标签:splay source 运行时 同步 app 信息 技术 tin 中间
ASP.NET Core 配置是基于运行时环境, 使用环境变量。ASP.NET Core 在应用启动时读取环境变量ASPNETCORE_ENVIRONMENT,并将该值存储在 IHostingEnvironment.EnvironmentName 中。ASPNETCORE_ENVIRONMENT 可设置为任意值,但框架支持三个值:Development、Staging 和 Production。 如果发布项目未设置 ASPNETCORE_ENVIRONMENT,则默认为 Production (本机vs中项目Properties\launchSettings.json中environmentVariables默认设置的是Development,如果禁用environmentVariables,那默认则为Production)。
下面是Startup. Configure中的默认实现,本机默认配置的是Development环境。
//如果是Development环境 if (env.IsDevelopment()) { //当捕获同步和异步系统。管道中的异常实例,并生成HTML错误响应。 app.UseDeveloperExceptionPage(); } else { //如果不是Development环境,向管道中添加一个中间件,用于捕获异常、记录异常并进行重置 app.UseExceptionHandler("/Home/Error"); app.UseHsts(); }
开发环境可以启用不应该在生产中公开的功能, 例如ASP.NET Core 模板在开发环境中启用了开发人员异常页(app.UseDeveloperExceptionPage())。当出现异常时,显示错误页信息如下图所示:

本地计算机开发环境可以在项目的 Properties\launchSettings.json 文件中设置。 在 launchSettings.json 中设置的环境值替代在系统环境中设置的值。新建的mvc项目默认配置如下:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:30081",
"sslPort": 44349
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"MyNetCoreStudy_MVC": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
launchSettings.json 中的 applicationUrl 属性可指定服务器 URL 的列表。 在列表中的 URL 之间使用分号。注意:launchSettings.json只用于本机在vs 中开发使用,在开发中可以选择三种之中任意一种的环境模式。当项目发布后,发布后(iis做反向代理),发布的文件中并不会有launchSettings.json文件。
如果不用vs来启动应用程序,使用 dotnet run 命令来 启动应用程序时,使用具有 "commandName": "Project" 的第一个配置文件。 commandName 的值指定要启动的 Web 服务器。 commandName 可为以下任一项:IIS Express、IIS、Project(启动 Kestrel 的项目)。
当使用dotnet run 启动应用时:1会读取 launchSettings.json中的environmentVariables;2是会显示打印出host 环境。
Production 环境应配置为最大限度地提高安全性、性能和应用可靠性。 不同于开发环境的一些通用设置包括:
(1) 缓存
(2) 客户端资源被捆绑和缩小,并可能从 CDN (网络分发)提供。
(3) 已禁用诊断错误页。
(4) 已启用友好错误页。
(5) 已启用生产记录和监视。
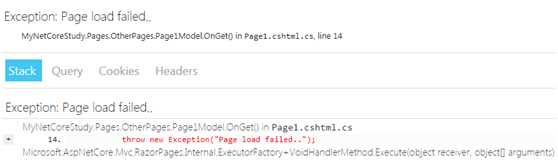
在项目中为测试设置特定环境通常很有用。 如果未设置环境,默认值为 Production,这会禁用大多数调试功能。设置环境的方法取决于操作系统。例如将asp.net core razor项目发布后,部署到IIS上,访问OtherPages/page1时出现异常。此时默认是Production 环境变量,会显示了error页面信息, 表示已启用友好错误页。如下图所示 :

上面讲到,设置环境的方法取决于操作系统:有Azure 应用服务、Windows、macOS、Linux等。每种操作系统上设置环境变量的方法不同,这里不在介绍,具体参考文档。这里就先只介绍在Windows操作系统上以iis做反向代理的配置环境变量。
在Windows操作系统上配置环境变量方法有很多。当发布后,文件中有一个web.config。这里就介绍下在web.config中设置 ASPNETCORE_ENVIRONMENT 环境变量。使用 web.config 设置 ASPNETCORE_ENVIRONMENT 环境变量后,它的值会替代系统级设置。
<aspNetCore processPath="dotnet" arguments=".\MyNetCoreStudy.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="InProcess">
<environmentVariables>
<environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Development" />
</environmentVariables>
</aspNetCore>
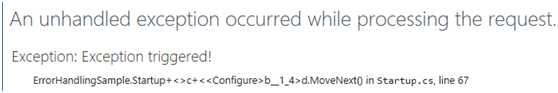
此时iis上该项目就是Development开发环境了,再次访问OtherPages/page1时出现异常,此时会捕获同步和异步系统。管道中的异常实例,并生成HTML错误响应。详细异常信息如下图所示:

