标签:中文 asc 使用 ima figure 默认 https ctrl com
前言:Visual Studio Code(以下简称VSCode)是一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、Python、PHP等其他语言。我看中VS Code主要是因为它启动快,占用内存低,代码补全,比较人性化,支持丰富的插件,UI设计美观,出身“名门"(微软),有保障,再一个就是前辈的口碑,让我也迫不及待想要尝试一下。当我下载之后发现界面是英文,而且需要自己安装插件才可进行编程,于是自己进行了一番摸索,以下也是自己的一点总结,希望对大家也能有所帮助。。。
主要内容如下:
一、Visual Studio Code的下载与安装
二、Visual Studio Code配置Python环境
三、Visual Studio Code设置中文界面
一、Visual Studio Code的下载与安装
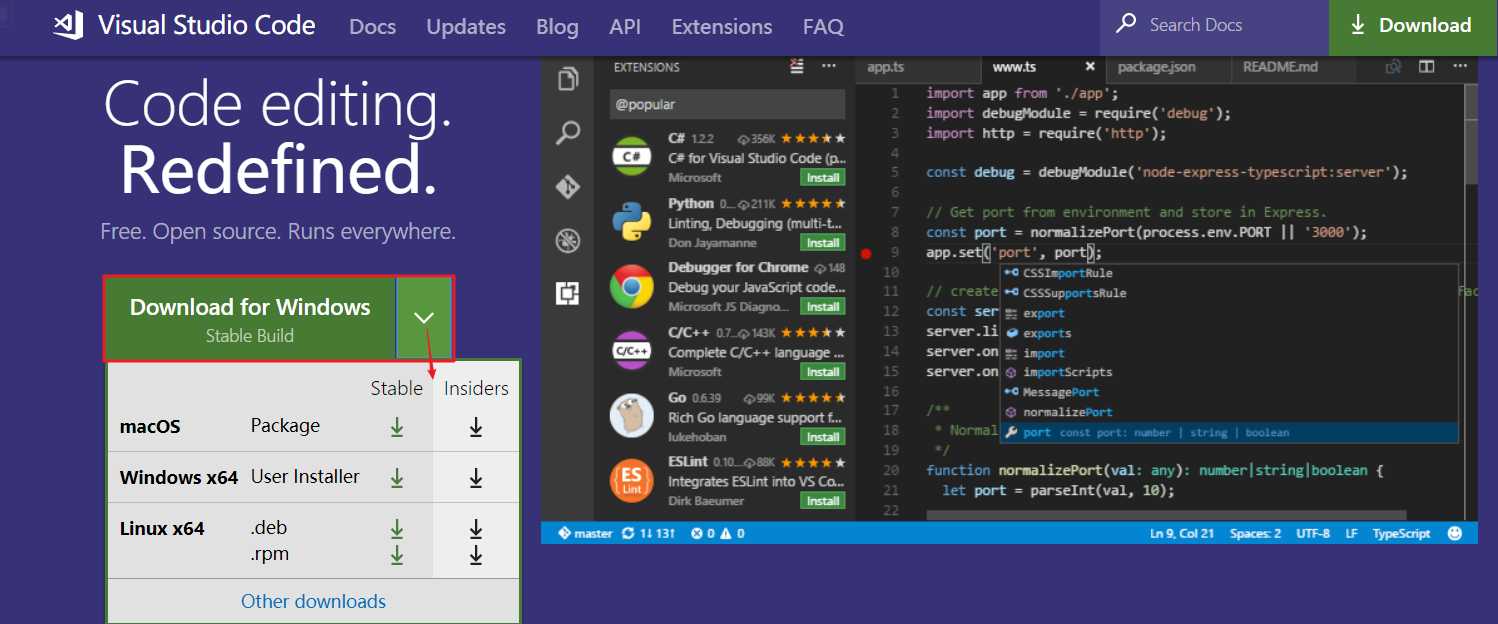
1、首先进入Visual Studio Code的官网(https://code.visualstudio.com/)下载与自己的电脑对应的版本,如下图所示:

2、安装VSCode软件,双击可执行程序后,如下所示:

点击“下一步”:

点击“我接受协议”,选择“下一步",接着如下所示:

