标签:data utf-8 1.2 推荐 source tst rip function error
1 <script src="./js/vue2.js"></script> 2 <!-- 引入axios --> 3 <script src="./js/axios.js"></script>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>axios</title> 8 <!-- 引入Vue文件 --> 9 <script src="./js/vue2.js"></script> 10 <!-- 引入axios --> 11 <script src="./js/axios.js"></script> 12 </head> 13 <body> 14 <div id="app"></div> 15 16 <script> 17 var vm = new Vue({ 18 el: ‘#app‘, 19 data: { 20 21 }, 22 mounted() { //这里使用mounted 钩子函数 是在页面加载的时候就发送get请求 23 axios.get(‘请求的接口‘).then(res => { //.then是数据请求成功之后的回调函数 24 console.log(res); //res是返回的数据 25 console.log(res.data) //axios中我们真正需要的数据在data中 26 }).catch(error => { //.catch是请求失败的回调函数 27 console.log(error) 28 }) 29 } 30 }) 31 </script> 32 </body> 33 </html>
axios.get(‘/user?ID=12345‘) //接口
.then(function (response) { //成功的回调
console.log(response);
})
.catch(function (error) { //失败的回调
console.log(error);
})
// 也可以用以下的写法:
axios.get(‘/user‘, {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>axios</title> 8 <!-- 引入Vue文件 --> 9 <script src="./js/vue2.js"></script> 10 <!-- 引入axios --> 11 <script src="./js/axios.js"></script> 12 </head> 13 <body> 14 <div id="app"></div> 15 <script> 16 var vm = new Vue({ 17 el: ‘#app‘, 18 data: { 19 20 }, 21 mounted() { //这里使用mounted 钩子函数 是在页面加载的时候就发送get请求 22 axios.post(‘接口地址‘, { //通过对象传参 23 name: ‘hahaha‘ 24 }).then(res =>{ 25 console.log(res.data) 26 }).catch(error => { 27 console.log(error) 28 }) 29 } 30 }) 31 </script> 32 </body> 33 </html>
1 axios.post(‘/user‘, { 2 firstName: ‘Fred‘, 3 lastName: ‘Flintstone‘ 4 }) 5 .then(function (response) { 6 console.log(response); 7 }) 8 .catch(function (error) { 9 console.log(error); 10 });
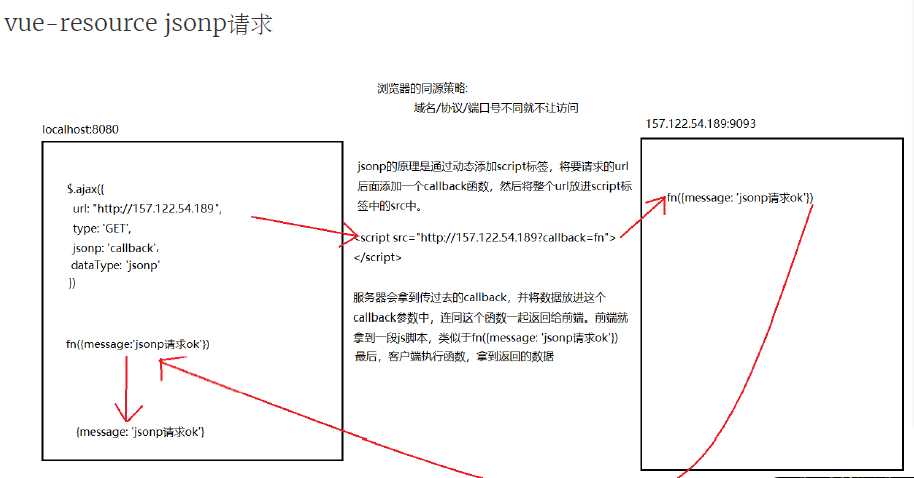
由于axios 不支持 jsonp 这种跨域请求的方式 所以之前一直再用 vue-resource ,但是由于官方停止维护了 ,并且推荐我们使用axios

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>axios</title> 8 <!-- 引入Vue文件 --> 9 <script src="./js/vue2.js"></script> 10 <!-- 引入axios --> 11 <script src="./js/axios.js"></script> 12 </head> 13 <body> 14 <div id="app"></div> 15 <script> 16 var vm = new Vue({ 17 el: ‘#app‘, 18 data: { 19 20 }, 21 mounted() { //这里使用mounted 钩子函数 是在页面加载的时候就发送get请求 22 //他会在Vue的 prototype 上绑定一个$http对象 23 this.$http.jsonp(‘数据接口‘).then(res => { 24 console.log(res.body); // 他的数据存放在body属性中 25 }), error => { 26 console.log(error) 27 } 28 } 29 }) 30 </script> 31 </body> 32 </html>
标签:data utf-8 1.2 推荐 source tst rip function error
原文地址:https://www.cnblogs.com/lirun-rainbow/p/10356046.html