标签:内容 int 列表 特点 大小 设计 boolean 长度 行数据
前言:开发项目时,首先,了解项目的具体需求,由前端UI设计师根据网站需求设计网站页面。其次,根据需求划分网站功能,并详细了解需求的业务流程,由前端工程师根据设计好的页面进行切图,实现HTML静态页面。最后,根据项目需求和业务流程进行数据库设计,由后端工程师构造数据库和开发网站后台。
第一、从网站功能需求来看,博客功能分为:网站首页、文章分类页、文章搜索页、文章标签页、文章正文页。
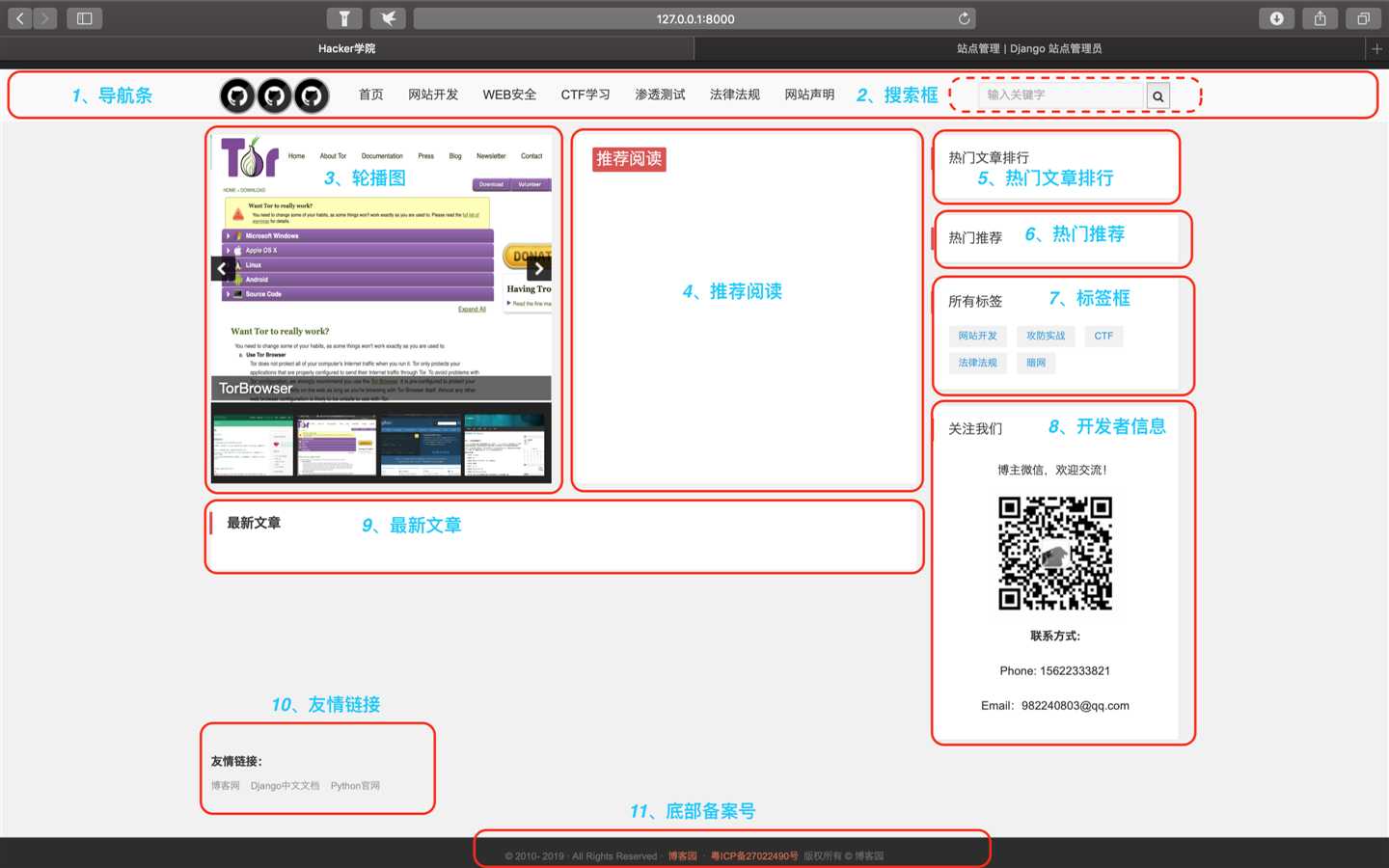
| 网站首页:网站首页是整个网站的主界面,也即网站入口界面,包括:顶部导航条、搜索框,核心区轮播图、推荐阅读、热门文章排行、热门推荐、文章标签等,底部友情链接、备案号等。 |
