标签:文件 结构 nts inf upd out html += context
使用Gradle编译项目 传送门
腾讯视频云点播 传送门
腾讯点播服务之视频的显示(下) 【完成时会将源码上传github】 传送门
github 传送门

(一)、使用原生JQuery获取文件
(二)、简单上传文件(无封面提示信息)
(三)、上传视频及封面并增加上传提示信息
各个功能模块的默认配置文件application.properties
#thymeleaf编码风格 spring.thymeleaf.encoding=UTF-8 #热部署静态文件 spring.thymeleaf.cache=false #使用HTML5的标签 spring.thymeleaf.model=HTML5 #使用H2控制台 spring.h2.console.enabled=true
前申:使用原生JQuery获取文件


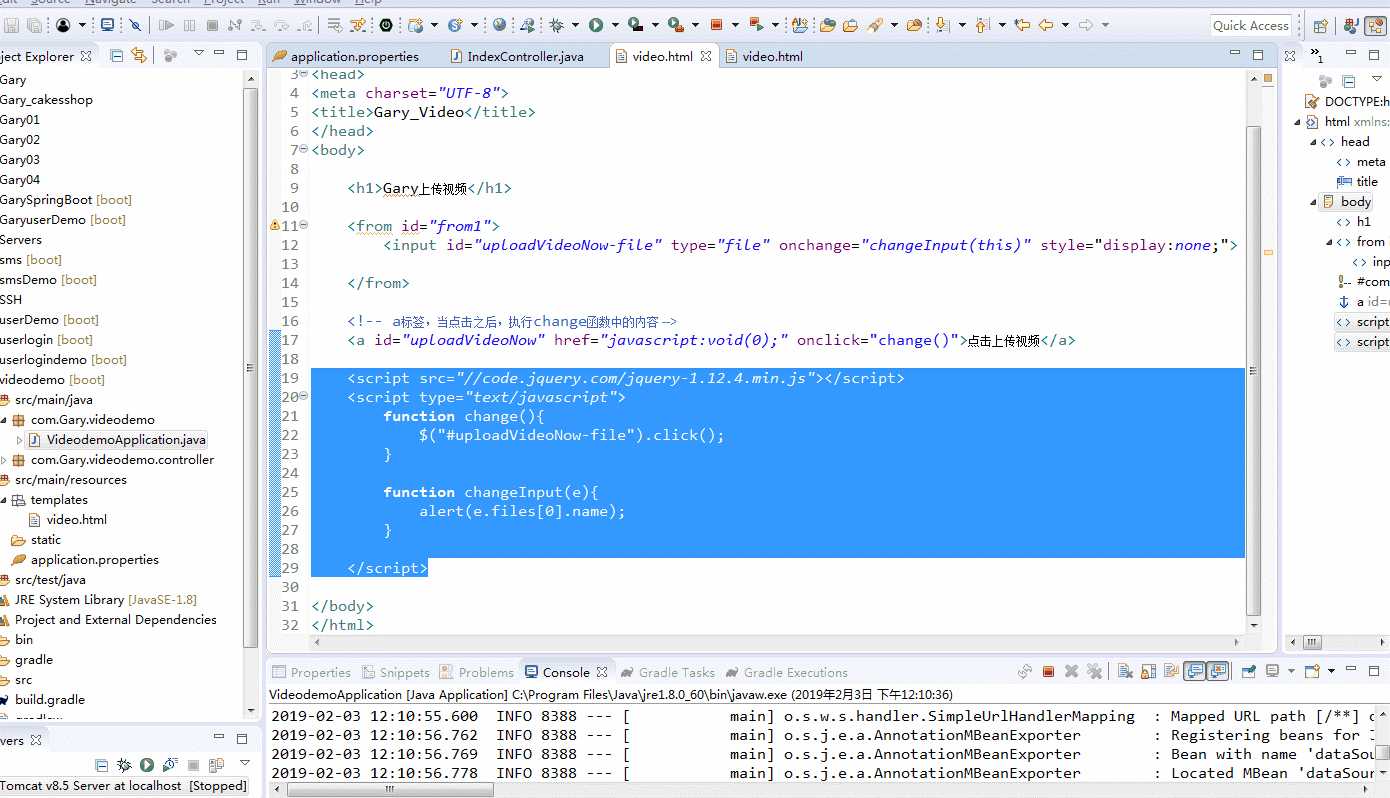
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head> <meta charset="UTF-8"> <title>Gary_Video</title> </head> <body> <h1>Gary上传视频</h1> <from id="from1"> <input id="uploadVideoNow-file" type="file" onchange="changeInput(this)" style="display:none;"> </from> <!-- a标签,当点击之后,执行change函数中的内容 --> <a id="uploadVideoNow" href="javascript:void(0);" onclick="change()">点击上传视频</a> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script type="text/javascript"> function change(){ $("#uploadVideoNow-file").click(); } function changeInput(e){ alert(e.files[0].name); } </script> </body> </html>

package com.Gary.videodemo.controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.servlet.ModelAndView; @RestController public class IndexController { @RequestMapping("/") public ModelAndView index() { return new ModelAndView("/video.html"); } }
<from id="from1"> <input id="uploadVideoNow-file" type="file" onchange="changeInput(this)" style="display:none;"> </from> <!-- a标签,当点击之后,执行change函数中的内容 --> <a id="uploadVideoNow" href="javascript:void(0);" onclick="change()">点击上传视频</a> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script type="text/javascript"> function change(){ $("#uploadVideoNow-file").click(); } function changeInput(e){ alert(e.files[0].name); } </script>
一、实现简单上传视频 官方文档:传送门

返回"success"上传成功!!!


<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head> <meta charset="UTF-8"> <title>Gary_Video</title> </head> <body> <h1>Gary上传视频</h1> <from id="from1"> <input id="uploadVideoNow-file" type="file" onchange="changeInput(this)" style="display:none;"> </from> <!-- a标签,当点击之后,执行change函数中的内容 --> <a id="uploadVideoNow" href="javascript:void(0);" onclick="change()">点击上传视频</a> <!