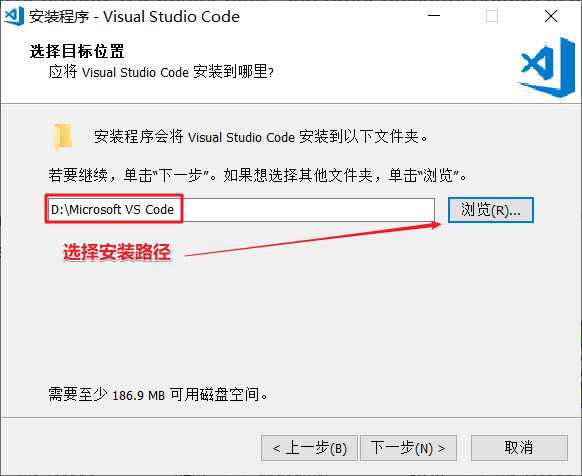
若想重新选择安装位置,则点击”浏览“,选择安装路径,接着”下一步“:

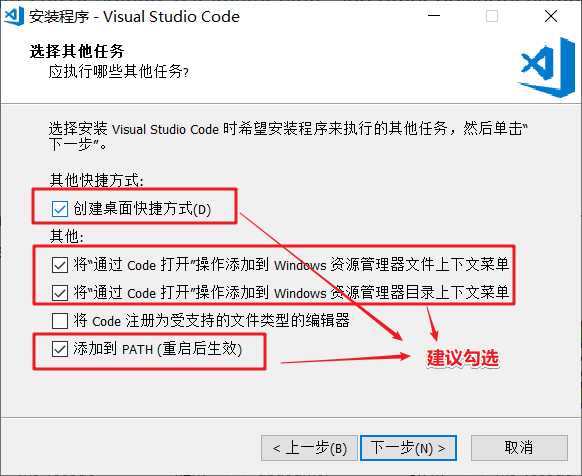
勾选图中建议的选项,然后点击“下一步”:

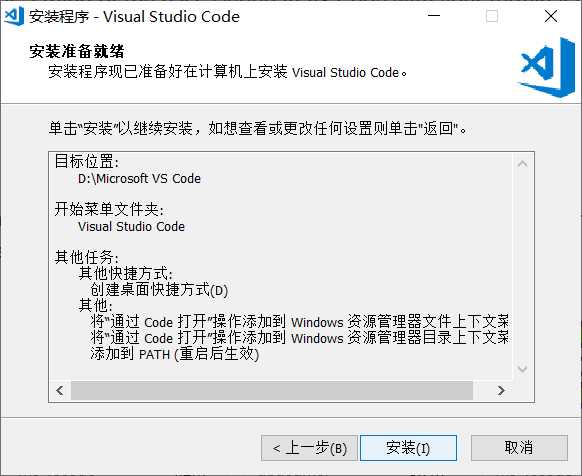
接着点击“安装”,接着如下所示:

等到进度条走完,如下图所示,点击“完成”,即安装完成:

二、Visual Studio Code配置Python环境
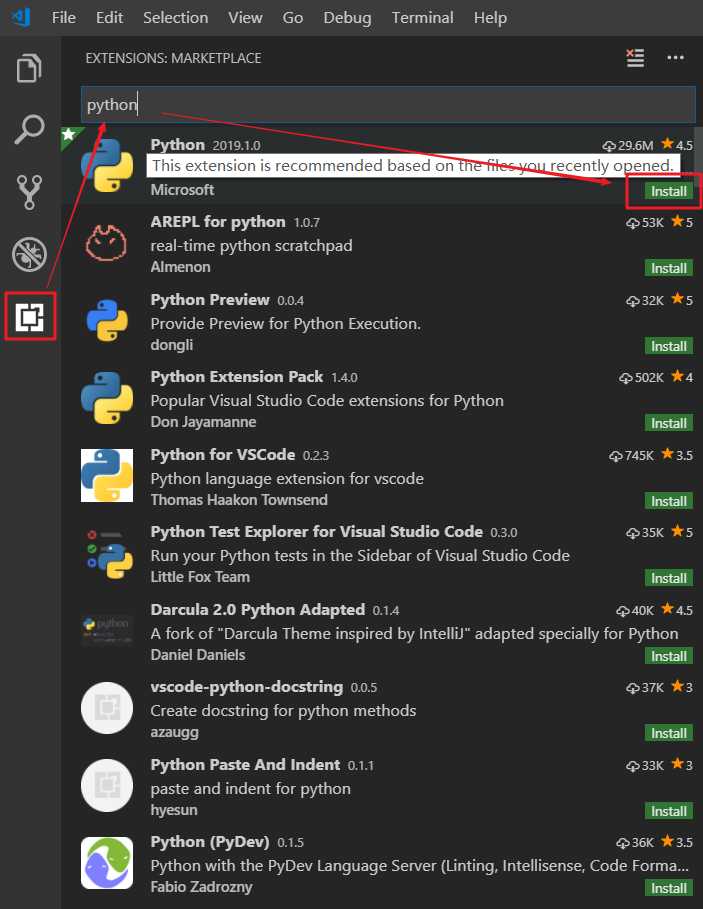
打开Visual Studio Code,点击主界面最左侧最下的选项(extension),在搜索框中输入“python”,点击“Install”进行安装,如下图所示:

