标签:baidu array support src lenovo change 没有 date inter
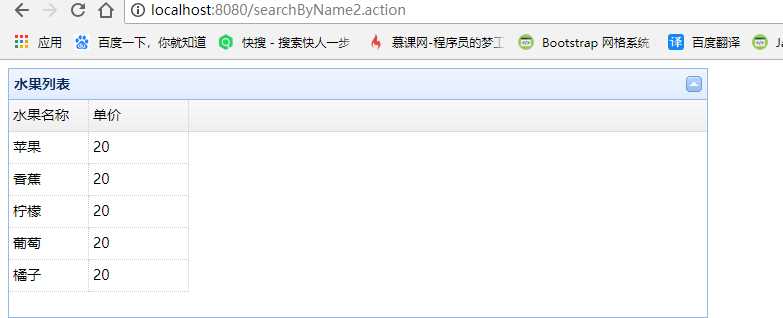
效果图如下:

步骤如下:
1、导入jquery-easyui-1.5.5.6
2、导入相关的SpringMVC 的jar 包

3、编写datagrid.jsp 页面
<%-- Created by IntelliJ IDEA. User: lenovo Date: 2019/2/9 Time: 18:08 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/jquery-easyui-1.5.5.6/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/jquery-easyui-1.5.5.6/themes/icon.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/jquery-easyui-1.5.5.6/demo.css"> <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5.5.6/jquery.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5.5.6/jquery.easyui.min.js"></script> </head> <body> <table class="easyui-datagrid" title="水果列表" style="width:700px;height:250px" data-options="singleSelect:true,collapsible:true,url:‘${pageContext.request.contextPath}/searchByName.action‘,method:‘get‘"> <thead> <tr> <th data-options="field:‘name‘,width:80">水果名称</th> <th data-options="field:‘price‘,width:100">单价</th> </tr> </thead> </table> </body> </html>
4、编写web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <!--springMVC 前端控制器--> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc.xml</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>*.action</url-pattern> </servlet-mapping> </web-app>
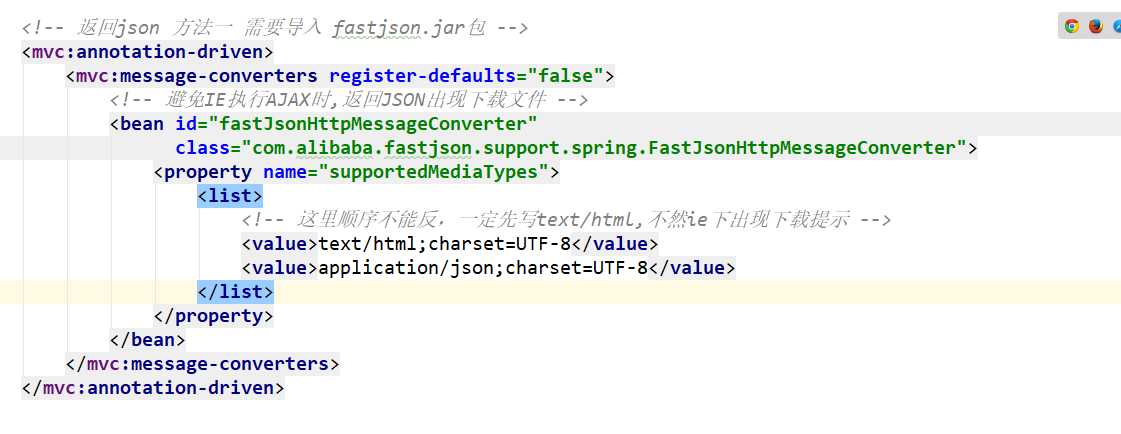
5、编写springmvc.xml 配置文件
<?xml version="1.0" encoding="UTF-8" ?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.2.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.2.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd" > <!--MVC:annotation-diver: 这个标签的作用是起到:自动注册: 处理器映射器和处理器适配器 --> <mvc:annotation-driven/> <!-- 返回json 方法一 需要导入 fastjson.jar包 --> <mvc:annotation-driven> <mvc:message-converters register-defaults="false"> <!-- 避免IE执行AJAX时,返回JSON出现下载文件 --> <bean id="fastJsonHttpMessageConverter" class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter"> <property name="supportedMediaTypes"> <list> <!-- 这里顺序不能反,一定先写text/html,不然ie下出现下载提示 --> <value>text/html;charset=UTF-8</value> <value>application/json;charset=UTF-8</value> </list> </property> </bean> </mvc:message-converters> </mvc:annotation-driven> <!--配置视图解析器--> <!--<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"/>--> <bean class="org.springframework.web.servlet.view.UrlBasedViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"></property> <property name="suffix" value=".jsp"></property> <property name="viewClass" value="org.springframework.web.servlet.view.InternalResourceView"/> </bean> <!--扫描controlelr 所在的包,这样 处理器映射器才可以找到 handler--> <context:component-scan base-package="controller"></context:component-scan> </beans>

