标签:点击 位置 5.0 样式 .com 技术 添加 加载文件 nbsp
首先,
我们要知道,TP5已经不支持绝对路径访问样式文件啦!所以我们不必去花时间去找使用$_SERVER来获取
过程:
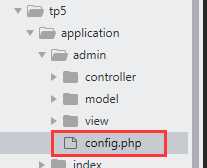
1、首先在模块下添加config.php配置文件

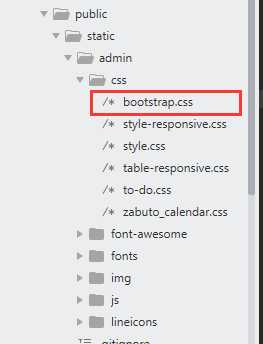
2、例如,我们需要加载某css文件,该文件的位置为:

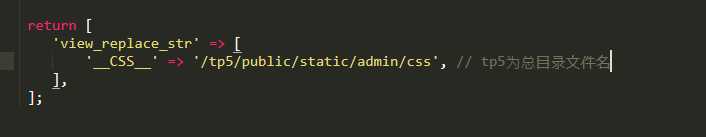
那么在config.php中输入数据:

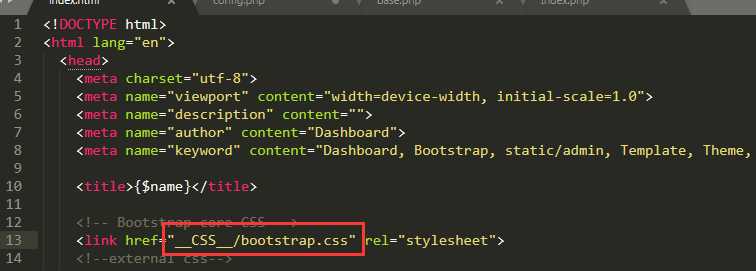
3、接着,我们在要加载css样式文件的视图页面中输入:

这样,我们就能加载成功css下的文件啦!
如果想要知道加载文件是否成功,可以在浏览器中点击右鼠标,选择‘查看源文件’,
点击我们加载文件中的语句,如果能够显示该样式文件内容,那么说明我们加载文件是成功的

以上
END
标签:点击 位置 5.0 样式 .com 技术 添加 加载文件 nbsp
原文地址:https://www.cnblogs.com/finalanddistance/p/10351764.html