标签:版本 出现 china data 地址 osc def 视频教程 模块
时下web前端非常热门,新的框架层出不穷,web前端的三驾马车VueJS、AngularJS、ReactJS发展非常迅猛。其中VueJS是国人开发的项目,百度热点趋势以1000%的速度在增长,其中是否有有我大天朝的情怀在吧。AngularJS在国外非常受欢迎,在国内用的不是非常多。这次我们开始学习一下AngularJS,师夷长技以制夷。AngularJS在学习的过程中,上手比较难,主要有一下方面的原因:
本文通过实现一个实例,详细演示如何一步步实现AngularJS项目的搭建。说明一下,本文中的AngularJS都是基于Angular2.0以上的。
在实际项目中,搭建AngularJS主要有三种方式:
这种方式是完全通过开发者搭建起来,不适用任何工具,这种方式要求开发者对AngularJS框架有非常深入的了解,否则会出现很多问题。
第二种就是使用Angular2 seed,通过webpack的方式,这种方式在Github上有很多优秀的项目,可以根据自己的需要在别人的基础上搭建项目。推荐一个webpack的项目:https://github.com/kunl/Angular-webpack-AOT
本文讲的就是第三种方式,通过Angular-cli方式构建,这种方式非常简单,但是这样会导致项目构建不灵活,不过还是推荐这种方式
在这里简单介绍一下Angular-cli的特性:
接下来我们正式开始构建我们第一个Angular2实例:
AngularJS需要用到Nodejs,所以我们需要先安装nodejs,需要用到nodejs,nodejs的下载地址是:https://nodejs.org/en/download/,可以根据自己的机器下载,这里是演示Windows10下的安装:
Windows系统下下载安装包,是一个exe的可执行文件,双击开始安装:

点击next进入下一步:

进入到这里需要勾选接受协议,不勾选不能进入下一步,勾选之后点击next进入下一步:

进入这一步,可以自定义安装路径,也可以使用默认路径,选好之后点击next进入下一步:

这里是选择安装nodejs的组件,一般情况下默认即可,然后点击next

进入到这一步之前还有一个界面的,忘记截图了,直接点击Install就可以了,等待进度条走完,就会自动进入下一步:

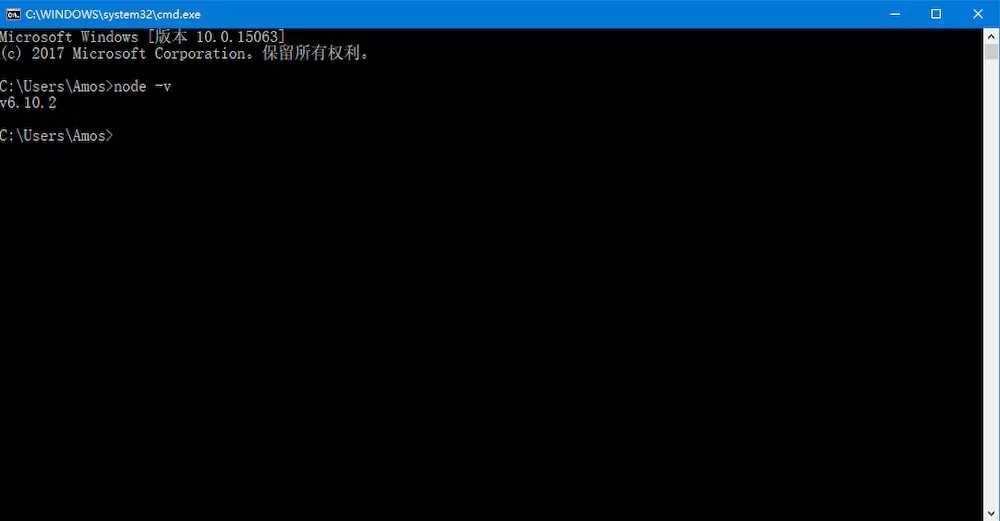
到这里点击Finish完成nodejs的安装,进入命令面板,输入node -v查看是否安装完成。

