标签:分享图片 display deb col new cal code att play
$(".mymenu").click(function () { var mymenu = $(this.parentElement); $(".treeview-menu").slideUp("slow", function () { $(".active").toggleClass("active treeview") //收起其他打开的菜单 $(".glyphicon-menu-down").toggleClass("glyphicon-menu-down glyphicon-menu-left"); }); if ($(this.parentElement.lastElementChild).attr("style") == "display: none;" || $(this.parentElement.lastElementChild).attr("style") == undefined) { $(this.parentElement.lastElementChild).slideDown("slow", function () { //sidedown收起完成后的操作 mymenu.toggleClass("active treeview"); //更新图标 $(this.parentElement.firstElementChild.lastElementChild).toggleClass("glyphicon-menu-down glyphicon-menu-left"); }); } }); $("._menuitem").click(function () { $("._menuitem").removeClass("active"); $(this).toggleClass("active"); });
HTML
<ul class="sidebar-menu" id="siderbar-menu"> <li class="header">主菜单</li> <li class="treeview"> <a href="#" class="mymenu"> <i class="glyphicon glyphicon-dashboard"></i> <span>菜单A</span> <span class="glyphicon glyphicon-menu-left pull-right"></span> </a> <ul class="treeview-menu amenu"> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单A1</a></li> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单A2</a></li> </ul> </li> <li class="treeview"> <a href="#" class="mymenu"> <i class="glyphicon glyphicon-asterisk"></i> <span>菜单B</span> <span class="label label-primary pull-right">4</span> </a> <ul class="treeview-menu"> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单B1</a></li> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单B2</a></li> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单B3</a></li> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单B4</a></li> </ul> </li> <li class="treeview"> <a href="#"> <i class="glyphicon glyphicon-object-align-vertical"></i> <span>菜单C 无 子菜单</span> <small class="label pull-right bg-green">new</small> </a> </li> <li class="treeview"> <a href="#" class="mymenu"> <i class="glyphicon glyphicon-blackboard"></i> <span>菜单D</span> <span class="glyphicon glyphicon-menu-left pull-right"></span> </a> <ul class="treeview-menu"> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-green"></i> 菜单D1</a></liclass> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单D2</a></li> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单D3</a></li> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单D4</a></liclass> </ul> </li> <li class="header">图例</li> <li><a href="#"><i class="glyphicon glyphicon-unchecked text-red"></i> <span>重要</span></a></li> <li><a href="#"><i class="glyphicon glyphicon-unchecked text-yellow"></i> <span>警告</span></a></li> <li><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> <span>消息</span></a></li> </ul>
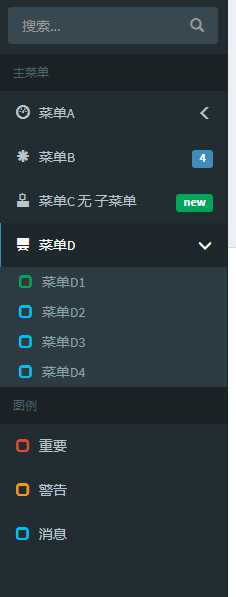
页面效果:

标签:分享图片 display deb col new cal code att play
原文地址:https://www.cnblogs.com/daniel-niu/p/10344828.html