标签:加载 ble 效果 play 1.0 stat action alt gif


Fragment1:
package com.demo.dongtaifragment;
import android.app.Fragment;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment2 extends Fragment {
//显示faragemnt1 自己要显示的内容
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragemnt2, null);
return view;
}
}
Fragment2:
package com.demo.dongtaifragment;
import android.app.Fragment;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment2 extends Fragment {
//显示faragemnt1 自己要显示的内容
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragemnt2, null);
return view;
}
}
MainActivity:
package com.demo.dongtaifragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.WindowManager;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//[1]获取手机的分辨率
WindowManager wm = (WindowManager) getSystemService(WINDOW_SERVICE);
int width = wm.getDefaultDisplay().getWidth();
int height = wm.getDefaultDisplay().getHeight();
FragmentManager fragmentManager = getFragmentManager();
//开启事务
FragmentTransaction beginTransaction = fragmentManager.beginTransaction();
Fragment1 fragment1 = new Fragment1();
//判断横竖
if(height>width){
//说明是竖屏 加载一个fragment
beginTransaction.replace(android.R.id.content, new Fragment1());
}else{
//说明是横屏
beginTransaction.replace(android.R.id.content, new Fragment2());
}
//最后一步 记得commit
beginTransaction.commit();
}
}
fragemnt1.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
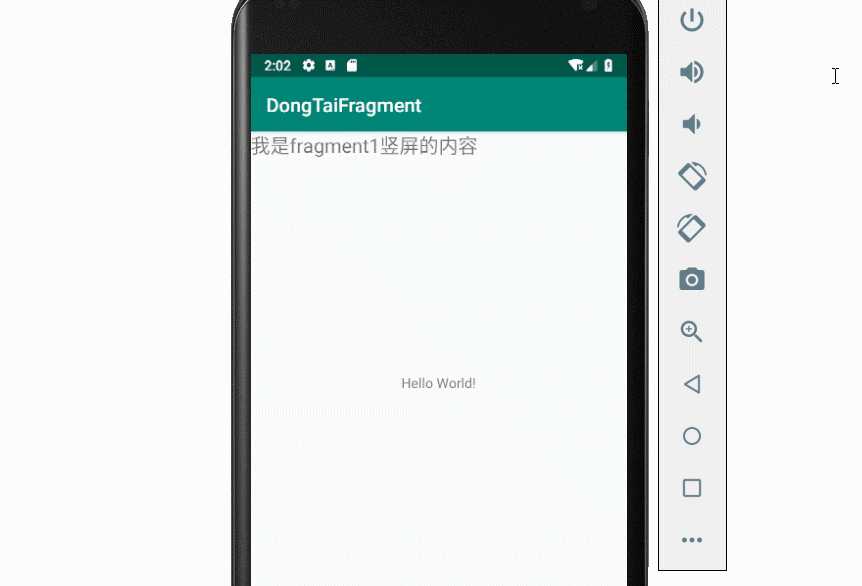
android:text="我是fragment1竖屏的内容"
android:textSize="20sp"
/>
</android.support.constraint.ConstraintLayout>fragemnt2.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="我是fragment2横屏的内容"
android:textSize="30sp"
/>
</android.support.constraint.ConstraintLayout>标签:加载 ble 效果 play 1.0 stat action alt gif
原文地址:https://www.cnblogs.com/charlypage/p/10353231.html