这是查看nodejs安装版本的命令,也是可以确认我们的nodejs已经正确安装了。
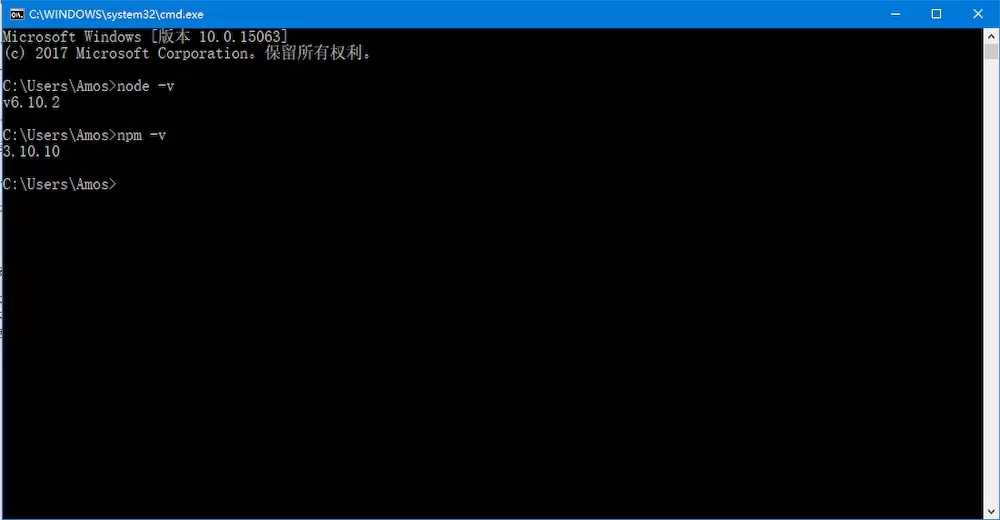
下一步是安装npm,
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:

到这里已经完成了nodejs和npm的安装,不过在大天朝内用npm安装的话会有一些问题,所以我们用cnpm安装,cnpm也是npm的一个包。
安装cnpm,执行命令
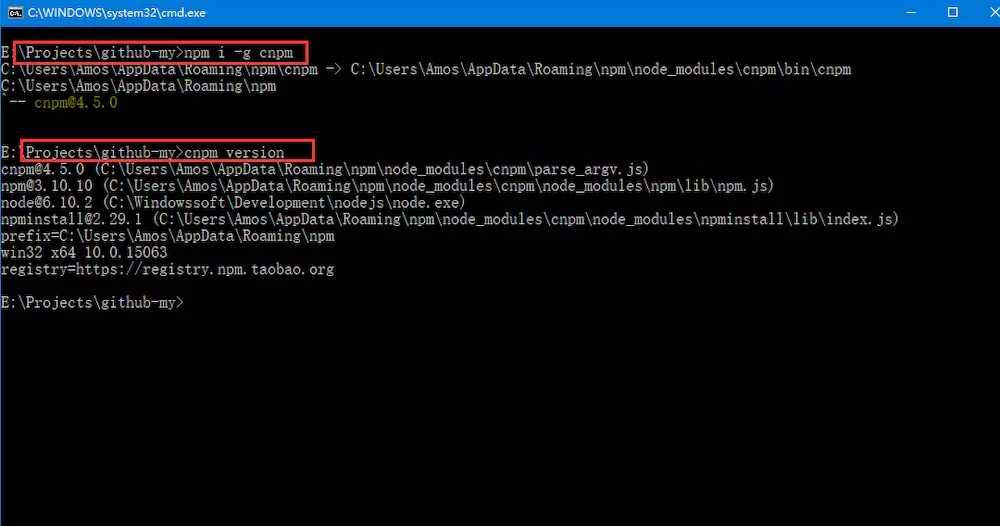
npm i -g cnpm

执行这个命令之后,等待完成,然后输入cnpm version查看是否安装完成,这里我已经安装过了,所以可以进去了。
安装完成cnpm之后,我们开始安装Angular-cli。
执行命令
cnpm i -g angular-cli
等待命令执行完成,

