标签:定义 tar rspec 容器 坐标 角度 span icm 透明度
目前three.js是浏览器展现3D效果的一个很强大的js工具,遗憾的是没有特别系统而全面的文档(threejs官方文档感觉有些缺漏,可以和WebGL中文网的threejs教程对比着看)。好了,根据WebGL中文网的threejs教程开始学习,因为教程里的部分代码已经不适用(过时)了,导致学习的时候有些磕磕绊绊,故记录下自己编写的代码,以便以后查阅。
1、index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> <script src="js/three.min.js"></script> <style> html, body { width: 100%; height: 100%; margin: 0; padding: 0; /*background-color: blue;*/ } </style> </head> <body> <canvas></canvas> </body> <script src="js/chapter1.2.js"></script> </html>
2、js代码中应该有什么元素
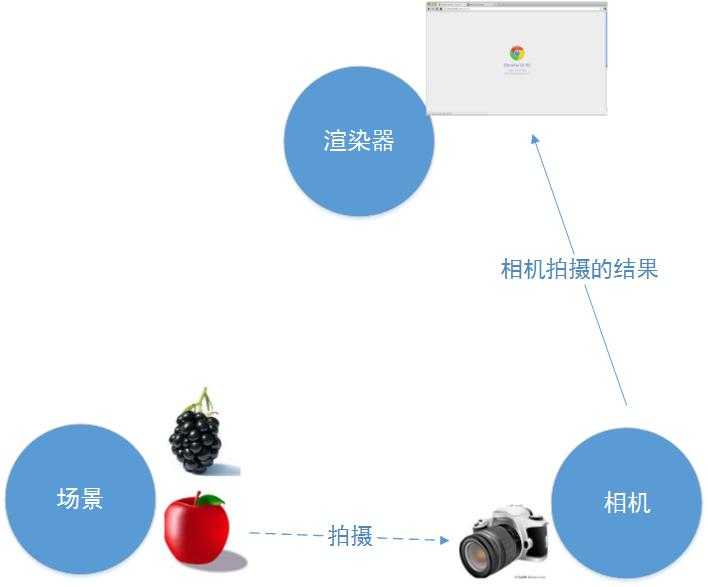
three.js写的代码通常含有三项元素:scene、camera和renderer三项,这三者的关系可以用WebGL中文网教程中的一段话表示:
Three.js中的场景是一个物体的容器,开发者可以将需要的角色放入场景中,例如苹果,葡萄。同时,角色自身也管理着其在场景中的位置。
相机的作用就是面对场景,在场景中取一个合适的景,把它拍下来。
渲染器的作用就是将相机拍摄下来的图片,放到浏览器中去显示。如图:

3、chapter1.2.js
//定义一个场景 var scene = new THREE.Scene(); /* 定义一个透视相机,透视相机是最常用的相机,其他类型的相机以后再去了解 参数说明function PerspectiveCamera(摄像机视锥体垂直视野角度, 摄像机视锥体长宽比<严格的说是宽比长>, 摄像机视锥体近端面, 摄像机视锥体远端面) */ var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 100); //定义相机的位置,threejs中坐标是右手系 camera.position.z = 10; var renderer = new THREE.WebGLRenderer({antialias : true}); //antialias 开启抗锯齿 renderer.setSize(window.innerWidth, window.innerHeight); renderer.setClearColor(0xffffff, 1); //设置画布的背景色和透明度 document.body.appendChild(renderer.domElement); //将画布元素添加到body var geometry = new THREE.BoxGeometry(1, 1, 1); //定义立方几何体 var material = new THREE.MeshBasicMaterial({color : 0xDC143C}); //设置集合体材质 var cube = new THREE.Mesh(geometry, material); scene.add(cube); function threeStart() { cube.rotation.x += 0.1; cube.rotation.y += 0.1; renderer.render(scene, camera); requestAnimationFrame(threeStart); } requestAnimationFrame(threeStart);
效果是一个不断旋转的立方体:

标签:定义 tar rspec 容器 坐标 角度 span icm 透明度
原文地址:https://www.cnblogs.com/wsfu/p/10356970.html