-- 在web中引入sdk,js --> <script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script type="text/javascript" th:inline="javascript"> var getSignature = function(callback) { $.ajax({ url:[[@{~/sign}]], type:"POST", success:function(result) { alert(result); //即可上传视频 callback(result); } }) } function change() { $("#uploadVideoNow-file").click(); } function changeInput(e){ //alert(e.files[0].name); var videoFile = e.files[0]; qcVideo.ugcUploader.start({ //视频文件 videoFile:videoFile, //上传位置 getSignature:getSignature, //是否上传声音 allowAudio:1, //上传成功 success:function(result) { alert("success"); }, //上传失败 error:function(result) { alert("error"); }, //上传过程中 progress:function(result) { }, //上传完成 finish:function(result) { alert("finish"); } }) } </script> </body> </html>

package com.Gary.videodemo.controller; import java.util.Random; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.servlet.ModelAndView; import com.Gary.videodemo.utils.Signature; @RestController public class IndexController { @RequestMapping("/") public ModelAndView index(){ return new ModelAndView("/video.html"); } @RequestMapping("/sign") @ResponseBody public String getSign() { //得到Sign Signature sign = new Signature(); //个人API密钥中的Secret Id sign.setSecretId("AKIDkNsDQWZOYYVSHu49kDh9Uh1FSo3Bxxxx"); //个人API密钥中的Secret Key sign.setSecretKey("XDn1a3NWzN0Tp4vH3zpSp5fEX2Rqxxxx"); sign.setCurrentTime(System.currentTimeMillis() / 1000); sign.setRandom(new Random().nextInt(java.lang.Integer.MAX_VALUE)); sign.setSignValidDuration(3600 * 24 * 2); String signature = null; try { signature = sign.getUploadSignature(); System.out.println("signature : " + signature); } catch (Exception e) { System.out.print("获取签名失败"); e.printStackTrace(); } return signature; } }

package com.Gary.videodemo.utils; import javax.crypto.Mac; import javax.crypto.spec.SecretKeySpec; import sun.misc.BASE64Encoder; public class Signature { private String secretId; private String secretKey; private long currentTime; private int random; private int signValidDuration; private static final String HMAC_ALGORITHM = "HmacSHA1"; private static final String CONTENT_CHARSET = "UTF-8"; public static byte[] byteMerger(byte[] byte1, byte[] byte2) { byte[] byte3 = new byte[byte1.length + byte2.length]; System.arraycopy(byte1, 