标签:local 出现 表示 图片 问题 ext color line text
outPut中的publicPath
默认值: 空字符串。
publicPath是非常有必要配置的,他是项目中引入静态资源(js、css)时的基础路径。
例如:
outPut.publicPath = ‘/dist/‘;
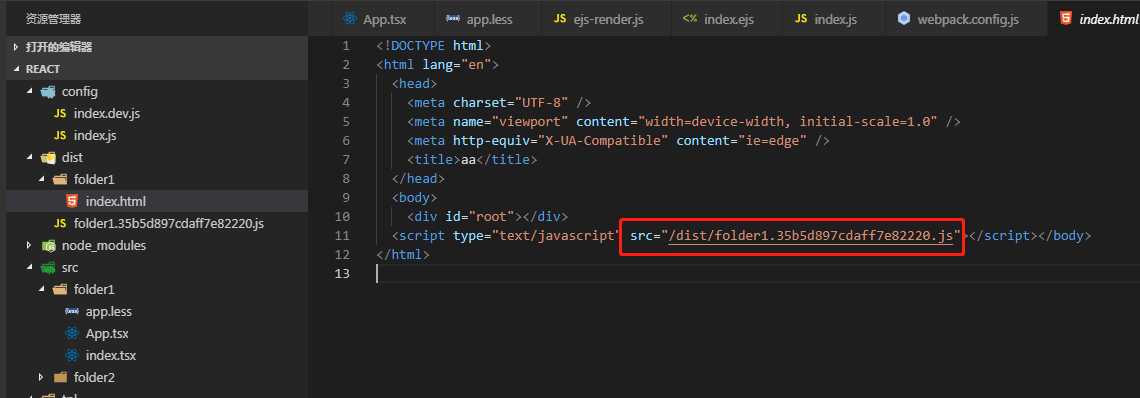
在使用html-webpack-plugin插件打包后的html文件(下图)可以看到,引入js文件的路径为“publicPath+静态资源“。敲黑板划重点,这里publicPath应该写“以根目录的方式表示的路径,如:/dist/”或者是绝对路径,不应该是相对路径。因为将静态资源放在CDN上时,使用相对路径是无法访问到资源的。如果不设置pablicPath行不行,答案是不行。不设置的话默认取值为空字符串(pablicPath: ‘ ‘),那么使用html-webpack-plugin打包后的html中引入的js路径为 src="../folder1.a095318635a306de0d2e.js",对,成了相对路径了。所以如果在生产环境上,publicPath设置成绝对路径最好。

webpack-dev-server中的publicPath
默认值:‘/’。注意,如果你output和devServer中都没有配置publicPath,那么devServer的publicPath默认值为‘/’;但是如果output中配了publicPath,devServer中没配,那么devServer中publicPath的默认值以output中的为准。
在开发阶段,我们要用devServer启动一个开发服务器,这里也有一个publicPath需要配置。webpack-dev-server打包的文件是放在内存中的而不是本地上,这些打包后的资源对外的根目录就是publicPath。
例如:
devServer: { ... publicPath: ‘/dist/‘ }
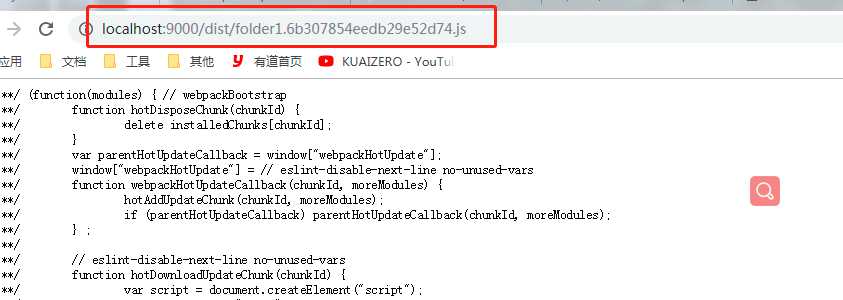
那么我们可以在浏览器中输入,http://localhost:9000/dist/ + 资源名,就可以访问到该资源(下图)。注意:devServer中的publicPath需要跟outPut中的一致,或则不设置publicPath,他会默认与output中的一致。

/的含义 配置中/代表url根路径,例如http://localhost:9000/dist/js/test.js中的http://localhost:9000/
常见问题:
浏览器打开http://localhost:9000/index.html时页面空白。这是因为output与devServer中的publicPath不一致,导致资源没有引入进页面里。
例子:
假如你的配置如下就会出现页面空白的问题
output: { ... publicPath: ‘/dist/‘ } devServer: { ... publicPath: ‘/assets/‘ }
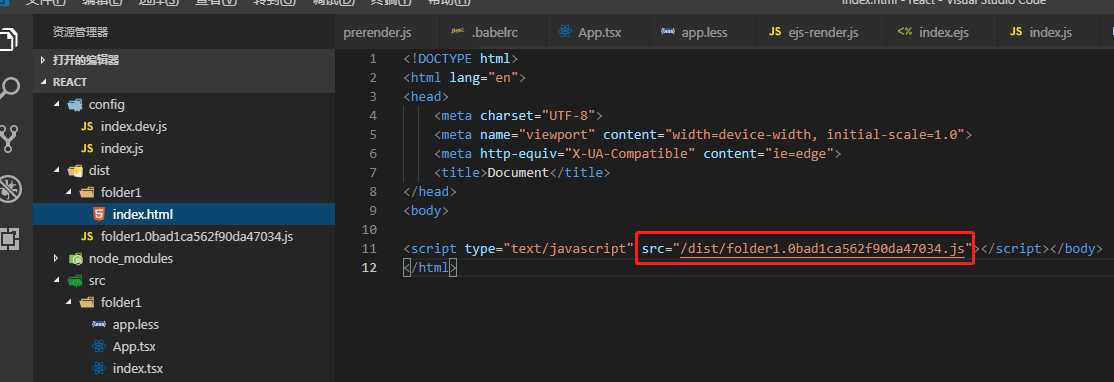
html-webpack-plugin插件在打包html(下图)时,里面引入js文件的路径会是src="/dist/资源名" 。但是http://localhost:9000/dist/folder1.0bad1ca562f90da47034.js是引入不到该资源的,而http://localhost:9000/assets/folder1.0bad1ca562f90da47034.js可以引入到该资源。体会下这句话,"开发环境时,用webpack-dev-server打包的资源是存放在devServer.publicPath路径下",你就会明白了。所以output和devServer中的publicPath需要一致。
标签:local 出现 表示 图片 问题 ext color line text
原文地址:https://www.cnblogs.com/chen-cong/p/10345824.html