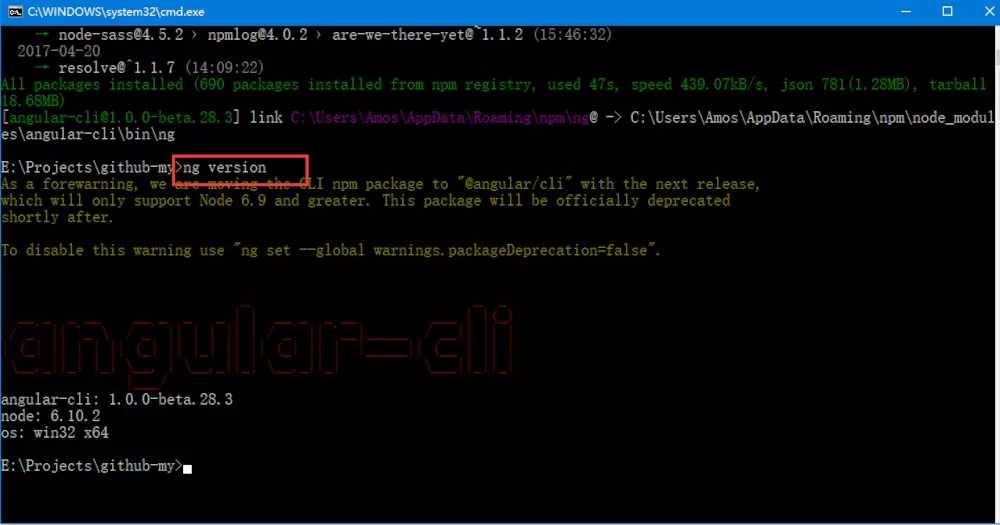
然后可以执行ng version命令,查看是否安装完成和angular-cli的版本

安装完成之后我们就可以使用ng命令,下面开始创建项目。
安装完成angular-cli之后就可以直接创建项目了,执行命令
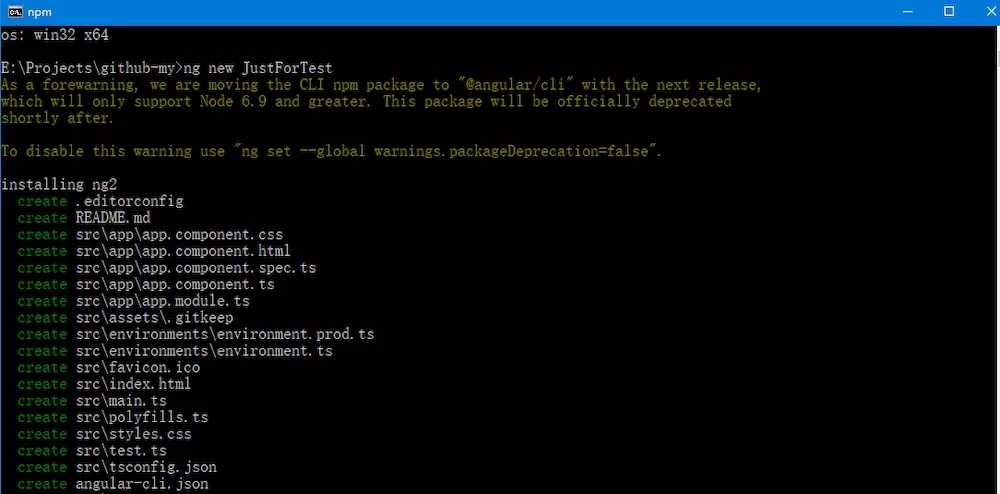
ng new JustForTest
其中JustForTest是项目名称

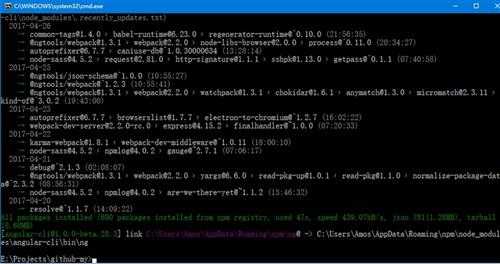
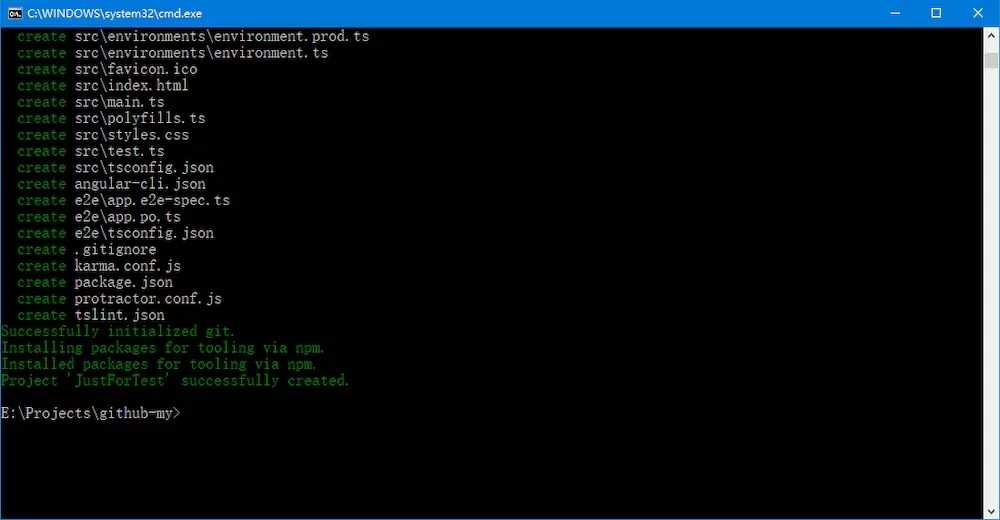
执行这个命令是创建很多文件,而且需要等待一下,