0, byte3, 0, byte1.length); System.arraycopy(byte2, 0, byte3, byte1.length, byte2.length); return byte3; } public String getUploadSignature() throws Exception { String strSign = ""; String contextStr = ""; long endTime = (currentTime + signValidDuration); contextStr += "secretId=" + java.net.URLEncoder.encode(secretId, "utf8"); contextStr += "¤tTimeStamp=" + currentTime; contextStr += "&expireTime=" + endTime; contextStr += "&random=" + random; try { Mac mac = Mac.getInstance(HMAC_ALGORITHM); SecretKeySpec secretKey = new SecretKeySpec(this.secretKey.getBytes(CONTENT_CHARSET), mac.getAlgorithm()); mac.init(secretKey); byte[] hash = mac.doFinal(contextStr.getBytes(CONTENT_CHARSET)); byte[] sigBuf = byteMerger(hash, contextStr.getBytes("utf8")); strSign = new String(new BASE64Encoder().encode(sigBuf).getBytes()); strSign = strSign.replace(" ", "").replace("\n", "").replace("\r", ""); } catch (Exception e) { throw e; } return strSign; } public void setSecretId(String secretId) { this.secretId = secretId; } public void setSecretKey(String secretKey) { this.secretKey = secretKey; } public void setCurrentTime(long currentTime) { this.currentTime = currentTime; } public void setRandom(int random) { this.random = random; } public void setSignValidDuration(int signValidDuration) { this.signValidDuration = signValidDuration; } }
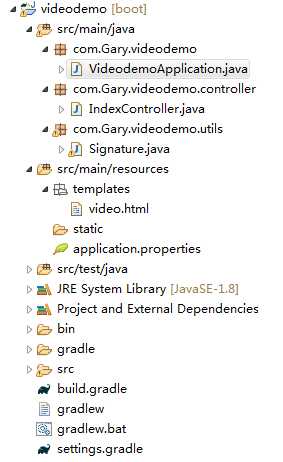
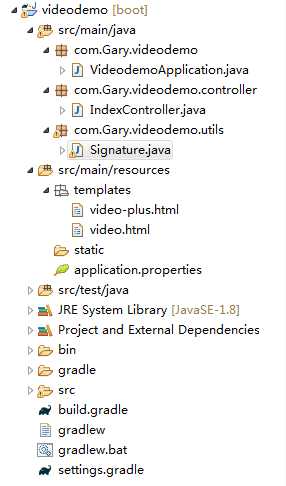
目录结构

Signature.java得到加密后的字符串
通过IndexController.java中的getSign()方法得到加密后的字符串并通过函数指针回传给getSignature:getSignature
@RequestMapping("/sign")
@ResponseBody
public String getSign()
{
//得到Sign
Signature sign = new Signature();
//个人API密钥中的Secret Id
sign.setSecretId("AKIDkNsDQWZOYYVSHu49kDh9Uh1FSoxxxxxx");
//个人API密钥中的Secret Key
sign.setSecretKey("XDn1a3NWzN0Tp4vH3zpSp5fEX2xxxxxx");
sign.setCurrentTime(System.currentTimeMillis() / 1000);
sign.setRandom(new Random().nextInt(java.lang.Integer.MAX_VALUE));
sign.setSignValidDuration(3600 * 24 * 2);
String signature = null;
try {
signature = sign.getUploadSignature();
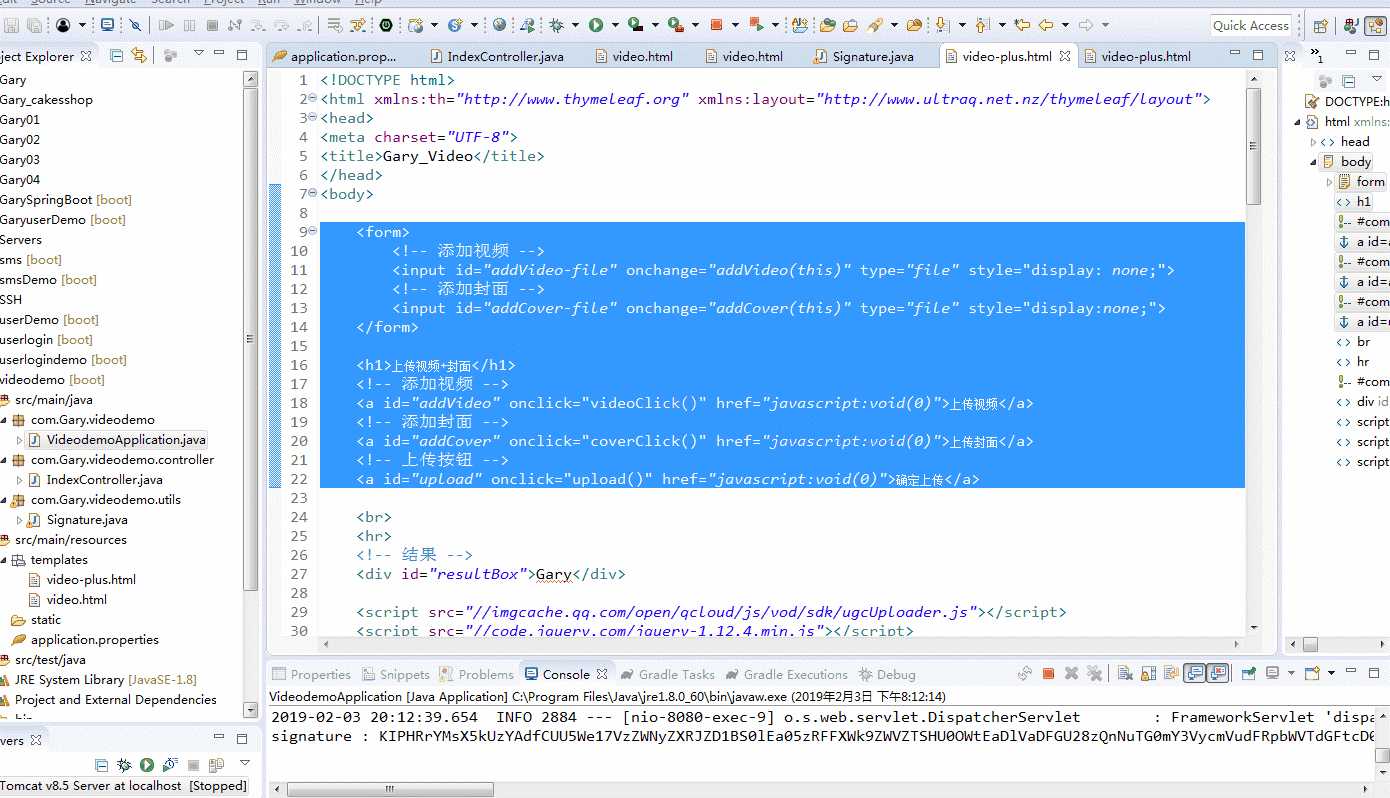
System.out.println("signature : " + signature);
} catch (Exception e) {
System.out.print("获取签名失败");
e.printStackTrace();