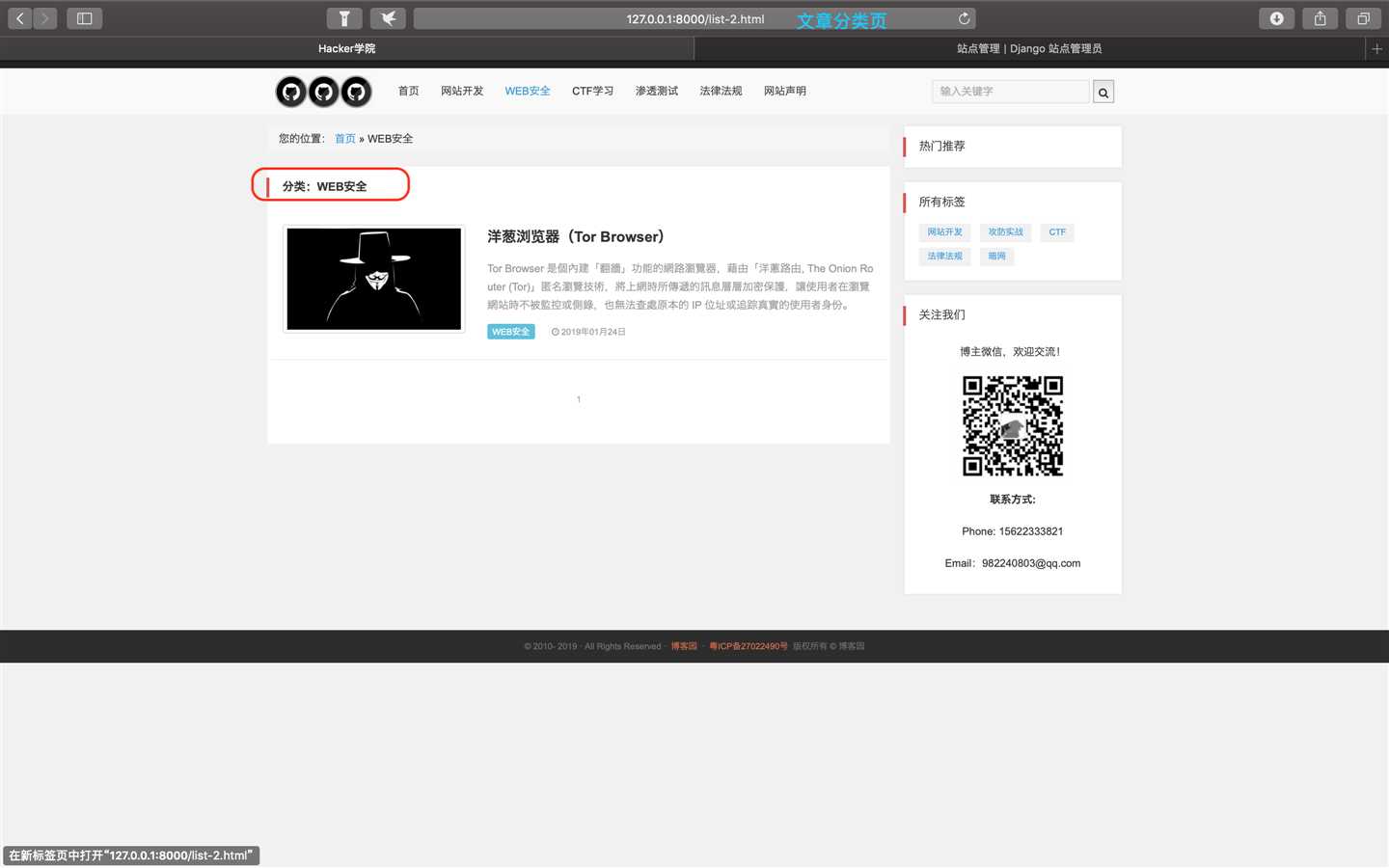
| 文章分类列表页:展示文章分类信息及链接,方便用户按需查看,且可在后台对文章增删改。 |
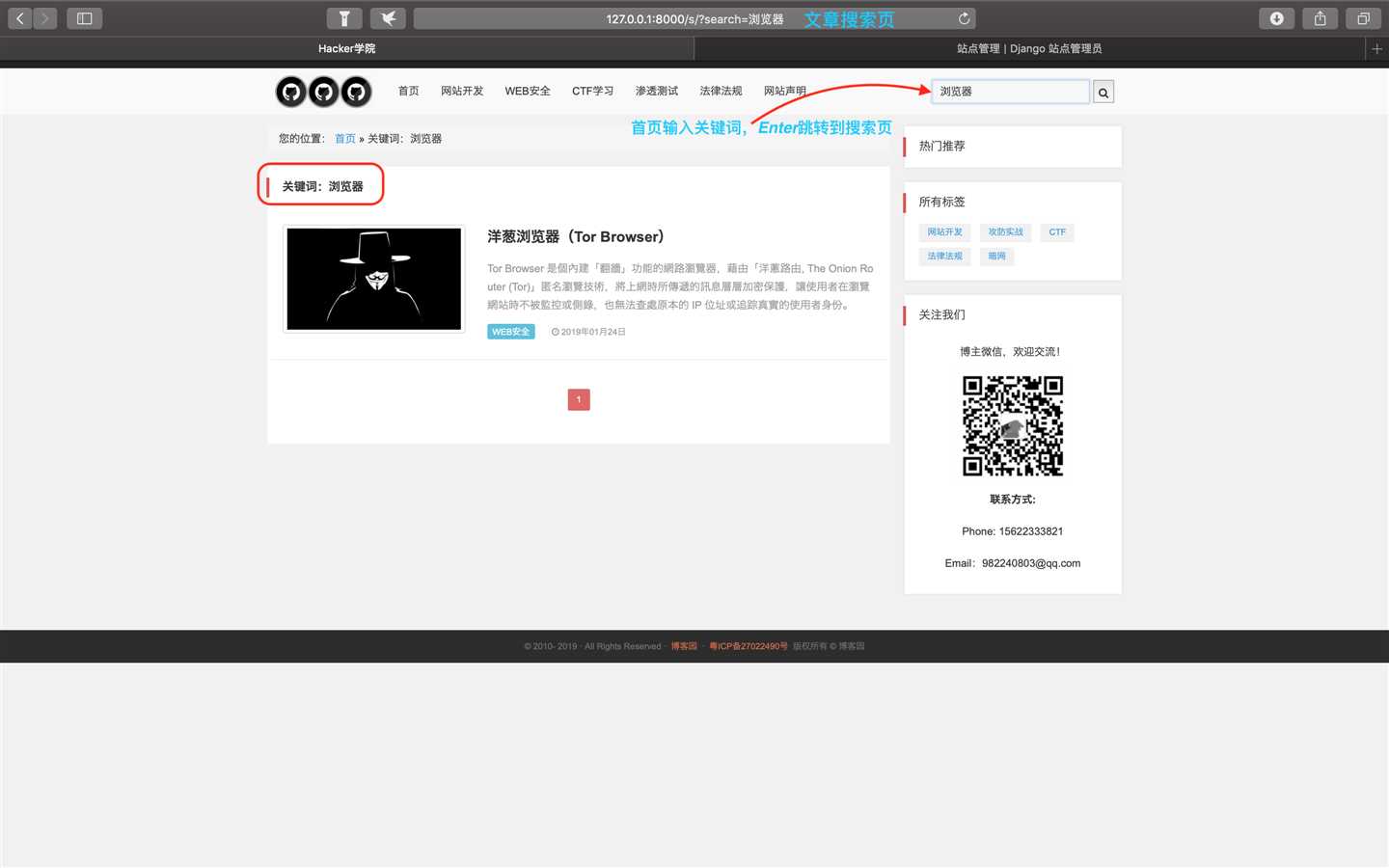
| 文章搜索列表页:通过关键词搜索文章。 |
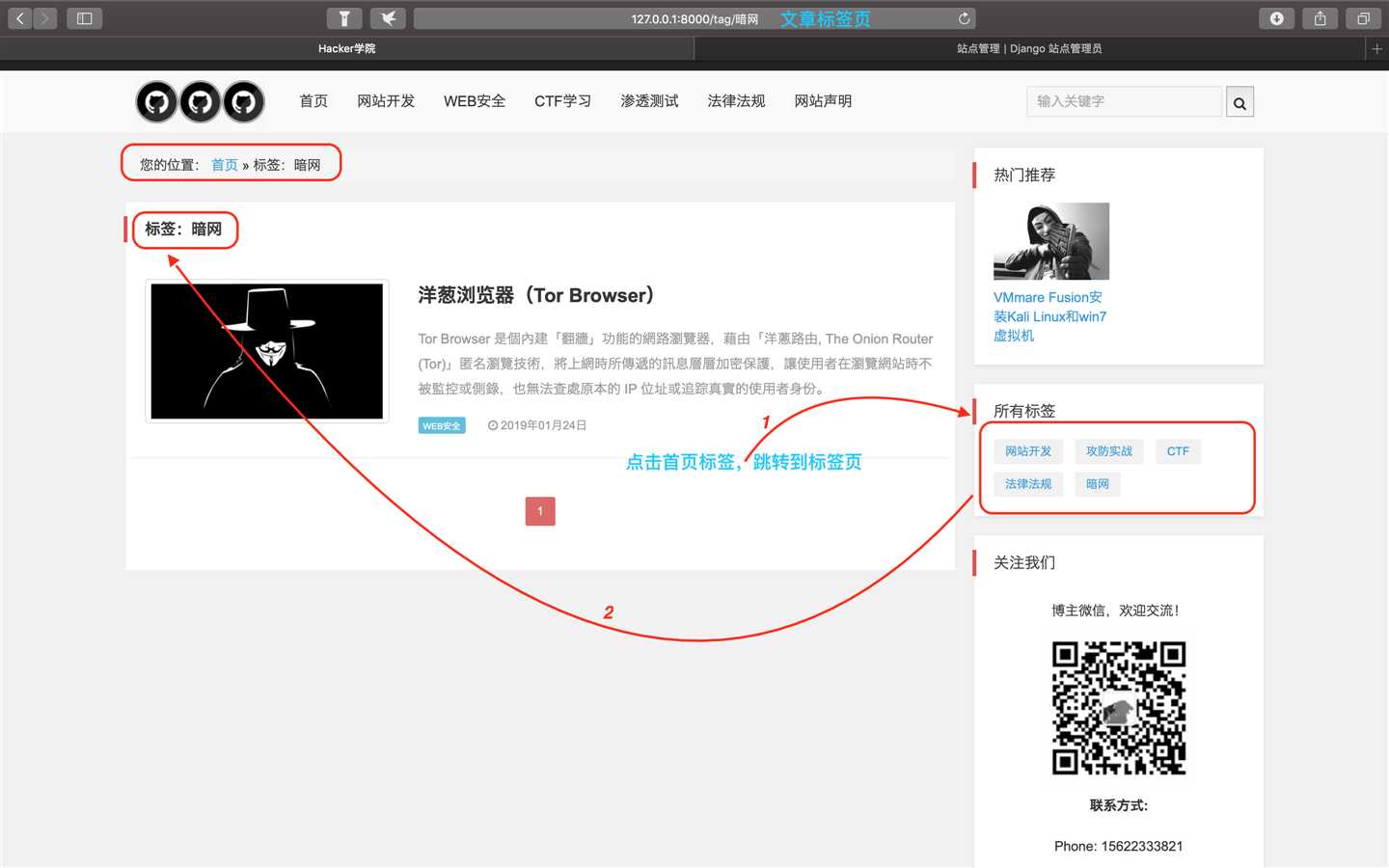
| 文章标签列表页:与文章分类配合,实现对文章二维检索。 |
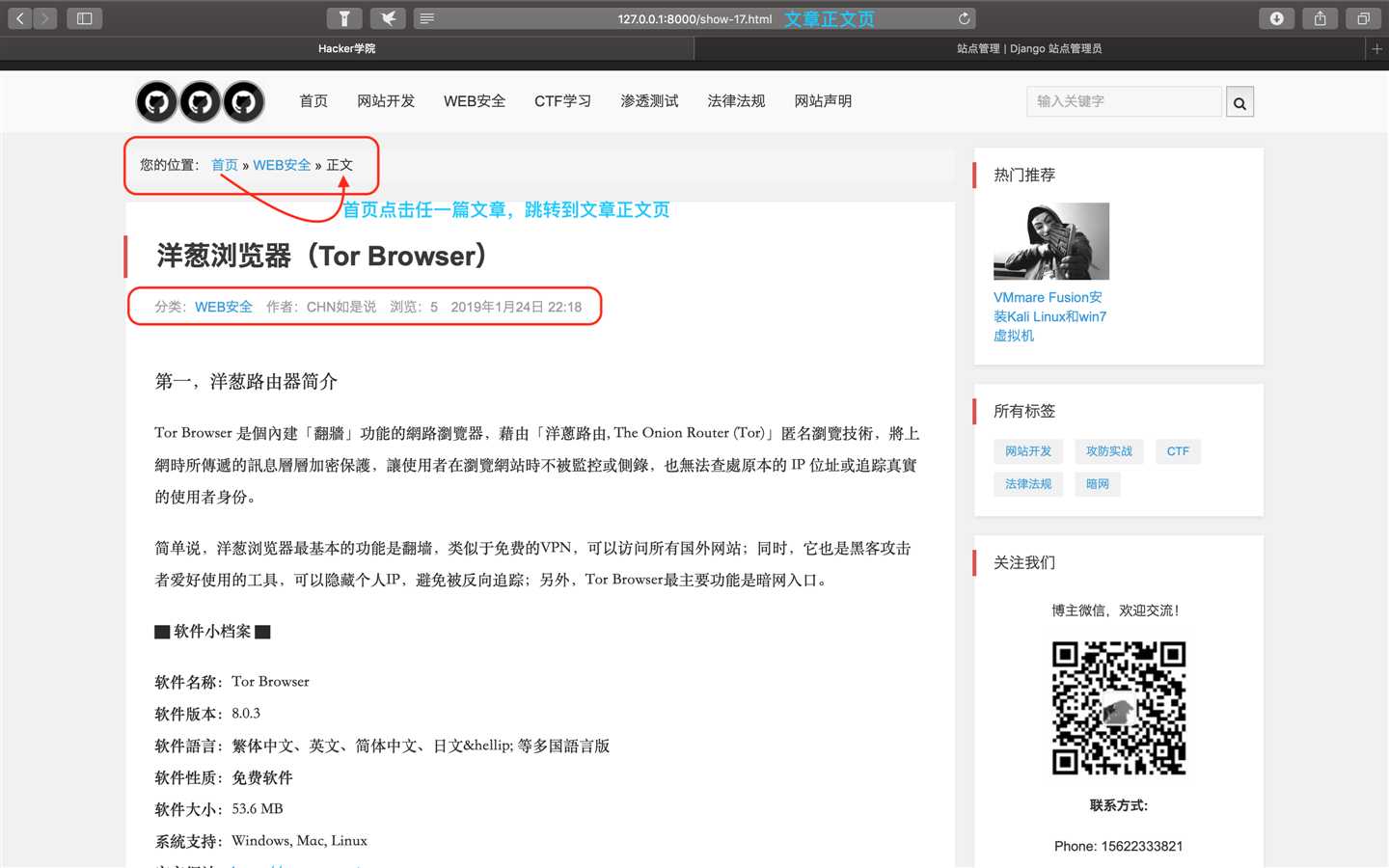
| 文章内容展示页:具体展示某一篇特点文章正文。 |
第二、从网站设计方面来看,博客主要分为五个页面,分别是:网站首页、文章分类列表页、文章搜索列表页、文章标签列表页、文章内容展示页。