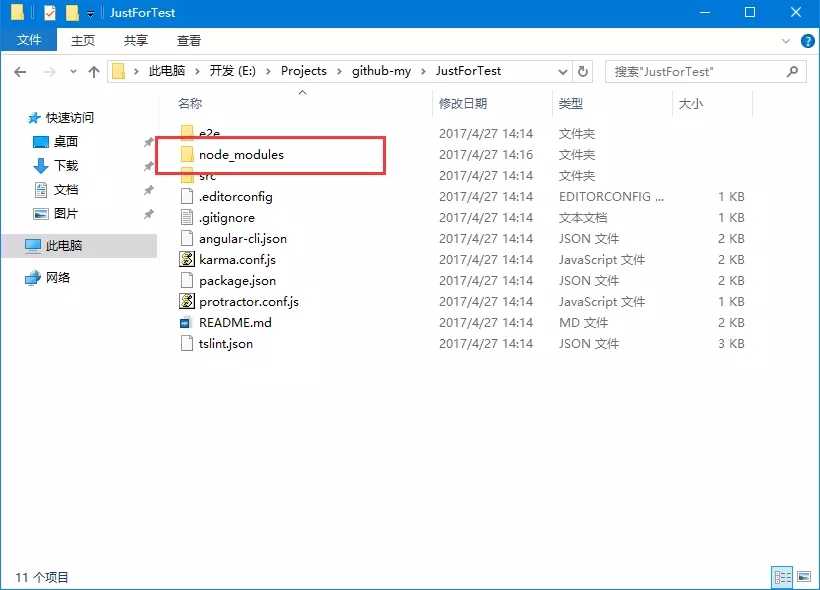
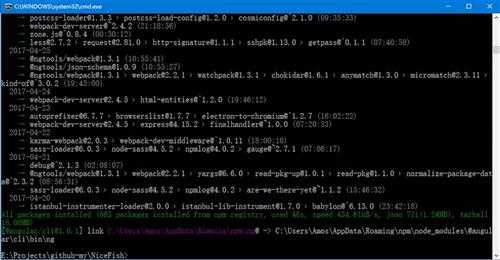
等待到这里,就完成了项目的创建,我们到目录下去看一下创建的工程结构

需要等待很久,就是为了创建红框中的包。
我们用命令进去到这个项目中,然后执行命令
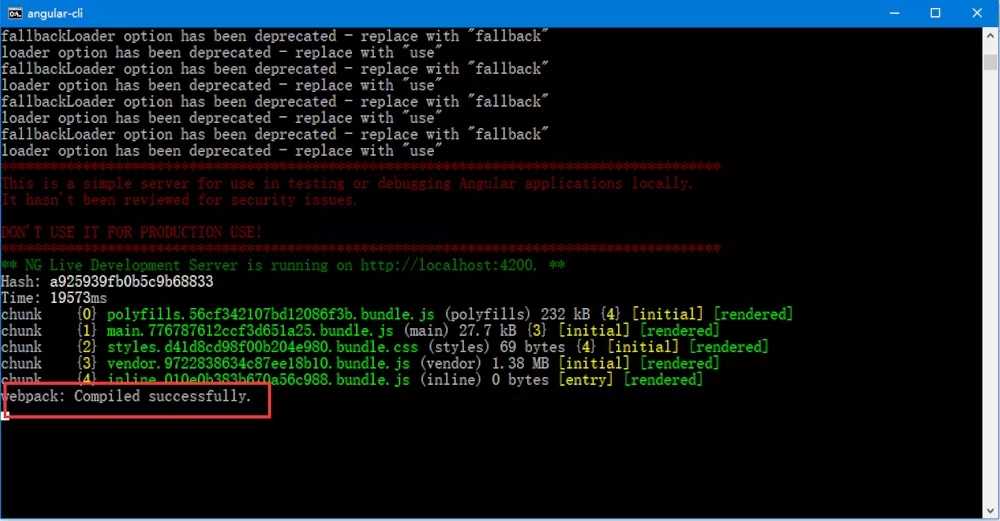
ng serve -prod -aot
启动项目,-prod -aot不是必须的,也可以直接使用ng serve启动。