}
return signature;
}
var getSignature = function(callback) { $.ajax({ url:[[@{~/sign}]], type:"POST", success:function(result) { alert(result); //即可上传视频 callback(result); } }) }
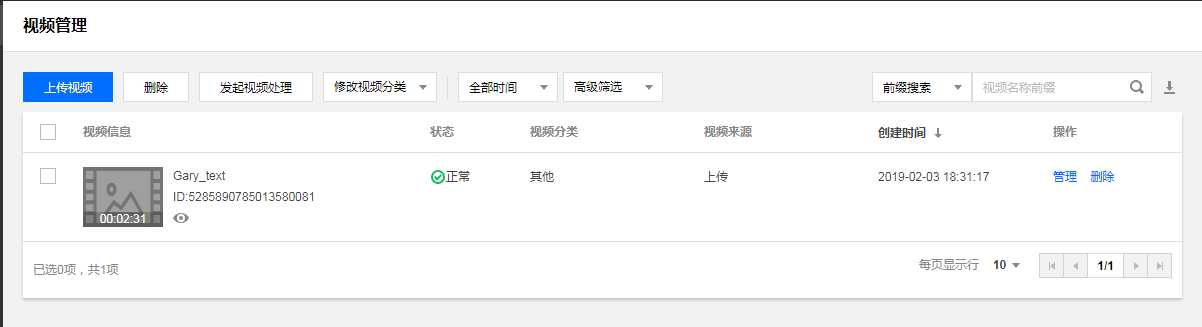
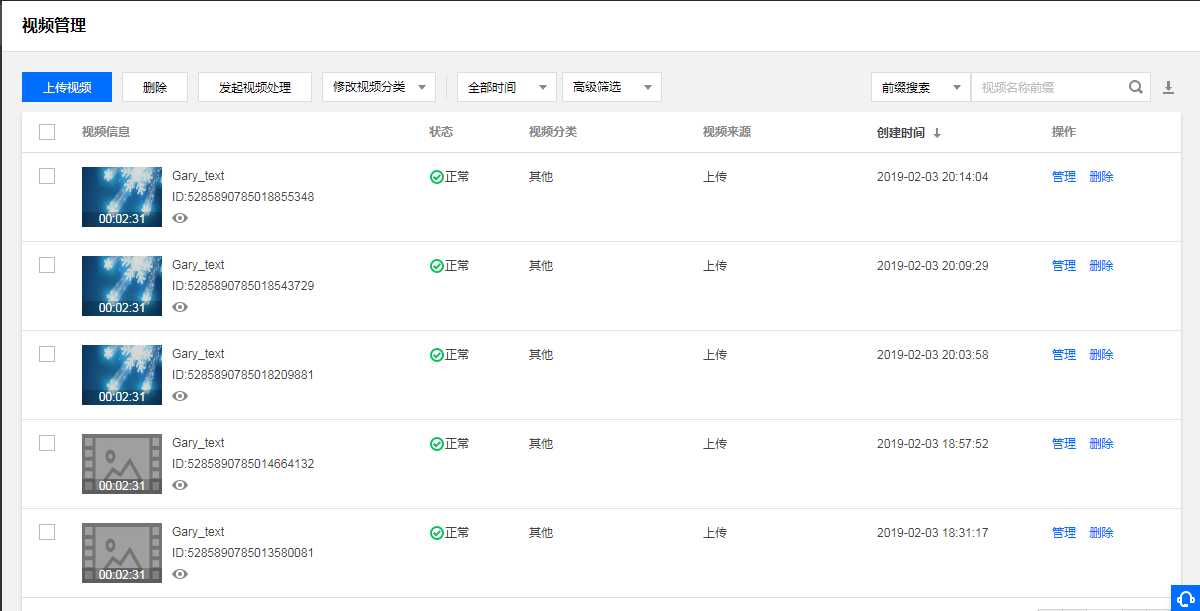
得到加密后的字符串后就可以上传到我们个人的腾讯云控制台中
<from id="from1"> <input id="uploadVideoNow-file" type="file" onchange="changeInput(this)" style="display:none;"> </from> <!-- a标签,当点击之后,执行change函数中的内容 --> <a id="uploadVideoNow" href="javascript:void(0);" onclick="change()">点击上传视频</a> <!-- 在web中引入sdk,js --> <script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script type="text/javascript" th:inline="javascript"> function change() { $("#uploadVideoNow-file").click(); } function changeInput(e){ //alert(e.files[0].name); var videoFile = e.files[0]; qcVideo.ugcUploader.start({ //视频文件 videoFile:videoFile, //上传位置 getSignature:getSignature, //是否上传声音 allowAudio:1, //上传成功 success:function(result) { alert("success"); }, //上传失败 error:function(result) { alert("error"); }, //上传过程中 progress:function(result) { }, //上传完成 finish:function(result) { alert("finish"); } }) } </script>
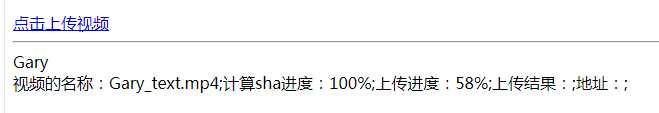
为了更好的显示上传信息,可添加id标签,通过实现qcVideo.ugcUploader.start()中progress:function(result)方法得到上传进度信息

因为上传过程中会一直调用progress:function(result)()
所以可以添加一个id标签用来显示上传提示信息
<!-- 结果 --> <div id="resultBox">Gary</div>
修改qcVideo.ugcUploader.start()函数
qcVideo.ugcUploader.start({ //视频文件 videoFile:videoFile, //上传位置 getSignature:getSignature, //是否上传声音 allowAudio:1, //上传成功 success:function(result) { // alert("success"); $(‘[name=videoresult]‘).text(‘上传成功‘); }, //上传失败 error:function(result) { // alert("error"); $(‘[name=videoresult]‘).text(‘上传失败‘); }, //正在上传过程中会一直调用的Update progress:function(result) { $(‘[name=videoname]‘).text(result.name); $(‘[name=videosha]‘).text(Math.floor(result.shacurr*100)+"%"); $(‘[name=videocurr]‘).text(Math.floor(result.curr*100)+"%"); }, //上传完成 finish:function(result) { // alert("finish"); $(‘[name=videourl]‘).text(result.videoUrl); } }) } //在id里边加东西 function addUploaderMsgBox() { var html = ‘<div name = 1>‘ html+=‘视频的名称:<span name="videoname"></span>;‘+ ‘计算sha进度:<span name="videosha"></span>;‘+ ‘上传进度:<span name="videocurr"></span>;‘+ ‘上传结果:<span name="videoresult"></span>;‘+ ‘地址:<span name="videourl"></span>;‘; html+="</div>" $("#resultBox").append(html); }