这段代码的作用是:因为SpringMVC 没有默认的转换器,需要配置,而且使用Easyui 需要的返回类型也是json类型的格式,所以要加上这段,可以参考下面的这个博客
https://my.oschina.net/haopeng/blog/324934

6、编写:oneController.java
package controller; import net.sf.json.JSON; import net.sf.json.JSONArray; import net.sf.json.JSONObject; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.servlet.ModelAndView; import po.FruitEntity; import service.FruitService; import java.util.HashMap; import java.util.List; import java.util.Map; /** * @author 王立朝 * @version 1.0 * @description controller * @date 2019/2/2 **/ @Controller public class oneController { //根据水果名称查询 @RequestMapping("/searchByName") @ResponseBody public Map<String, Object> searchByName(ModelAndView modelAndView) { Map<String, Object> result = new HashMap<String, Object>(); List<FruitEntity> fruitEntityList = fruitService.getFruit(); result.put("total", fruitEntityList.size()); result.put("rows", fruitEntityList);return result; } }
7、编写实体类FruitEntity.java
package po; /** * @author 王立朝 * @version 1.0 * @description 水果实体类 * @date 2019/2/2 **/ public class FruitEntity { //水果名称 private String name ; //单价 private String price ; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPrice() { return price; } public void setPrice(String price) { this.price = price; } public FruitEntity(String name, String price) { this.name = name; this.price = price; } public FruitEntity() { } }
8、编写FruitService.java
package service; import po.FruitEntity; import java.util.ArrayList; import java.util.List; /** * @author 王立朝 * @version 1.0 * @description service * @date 2019/2/2 **/ public class FruitService { public List<FruitEntity> getFruit(){ List<FruitEntity> fruitEntityList = new ArrayList<FruitEntity>(); FruitEntity fruitEntity = new FruitEntity(); fruitEntity.setName("苹果"); fruitEntity.setPrice("20"); FruitEntity fruitEntity2 = new FruitEntity(); fruitEntity2.setName("香蕉"); fruitEntity2.setPrice("20"); FruitEntity fruitEntity3 = new FruitEntity(); fruitEntity3.setName("柠檬"); fruitEntity3.setPrice("20"); FruitEntity fruitEntity4 = new FruitEntity(); fruitEntity4.setName("葡萄"); fruitEntity4.setPrice("20"); FruitEntity fruitEntity5 = new FruitEntity(); fruitEntity5.setName("橘子"); fruitEntity5.setPrice("20"); fruitEntityList.add(fruitEntity); fruitEntityList.add(fruitEntity2); fruitEntityList.add(fruitEntity3); fruitEntityList.add(fruitEntity4); fruitEntityList.add(fruitEntity5); return fruitEntityList; } }
这个项目的完整下载地址
网盘地址:
链接:https://pan.baidu.com/s/1M29uJP-sGFpso41OVYdfKw
提取码:wyo0
使用IDEA 搭建SpringMVC +Easyui 实现最简单的数据展示功能
标签:baidu array support src lenovo change 没有 date inter
原文地址:https://www.cnblogs.com/wanglichaoya/p/10359040.html