标签:flex title ref led one html timer const btn
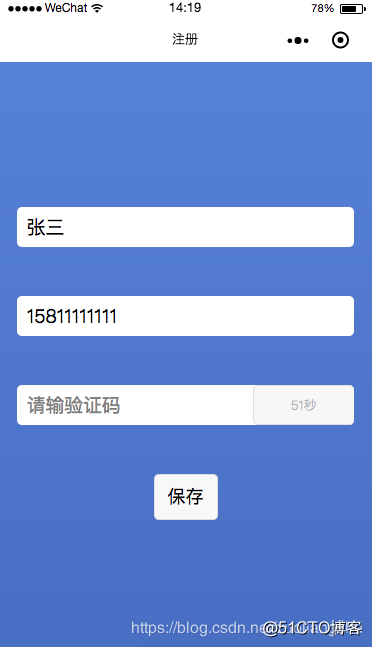
微信小程序注册完整实例,发送短信验证码,带60秒倒计时功能,无需服务器端。效果图:
代码:
index.wxml
<!--index.wxml-->
<view class="container">
<view class=‘row‘>
<input placeholder=‘请输入姓名‘ bindinput=‘bindNameInput‘/>
</view>
<view class=‘row‘>
<input placeholder=‘请输入手机号‘ bindinput=‘bindPhoneInput‘/>
</view>
<view class=‘row‘>
<input placeholder=‘请输验证码‘ bindinput=‘bindCodeInput‘ style=‘width:70%;‘/>
<button class=‘codeBtn‘ bindtap=‘getCode‘ hidden=‘{{hidden}}‘ disabled=‘{{btnDisabled}}‘>{{btnValue}}</button>
</view>
<view>
<button class=‘save‘ bindtap=‘save‘ >保存</button>
</view>
</view>
index.js
//index.js
var zhenzisms = require(‘../../utils/zhenzisms.js‘);
//获取应用实例
const app = getApp();
Page({
data: {
hidden: true,
btnValue:‘‘,
btnDisabled:false,
name: ‘‘,
phone: ‘‘,
code: ‘‘,
second: 60
},
onLoad: function () {
},
//姓名输入
bindNameInput(e) {
this.setData({
name: e.detail.value
})
},
//手机号输入
bindPhoneInput(e) {
console.log(e.detail.value);
var val = e.detail.value;
this.setData({
phone: val
})
if(val != ‘‘){
this.setData({
hidden: false,
btnValue: ‘获取验证码‘
})
}else{
this.setData({
hidden: true
})
}
},
//验证码输入
bindCodeInput(e) {
this.setData({
code: e.detail.value
})
},
//获取短信验证码
getCode(e) {
console.log(‘获取验证码‘);
var that = this;
zhenzisms.client.init(‘https://sms_developer.zhenzikj.com‘, ‘appId‘, ‘appSecret‘);
zhenzisms.client.send(function (res) {
if(res.data.code == 0){
that.timer();
return ;
}
wx.showToast({
title: res.data.data,
icon: ‘none‘,
duration: 2000
})
}, ‘15801636347‘, ‘验证码为:3322‘);
},
timer: function () {
let promise = new Promise((resolve, reject) => {
let setTimer = setInterval(
() => {
var second = this.data.second - 1;
this.setData({
second: second,
btnValue: second+‘秒‘,
btnDisabled: true
})
if (this.data.second <= 0) {
this.setData({
second: 60,
btnValue: ‘获取验证码‘,
btnDisabled: false
})
resolve(setTimer)
}
}
, 1000)
})
promise.then((setTimer) => {
clearInterval(setTimer)
})
},
//保存
save(e) {
console.log(‘姓名: ‘ + this.data.name);
console.log(‘手机号: ‘ + this.data.phone);
console.log(‘验证码: ‘ + this.data.code);
//省略提交过程
}
})
index.wxss
/**index.wxss**/
page{
height: 100%;
width: 100%;
background: linear-gradient(#5681d7, #486ec3);
display: flex;
flex-direction: column;
}
.container{
display: flex;
flex-direction: column;
justify-content: space-around;
width: 90%;
margin: 50rpx auto;
}
.row{
position: relative;
height: 80rpx;
width: 100%;
border-radius: 10rpx;
background: #fff;
margin-bottom: 20rpx;
padding-left: 20rpx;
box-sizing: border-box;
}
.row input{
width: 100%;
height:100%;
}
.codeBtn{
position: absolute;
right: 0;
top: 0;
color: #bbb;
width: 30%;
font-size: 26rpx;
height: 80rpx;
line-height: 80rpx;
}
.subBtn{
width: 200rpx;
height: 80rpx;
background: #fff;
color: #000;
border-radius: 50rpx;
line-height: 80rpx;
}
完整下载:?下载请添加链接描述
详情参考:?http://smsow.zhenzikj.com/doc/sdk.html
标签:flex title ref led one html timer const btn
原文地址:http://blog.51cto.com/6887468/2349039