二、上传视频及封面并增加上传提示信息



<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head> <meta charset="UTF-8"> <title>Gary_Video</title> </head> <body> <h1>Gary上传视频</h1> <from id="from1"> <input id="uploadVideoNow-file" type="file" onchange="changeInput(this)" style="display:none;"> </from> <!-- a标签,当点击之后,执行change函数中的内容 --> <a id="uploadVideoNow" href="javascript:void(0);" onclick="change()">点击上传视频</a> <br> <hr> <!-- 结果 --> <div id="resultBox">Gary</div> <!-- 在web中引入sdk,js --> <script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script type="text/javascript" th:inline="javascript"> var getSignature = function(callback) { $.ajax({ url:[[@{~/sign}]], type:"POST", success:function(result) { alert(result); //即可上传视频 callback(result); } }) } function change() { $("#uploadVideoNow-file").click(); } function changeInput(e){ //alert(e.files[0].name); var videoFile = e.files[0]; //添加视频进度的显示 addUploaderMsgBox(); qcVideo.ugcUploader.start({ //视频文件 videoFile:videoFile, //上传位置 getSignature:getSignature, //是否上传声音 allowAudio:1, //上传成功 success:function(result) { // alert("success"); $(‘[name=videoresult]‘).text(‘上传成功‘); }, //上传失败 error:function(result) { // alert("error"); $(‘[name=videoresult]‘).text(‘上传失败‘); }, //正在上传过程中会一直调用的Update progress:function(result) { $(‘[name=videoname]‘).text(result.name); $(‘[name=videosha]‘).text(Math.floor(result.shacurr*100)+"%"); $(‘[name=videocurr]‘).text(Math.floor(result.curr*100)+"%"); }, //上传完成 finish:function(result) { // alert("finish"); $(‘[name=videourl]‘).text(result.videoUrl); } }) } //在id里边加东西 function addUploaderMsgBox() { var html = ‘<div name = 1>‘ html+=‘视频的名称:<span name="videoname"></span>;‘+ ‘计算sha进度:<span name="videosha"></span>;‘+ ‘上传进度:<span name="videocurr"></span>;‘+ ‘上传结果:<span name="videoresult"></span>;‘+ ‘地址:<span name="videourl"></span>;‘; html+="</div>" $("#resultBox").append(html); } </script> </body> </html>

