标签:type css 数组元素 文件 last 语句 合作 支持 管理层
一、JavaScript简介
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
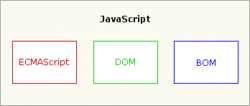
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:

二、JavaScript基础
2.1、JavaScript代码存在形式:
<!-- 方式一 -->
<script type"text/javascript" src="JS文件"></script>
<!-- 方式二 -->
<script type"text/javascript">
Js代码内容
</script>
2.2、JavaScript代码存放位置:
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已
2.3、注释
// 这是单行注释 /* 这是 多行注释 */
2.4、结束符
JavaScript中的语句要以分号(;)为结束符
2.5、变量
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量
<script type="text/javascript">
// 全局变量
user = ‘crazy‘;
function func(){
// 局部变量
var age = 16;
// 全局变量
gender = "男"
}
</script>
注意点:
变量名是区分大小写的,推荐使用驼峰式命名规则
保留字不能用做变量名
三、数据类型
JavaScript 中的数据类型分为原始类型和对象类型:
原始类型:数字、字符串、布尔值
对象类型:数组(列表)、字典
3.1、数字(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。(还有一种NaN,表示不是一个数字(Not a Number))
转换:
parseInt("12") // 返回12
parseInt("abc") // 返回NaN
parseFloat("123.456") // 返回123.456
3.2、字符串(String)
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法
字符串方法:
obj="abc"
obj.length 长度
obj.trim() 移除空白
obj.trimLeft()
obj.trimRight)
obj.charAt(n) 返回字符串中的第n个字符
obj.concat(value, ...) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from, to) 根据索引获取子序列
obj.slice(start, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$‘:位于匹配子串右侧的文本
$$:直接量$符号
3.3、布尔值及运算符
布尔值(小写):true/false
3.4、对象
3.4.1、数组,JavaScript中的数组类似于Python中的列表
3.4.2、JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象
3.4.3、常用方法:
obj.length 长度
obj.push(ele) 尾部追加元素
obj.pop() 尾部获取一个元素
obj.unshift(ele) 头部插入元素
obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.concat(val,..) 连接数组
obj.sort( ) 对数组元素进行排序
四、条件语句与循环
4.1、条件语句(if和switch):
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}
switch(switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句)
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
4.2、循环
for(var item in a){ console.log(item)} 循环的都是索引或者k
for(var i=0;i<10;i++){console.log(i)}
i++ == i=i+1
while(条件){}
五、函数
JavaScript中函数基本上可以分为三类:
// 普通函数
function func(args){
return true;
}
// 匿名函数
var func = function(args){
return "crazyjump";
}
// 自执行函数
(function(args){
console.log(args);
})(‘1‘) 传入参数执行
作用域:
JavaScript中每个函数都有自己的作用域,当出现函数嵌套时,就出现了作用域链。当内层函数使用变量时,会根据作用域链从内到外一层层的循环,如果不存在,则异常
注意:
user = ‘crazy‘;
function Fun(){
var user = "jump";
function inner(){
console.log(user);
}
return inner;
}
var ret = Fun();
ret();
inner函数作用域-> Fun函数作用域 -> 全局作用域
六、补充
6.1、序列化
var str = ‘{"name": "jump", "age": 18}‘;
var obj = {"name": "jump", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str);
// 对象转换成JSON字符串
var str = JSON.stringify(obj);
JSON.stringify(obj) 序列化
JSON.parse(str) 反序列化
6.2、转义
decodeURI( ) URl中未转义的字符 encodeURI( ) URI中的转义字符 decodeURIComponent( ) URI组件中的未转义字符 encodeURIComponent( ) 转义URI组件中的字符 URIError 由URl的编码和解码方法出错抛出
6.3、eval
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值
6.4、时间对象(Date)
var d = new Date(); 创建 //d.getDate() 获取日 //d.getDay () 获取星期 //d.getMonth () 获取月(0-11) //d.getFullYear () 获取完整年份 //d.getHours () 获取小时 //d.getMinutes () 获取分钟 //d.getSeconds () 获取秒 //d.getMilliseconds () 获取毫秒 //d.getTime () 返回累计毫秒数(从1970/1/1午夜) // d.set* 设置 //d.get* 获取
6.5、面向对象
function Foo (name,age) {
this.Name = name;
this.Age = age;
this.Func = function(arg){
return this.Name + arg;
}
}
var obj = new Foo(‘crazy‘, 18);
var ret = obj.Func("jump");
console.log(ret);
对于上述代码需要注意:
上述代码中每个对象中均保存了一个相同的Func函数,从而浪费内存。使用原型和可以解决该问题:
function Foo (name,age) {
this.Name = name;
this.Age = age;
}
Foo.prototype = {
Fun : function(arg){
return this.Name + arg;
}
}
var obj = Foo(‘crazy‘,1)
var ret = obj.Fun("jump")
6.6、正则表达式
定义正则表达式
var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例 var s1 = "user:jump age:18"; s1.replace(/s/, "替换"); // "u替换er:jump age:18" s1.replace(/e/g, "替换"); // "us替换r:jump ag替换:18" 全局匹配 s1.replace(/s/gi, "替换"); //不区分大小写
RegExp对象:
// 创建RegExp对象方式(逗号后面不要加空格)
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$");
// 匹配响应的字符串
var s1 = "bc123";
//RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。
reg1.test(s1); // true
// 创建方式2
// /填写正则表达式/匹配模式(逗号后面不要加空格)
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/;
reg2.test(s1); // true
标签:type css 数组元素 文件 last 语句 合作 支持 管理层
原文地址:https://www.cnblogs.com/crazyjump/p/10342431.html