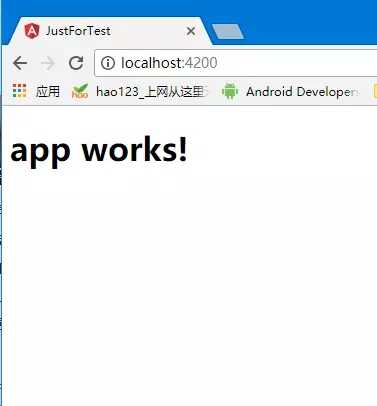
这样就可以直接启动项目,我们在浏览器中输入:http://localhost:4200可以直接访问:

这样就是通过cnpm安装angular-cli,用angular-cli创建一个angular2项目。
如果是从网上找项目,我们怎么在本地启动呢?下面我们具体操作一下:
推荐大家去看一下大漠老师的这个教程:Angular2.0视频教程来了
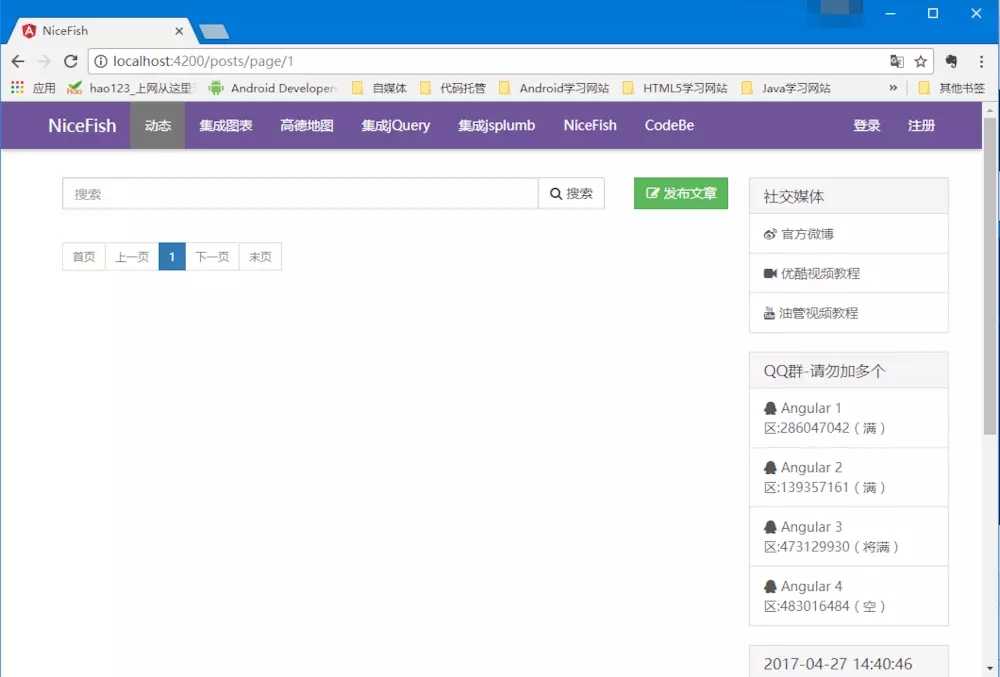
,在这里演示我们也是用大漠老师的一个项目:NiceFish,首先我们需要通过git将项目clone下来,这里就不演示这个了,这是NiceFish的项目地址:http://git.oschina.net/mumu-osc/NiceFish
项目clone下来之后,命令行进入项目所在目录。
执行命令
cnpm i -g @angular/cli
这里说明一下,之前我们安装的是全局的angular-cli。