<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <head> <meta charset="UTF-8"> <title>Gary_Video</title> </head> <body> <form> <!-- 添加视频 --> <input id="addVideo-file" onchange="addVideo(this)" type="file" style="display: none;"> <!-- 添加封面 --> <input id="addCover-file" onchange="addCover(this)" type="file" style="display:none;"> </form> <h1>上传视频+封面</h1> <!-- 添加视频 --> <a id="addVideo" onclick="videoClick()" href="javascript:void(0)">上传视频</a> <!-- 添加封面 --> <a id="addCover" onclick="coverClick()" href="javascript:void(0)">上传封面</a> <!-- 上传按钮 --> <a id="upload" onclick="upload()" href="javascript:void(0)">确定上传</a> <br> <hr> <!-- 结果 --> <div id="resultBox">Gary</div> <script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js"></script> <script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script type="text/javascript" th:inline="javascript"> var videoFile = null; var coverFile = null; //得到加密后的字符串 var getSignature = function(callback) { $.ajax({ url:[[@{~/sign}]], type:"POST", success:function(result) { callback(result); } }) } //input change事件 function addVideo(e) { //alert(e.files[0].name); videoFile = e.files[0]; } //input change事件 function addCover(e) { //alert(e.files[0].name); coverFile = e.files[0]; } //a标签点击事件 function videoClick() { $("#addVideo-file").click(); } function coverClick() { $("#addCover-file").click(); } //上传按钮 function upload() { //提示信息 addUploaderMsgBox(); startUploader(); } var startUploader = function() { //上传视频的核心 qcVideo.ugcUploader.start({ //视频 videoFile:videoFile, //封面 coverFile:coverFile, getSignature:getSignature, allowAudio:1, success:function(result) { //alert("success") $(‘[name=videoresult]‘).text(‘上传成功‘) }, error:function(result) { $(‘[name=videoresult]‘).text(‘上传失败‘) }, progress:function(result) { $(‘[name=videoname]‘).text(result.name) $(‘[name=videosha]‘).text(Math.floor(result.shacurr*100)+"%") $(‘[name=videocurr]‘).text(Math.floor(result.curr*100)+"%") }, finish:function(result) { $(‘[name=videourl]‘).text(result.videoUrl) } }) } function addUploaderMsgBox() { var html = ‘<div name = 1>‘ html+=‘视频的名称:<span name="videoname"></span>;‘+ ‘计算sha进度:<span name="videosha"></span>;‘+ ‘上传进度:<span name="videocurr"></span>;‘+ ‘上传结果:<span name="videoresult"></span>;‘+ ‘地址:<span name="videourl"></span>;‘; html+="</div>" $("#resultBox").append(html); } </script> </body> </html>