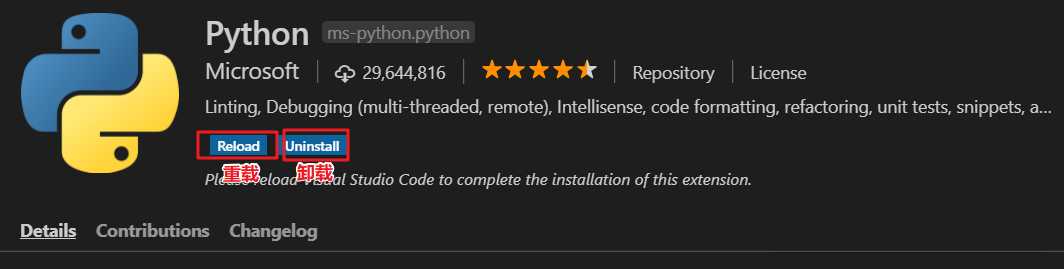
重启或点击“Reload”(重载)后,即可使用,如下图所示:

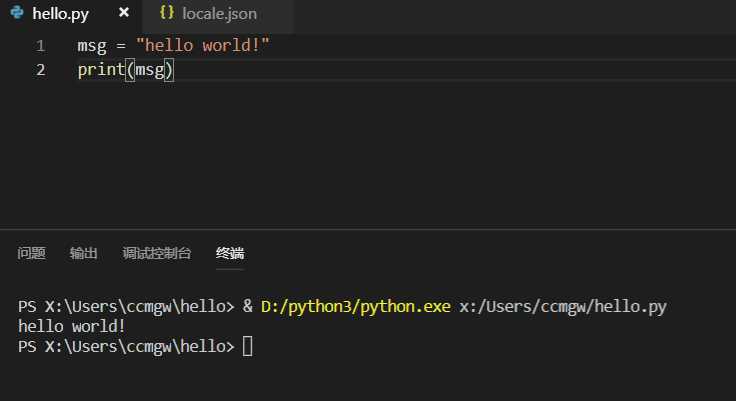
新建Python文件,如“hello.py”,运行如下所示:

