳出到手机浏览器。
1. 遮罩屏蔽法
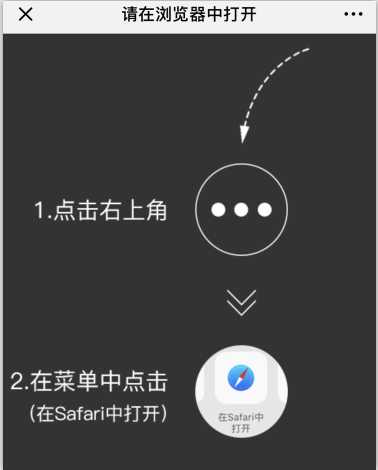
目前苹果手机由于ios系统本身的原因,只能做到加遮罩提示前往Safari打开。实现代码如下:
? function isWx(){//判断是否为微信 var ua = window.navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i) == ‘micromessenger‘){ return true; } return false; }; if(isWx()){//判断浏览器是否微信 var html=‘<div class="box"><img src="images/head.png"></box>‘ layer.open({//这里使用了layer的弹窗组件,你也可以自己写 type: 1,content: html,anim: ‘up‘, style: ‘position:fixed; bottom:0; left:0; width: 100%; height: 100%; padding:0; border:none;‘ }); return; }<--有不懂的咨询我的q:3358246772-->
实现效果如下:

2. 链接跳转法
安卓系统则要简单的多,可以实现微信内自动跳出到手机默认浏览器打开下载页。实现代码如下:
? <?php function get_ticket($code){ //初始化 $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); // https请求 不验证证书和hosts $headers = array(); $headers[] = ‘User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 11_1_2 like Mac OS X; zh-CN) AppleWebKit/537.51.1 (KHTML, like Gecko) Mobile/15B202 UCBrowser/11.7.7.1031 Mobile AliApp(TUnionSDK/0.1.20)‘; $headers[] = ‘Referer: https://m.mall.qq.com/release/?busid=mxd2&ADTAG=jcp.h5.index.dis‘; $headers[] = ‘Content-Type:application/x-www-form-urlencoded; charset=UTF-8‘; curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); $content = curl_exec($ch); curl_close($ch); //$arr = json_decode($content,1); //if($arr[‘success‘] == ‘1‘){ // $shotCode = $arr[‘shotCode‘]; //}else{ // $shotCode = ‘‘; //} //preg_match(‘/openlink\":\"(.*?)\"}/‘,$content,$result); //$url = $result[1]; preg_match(‘/href=\"(.*?)#wechat/‘,$content,$result); $url = $result[1]; return $url; } $time = time()-$info[‘ticket_time‘]; $minute=floor($time/60); query_update ( "jump_logs", "count=count+1". " where code=‘" . $code . "‘" ); if($minute >= 59){ //如果超过1小时,更新ticket $url = get_ticket($w_url_code); if($url){ query_update ( "jump_logs", "ticket_time=‘".time()."‘, ticket=‘" . $url . "‘ where code=‘" . $code . "‘" ); $ticket_url = $url.‘#‘; if(strpos($_SERVER[‘HTTP_USER_AGENT‘], ‘baiduboxapp‘)||strpos($_SERVER[‘HTTP_USER_AGENT‘], ‘baiduboxapp‘)){//安卓百度手机APP echo ‘<script>window.location.href = "bdbox://utils?action=sendIntent&minver=7.4¶ms=%7b%22intent%22%3a%22‘.$url.‘%23wechat_redirect%23wechat_redirect%23Intent%3bend%22%7d";</script>‘; }else{ echo ‘<script>window.location.href = "‘.$ticket_url.‘";</script>‘; } } }else{ $ticket_url = $info[‘ticket‘].‘#‘; if(strpos($_SERVER[‘HTTP_USER_AGENT‘], ‘baiduboxapp‘)||strpos($_SERVER[‘HTTP_USER_AGENT‘], ‘baiduboxapp‘)){//安卓百度手机APP echo ‘<script>window.location.href = "bdbox://utils?action=sendIntent&minver=7.4¶ms=%7b%22intent%22%3a%22‘.$info[‘ticket‘].‘%23wechat_redirect%23wechat_redirect%23Intent%3bend%22%7d";</script>‘; }else{ echo ‘<script>window.location.href = "‘.$ticket_url.‘";</script>‘; } } } ?>
var is_weixin = (function(){return navigator.userAgent.toLowerCase().indexOf(‘micromessenger’) !== -1})(); window.onload = function() { var winHeight = typeof window.innerHeight != ‘undefined’ ? window.innerHeight : document.documentElement.clientHeight; //兼容IOS,不需要的可以去掉 var btn = document.getElementById(‘J_weixin’); var tip = document.getElementById(‘weixin-tip’); var close = document.getElementById(‘close’); if (is_weixin) { btn.onclick = function(e) { tip.style.height = winHeight + ‘px’; //兼容IOS弹窗整屏 tip.style.display = ‘block’; return false; } close.onclick = function() { tip.style.display = ‘none’; } } }
至此,我们在微信中分享下载链接或二维码就不会出现无法自动跳转的问题了,本代码另外还附带了防封接口,可最大程度防止微信封域名的情况。这样我们就可以直接用微信扫描二维码在微信中分享和宣传引流了。如此我们即能够极大的提高自己的APP在微信中的推广转化率。也解决掉了微信中下载链接被屏蔽等问题。充分利用微信的用户群体来宣传引流。
标签:where 需要 url target dsp 安卓 下载 为什么 inner
原文地址:https://www.cnblogs.com/qqssq/p/10338020.html