1、网站首页(网页缩小)

2、文章分类列表页(网页缩小)

3、文章搜索列表页(网页缩小)

4、文章标签列表页(实际大小)

5、文章内容展示页

第三、从网站数据库设计方面来看,博客主要以文章信息为核心数据,然后逐步向外扩展相关联的数据信息,由文章正文页可知,一篇文章有标题、分类、作者、浏览次数、发布时间、文章标签等信息。
1、文章表Article
| 表字段 | 字段类型 | 备注 |
| id | int类型,长度为11 | 主键,由系统自动生成 |
| title | CharField类型,长度为100 | 文章标题 |
| category | ForeignKey | 外键,关联文章分类表 |
| tags | ManyToManyField | 多对多,关联标签列表 |
| body | TextField | 文章内容 |
| user | ForeignKey | 外键,文章作者关联用户模型,系统自带的 |
| views | PositiveIntegerField |
文章浏览数,正的整数,不能为负 |
| tui | ForeignKey |
外键,关联推荐位表 |
| created_time | DateTimeField |
文章发布时间
|
2、分类表category(文章表里,关联了一个分类表)
| 表字段 | 字段类型 | 备注 |
| id | int类型,长度为11 | 主键,由系统自动生成 |
| name | CharField类型,长度为30 | 分类名 |
3、标签表tag(文章表里,关联了一个标签表)
| 表字段 | 字段类型 | 备注 |