下面简单讲下发布到IIS上的步骤实现:
(1) 安装好IIS,网上很多参考资料。
(2)下载dotnet-hosting-2.2.1-win.exe 用于在iis上处理对web服务器的请求。下载地址介绍:
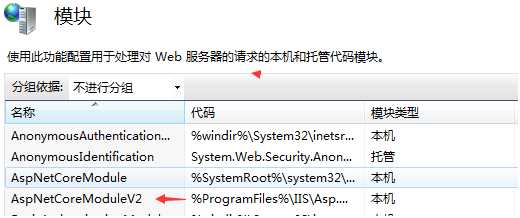
在里面找到“当前 .NET Core 托管捆绑包安装程序(直接下载)”这里进去可以下载到当前版本(aspnetcore-2.2),安装后,在iis模块中能看到AspNetCoreModuleV2。对应发布项目中web.config的<handlers>处理。

<handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" /> </handlers>
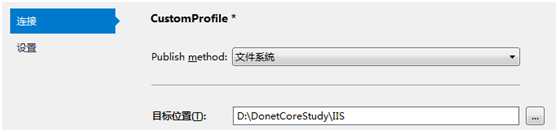
(3) 在vs中右击项目发布,选择"iis Ftp" 点击发布。 选择“文件系统”, 目标位置可以选择当前电脑位置如: D:\DonetCoreStudy\IIS


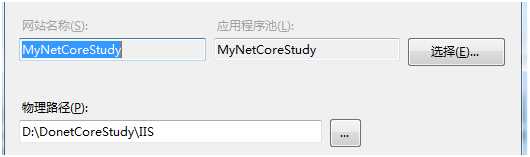
(4) 在iis这边,添加网站

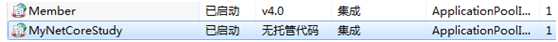
(5) 在应用程序池中对项目(MyNetCoreStudy) 选择无托管代码。

这样发布到iis上就成功了。
最后在讲下Startup 类约定。当 ASP.NET Core 应用启动时,会启动Startup类。 应用程序可以为不同的环境,单独定义 Startup 类。可以定义例如: StartupDevelopment类、StartupProduction类,Startup类。当程序运行时会选择相应的 Startup 类。 程序会优先考虑名称后缀与当前环境相匹配的类。如果是Developmen环境则程序进入StartupDevelopment类,如果是Production环境则程序进入StartupProduction类。如果找不到匹配的 Startup{EnvironmentName},就会使用 Startup 类。
基于环境的 Startup 类实现代码如下:
public class StartupDevelopment
{
public void ConfigureServices(IServiceCollection services)
{
// ...
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
// ...
}
}
// Startup class to use in the Production environment
public class StartupProduction
{
public void ConfigureServices(IServiceCollection services)
{
//...
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
// ...
}
}
// Fallback Startup class
// Selected if the environment doesn‘t match a Startup{EnvironmentName} class
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//...
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
//...
}
}
/// <summary> /// 根据环境变量,动态加载Startup的程序集类 /// </summary> /// <param name="args"></param> /// <returns></returns> public static IWebHostBuilder CreateWebHostBuilder(string[] args) { var assemblyName = typeof(Startup).GetTypeInfo().Assembly.FullName; return WebHost.CreateDefaultBuilder(args) .UseStartup(assemblyName); }
参考文献
官方资料:asp.net core 环境
asp.net core 系列 9 环境(Development、Staging 、Production)
标签:splay source 运行时 同步 app 信息 技术 tin 中间
原文地址:https://www.cnblogs.com/tianlong/p/10357312.html