标签:style blog http io os ar java for sp
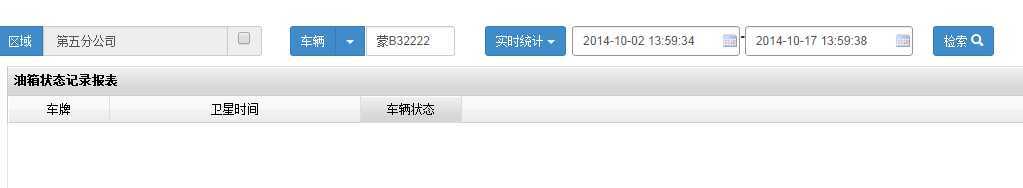
最近用flexigrid作报表,需要自定义条件进行查询,界面如下:

翻了半天文档也没找到如何用POST方法自行传递参数进行查询。
找了一个台湾人写的博客,却要改flexigrid的源代码,更不靠谱。
后来在StackOverflow上发现解决方法。
代码如下:
var postData = {
"AreaCode": areaCode,
"HasChild": hasChild,
"CarId": carId,
//....
};
var params = [];
for (var item in postData) {
params.push({
"name": item,
"value":postData[item]
});
}
$(‘#flex1‘).flexOptions({ params: params }).flexReload();
flexigrid的刷新方法是调用flexReload()。在刷新前传入参数。
需要注意的是,params必须是name-value格式的数组,否则在POST的时候,flexigrid将无法解析参数。
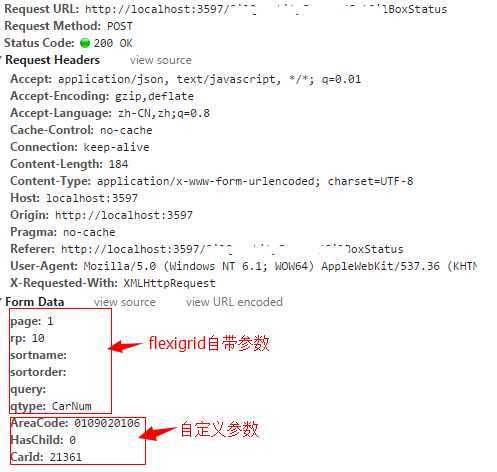
调用flexReload后,我们会看到flexigrid将自定义的参数Post到服务器上。

标签:style blog http io os ar java for sp
原文地址:http://www.cnblogs.com/nonkicat/p/4031109.html