三、Visual Studio Code设置中文界面
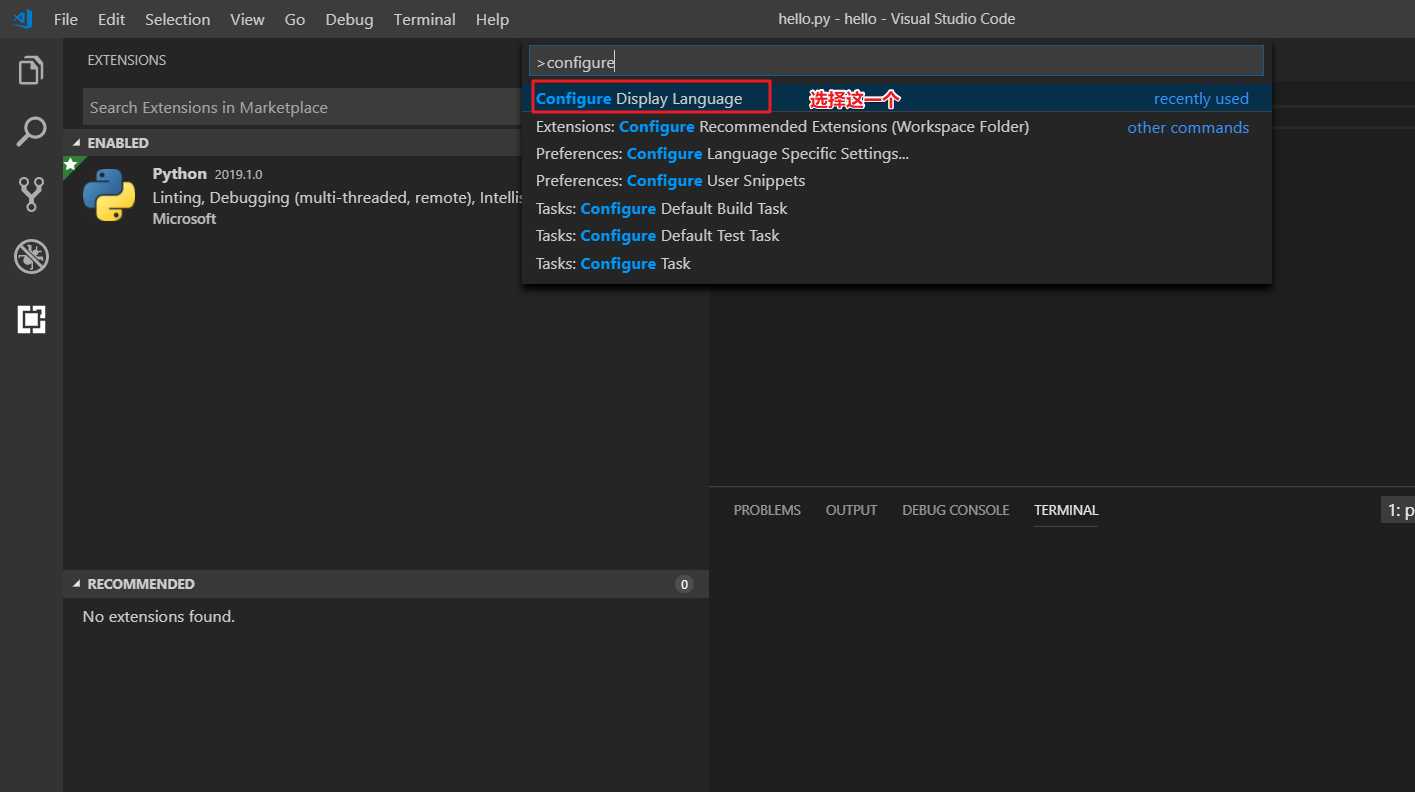
现在我们将Visual Studio Code设置成中文界面,首先按快捷键“Ctrl+Shift+P"弹出搜索框,输入“configure language”,选择搜索到的“Configure Display Language”,点击进入设置,如下图:

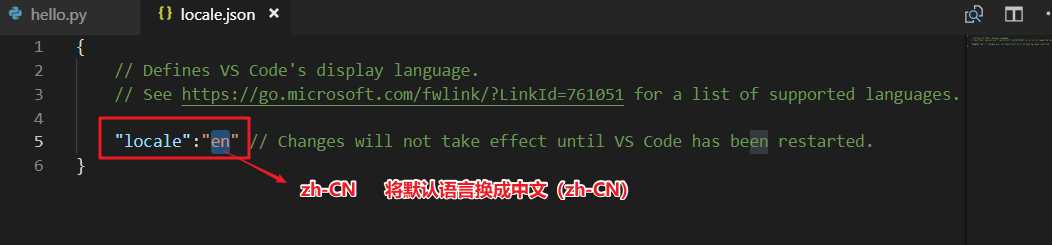
然后就打开了“locale.json”文件,可以看到“locale”的属性值为“en”,将其修改为“zh-CN”,即中文模式,然后“Ctrl+S”保存设置,如下图所示:

此时,我们重启软件会发现界面仍是英文,这是因为软件虽然设置以中文为默认语言,但缺少中文语言包,所以我们还需要安装一个中文语言包。
同样,我们选择左侧下方的“extension”(扩展),点击,在搜索框中输入“Chinese”。
标签:中文 asc 使用 ima figure 默认 https ctrl com
原文地址:https://www.cnblogs.com/schut/p/10346755.html