标签:blog http os ar 使用 java sp 文件 数据
jQuery是前端开发最常见也是最流行的javascript库,如何去加载它才能使我们的项目性能更好以及问什么要用CDN?当用户访问自己的站点时从服务器加载文件,每个服务器同时只能下载2-4个文件,这样就会降低文件的执行效率,如果多用几个服务器,这样同时加载文件的个数就是(2-4)*服务器个数,所以我们把jQuery放到CDN上就是为了提高网站加载文件的效率。下面就讲讲常用的jQuery的CDN
百度百科上是这样介绍的:
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
优势:

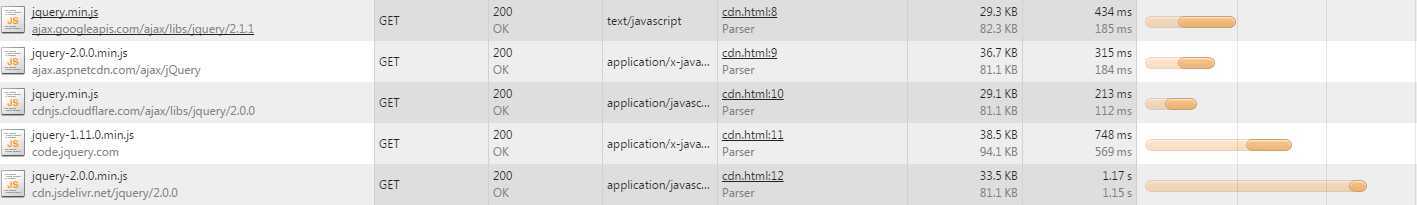
从图中可以看出国外的CDN最快的是CDNjs

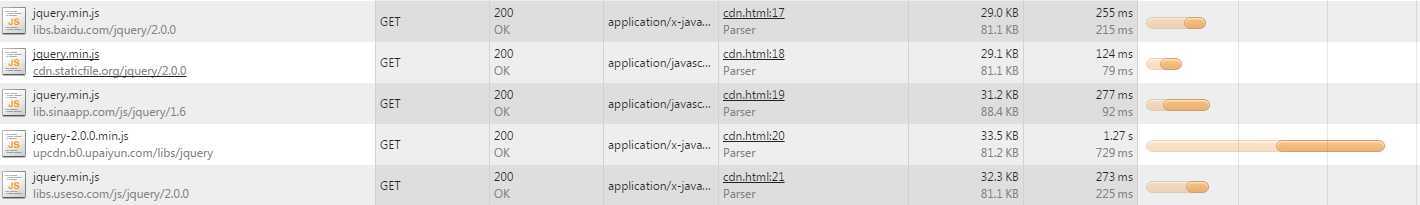
从图中可以看出国内最快的是七牛
除国外的谷歌和CDNJS的服务外,国内的库均不支持HTTPS环境,可惜的是国内用户加载起来比较慢,如果把自己网站架设在国外可以优先考虑使用。如果CDN加载失败时,我们需要加载自己本地的jQuery文件,只需要在头部加上下面的代码就可以
1 <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> 2 <script>window.jQuery || document.write(‘<script src="js/jquery-1.11.1.min.js" type="text/javascript"><\/script>‘)</script>
上面的速度测试是在本地的,与网路和带宽等有很大的关系,最好在自己的环境下重新测试这几个CDN,如果你还有其他CDN可以@me,希望此文能够帮助你。
标签:blog http os ar 使用 java sp 文件 数据
原文地址:http://www.cnblogs.com/sunshq/p/4031069.html