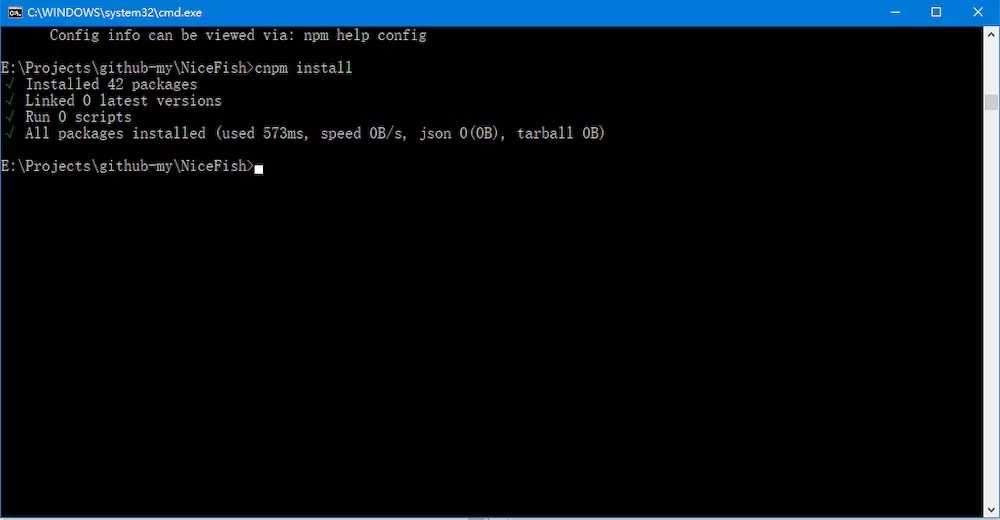
等待命令执行完成,之后再执行命令
cnpm install

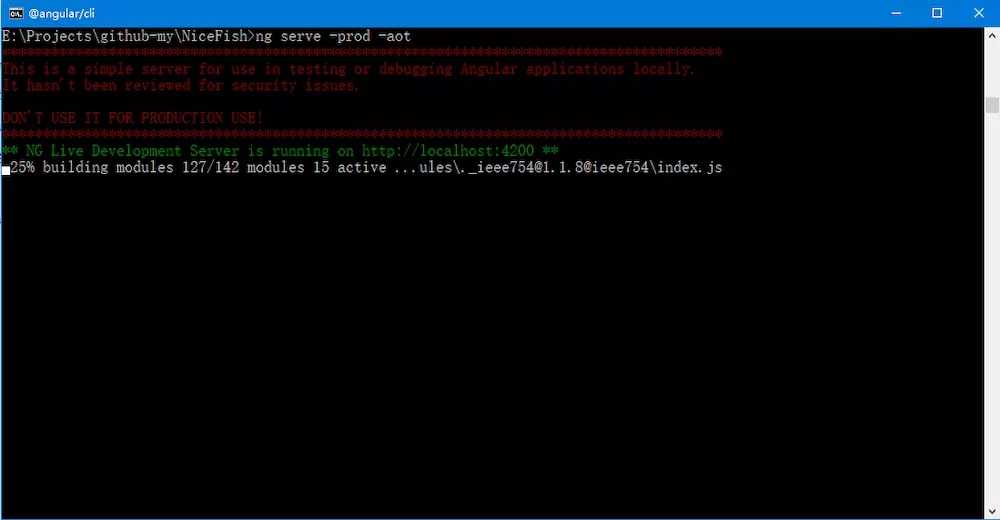
然后执行命令
ng serve -prod -aot

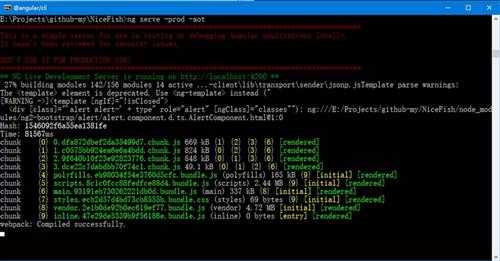
然后等待编译完成。

完成之后,我们就可以在浏览器中输入:
http://localhost:4200
访问项目。

到这里,就完成了新项目的创建和项目导入,接下来开始进去Angular2的正式学习了。
作者:张文文同学
链接:https://www.jianshu.com/p/5c40f9d5ce17
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
标签:版本 出现 china data 地址 osc def 视频教程 模块
原文地址:https://www.cnblogs.com/telwanggs/p/10337909.html