| id | int类型,长度为11 | 主键,由系统自动生成 |
| name | CharField类型,长度为30 | 标签名 |
4、推荐表tui(文章表里,关联了一个推荐表)
| 表字段 | 字段类型 | 备注 |
| id | int类型,长度为11 | 主键,由系统自动生成 |
| name | CharField类型,长度为30 | 标签名 |
5、轮播图表banner(独立于文章表的新表)
| 表字段 | 字段类型 | 备注 |
| id | int类型,长度为11 | 主键,由系统自动生成 |
| text_info | CharField类型,长度为100 | 标题,图片文本信息 |
| img | ImageField类型 | 图片类型,保存传图片的路径 |
| link_url | URLField类型 | 图片链接的URL |
| is_active | BooleanField布尔类型 | 有True 和False两个值,意思为是否激活 |
6、友情链接表link(独立于文章表的新表)
| 表字段 | 字段类型 | 备注 |
| id | int类型,长度为11 | 主键,由系统自动生成 |
| name | CharField类型,长度为70 | 友情链接的名称 |
| linkurl | URLField类型 | 友情链接的URL |
至此,博客网站需求分析完成!
接下来,创建具体项目。
标签:内容 int 列表 特点 大小 设计 boolean 长度 行数据
原文地址:https://www.cnblogs.com/linlei1234/p/10317565.html