package com.Gary.videodemo.controller; import java.util.Random; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.servlet.ModelAndView; import com.Gary.videodemo.utils.Signature; @RestController public class IndexController { @RequestMapping("/plus") public ModelAndView plus() { return new ModelAndView("/video-plus.html"); } @RequestMapping("/") public ModelAndView index(){ return new ModelAndView("/video.html"); } @RequestMapping("/sign") @ResponseBody public String getSign() { //得到Sign Signature sign = new Signature(); //个人API密钥中的Secret Id sign.setSecretId("AKIDkNsDQWZOYYVSHu49kDh9Uh1FSoxxxxxx"); //个人API密钥中的Secret Key sign.setSecretKey("XDn1a3NWzN0Tp4vH3zpSp5fEX2xxxxxx"); sign.setCurrentTime(System.currentTimeMillis() / 1000); sign.setRandom(new Random().nextInt(java.lang.Integer.MAX_VALUE)); sign.setSignValidDuration(3600 * 24 * 2); String signature = null; try { signature = sign.getUploadSignature(); System.out.println("signature : " + signature); } catch (Exception e) { System.out.print("获取签名失败"); e.printStackTrace(); } return signature; } }

package com.Gary.videodemo.utils; import javax.crypto.Mac; import javax.crypto.spec.SecretKeySpec; import sun.misc.BASE64Encoder; public class Signature { private String secretId; private String secretKey; private long currentTime; private int random; private int signValidDuration; private static final String HMAC_ALGORITHM = "HmacSHA1"; private static final String CONTENT_CHARSET = "UTF-8"; public static byte[] byteMerger(byte[] byte1, byte[] byte2) { byte[] byte3 = new byte[byte1.length + byte2.length]; System.arraycopy(byte1, 0, byte3, 0, byte1.length); System.arraycopy(byte2, 0, byte3, byte1.length, byte2.length); return byte3; } public String getUploadSignature() throws Exception { String strSign = ""; String contextStr = ""; long endTime = (currentTime + signValidDuration); contextStr += "secretId=" + java.net.URLEncoder.encode(secretId, "utf8"); contextStr += "¤tTimeStamp=" + currentTime; contextStr += "&expireTime=" + endTime; contextStr += "&random=" + random; try { Mac mac = Mac.getInstance(HMAC_ALGORITHM); SecretKeySpec secretKey = new SecretKeySpec(this.secretKey.getBytes(CONTENT_CHARSET), mac.getAlgorithm()); mac.init(secretKey); byte[] hash = mac.doFinal(contextStr.getBytes(CONTENT_CHARSET)); byte[] sigBuf = byteMerger(hash, contextStr.getBytes("utf8")); strSign = new String(new BASE64Encoder().encode(sigBuf).getBytes()); strSign = strSign.replace(" ", "").replace("\n", "").replace("\r", ""); } catch (Exception e) { throw e; } return strSign; } public void setSecretId(String secretId) { this.secretId = secretId; } public void setSecretKey(String secretKey) { this.secretKey = secretKey; } public void setCurrentTime(long currentTime) { this.currentTime = currentTime; } public void setRandom(int random) { this.random = random; } public void setSignValidDuration(int signValidDuration) { this.signValidDuration = signValidDuration; } }
目录结构

上传封面只需在qcVideo.ugcUploader.start()方法中添加coverFile:coverFile并指定文件便可
为使视频文件和封面文件一同上传,可添加Button按钮作为上传按钮并添加点击事件upload()
<form> <!-- 添加视频 --> <input id="addVideo-file" onchange="addVideo(this)" type="file" style="display: none;"> <!-- 添加封面 --> <input id="addCover-file" onchange="addCover(this)" type="file" style="display:none;"> </form> <h1>上传视频+封面</h1> <!-- 添加视频 --> <a id="addVideo" onclick="videoClick()" href="javascript:void(0)">上传视频</a> <!-- 添加封面 --> <a id="addCover" onclick="coverClick()" href="javascript:void(0)">上传封面</a> <!-- 上传按钮 --> <a id="upload" onclick="upload()" href="javascript:void(0)">确定上传</a>
//上传按钮 function upload() { //提示信息 addUploaderMsgBox(); startUploader(); }
核心代码
var startUploader = function() { //上传视频的核心 qcVideo.ugcUploader.start({ //视频 videoFile:videoFile, //封面 coverFile:coverFile, getSignature:getSignature, allowAudio:1, //文件上传成功后 success:function(result) { //alert("success") $(‘[name=videoresult]‘).text(‘上传成功‘) }, //文件上传失败后 error:function(result) { $(‘[name=videoresult]‘).text(‘上传失败‘) }, //正在上传过程中会一直调用的Update progress:function(result) { $(‘[name=videoname]‘).text(result.name) $(‘[name=videosha]‘).text(Math.floor(result.shacurr*100)+"%") $(‘[name=videocurr]‘).text(Math.floor(result.curr*100)+"%") }, //上传完成 finish:function(result) { $(‘[name=videourl]‘).text(result.videoUrl) } }) }
JavaWeb-SpringBoot_(上)腾讯点播服务之视频的上传
标签:文件 结构 nts inf upd out html += context
原文地址:https://www.cnblogs.com/1138720556Gary/p/10350221.html