标签:targa 发送 rom list main popular ext arc pos
https://github.com/ruanyf/react-demos/blob/master/demo12/index.html
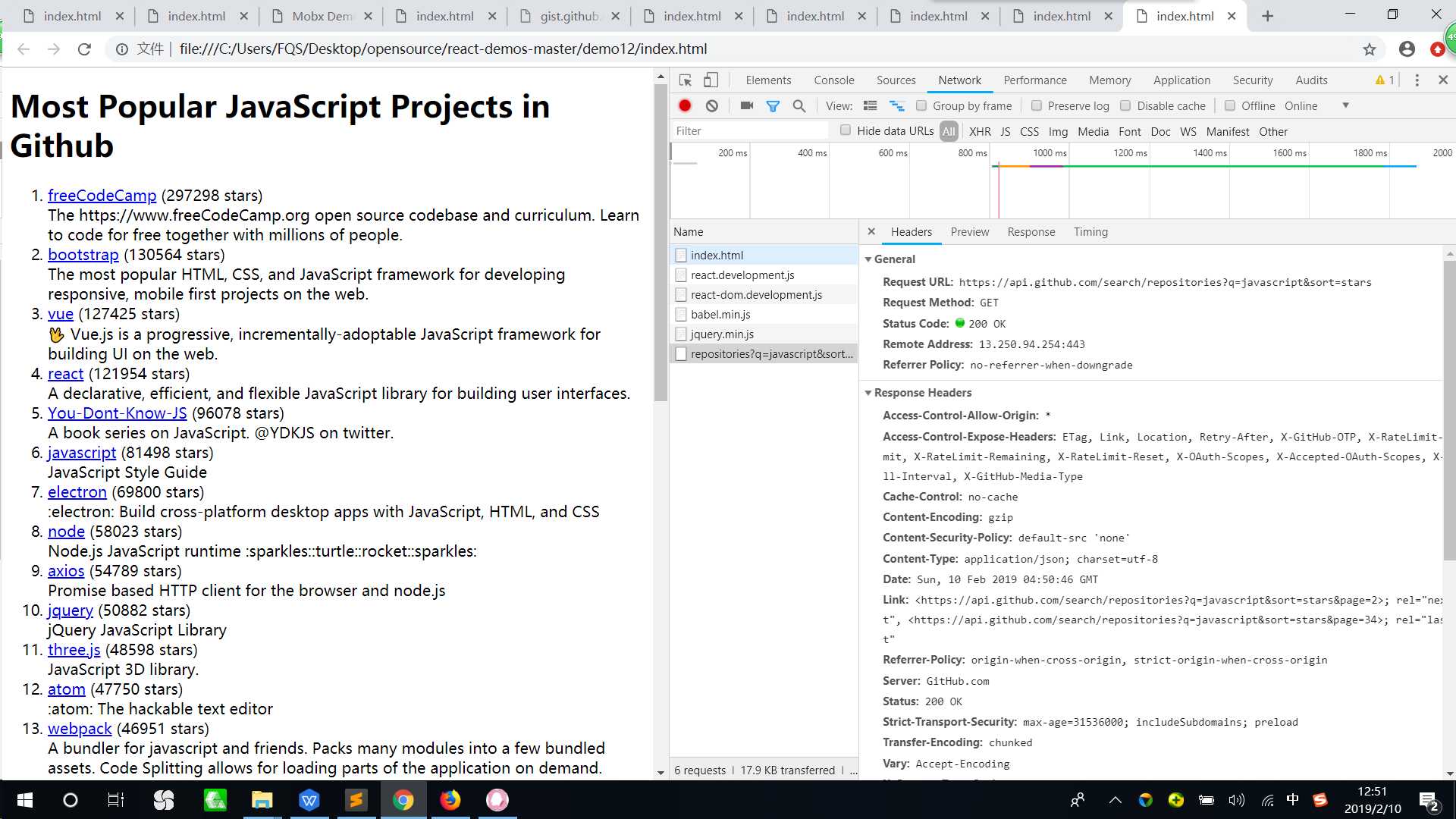
此网页代码运行在本地, 是可以访问 github 数据的。 是由于 github 网站开启的 ajax 跨域访问能力。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <script src="../build/react.development.js"></script> 6 <script src="../build/react-dom.development.js"></script> 7 <script src="../build/babel.min.js"></script> 8 <script src="../build/jquery.min.js"></script> 9 </head> 10 <body> 11 <div id="example"></div> 12 <script type="text/babel"> 13 class RepoList extends React.Component { 14 constructor(props) { 15 super(props) 16 this.state = { 17 loading: true, 18 error: null, 19 data: null 20 }; 21 } 22 23 componentDidMount() { 24 this.props.promise.then( 25 value => this.setState({loading: false, data: value}), 26 error => this.setState({loading: false, error: error})); 27 } 28 29 render() { 30 if (this.state.loading) { 31 return <span>Loading...</span>; 32 } 33 else if (this.state.error !== null) { 34 return <span>Error: {this.state.error.message}</span>; 35 } 36 else { 37 var repos = this.state.data.items; 38 var repoList = repos.map(function (repo, index) { 39 return ( 40 <li key={index}><a href={repo.html_url}>{repo.name}</a> ({repo.stargazers_count} stars) <br/> {repo.description}</li> 41 ); 42 }); 43 return ( 44 <main> 45 <h1>Most Popular JavaScript Projects in Github</h1> 46 <ol>{repoList}</ol> 47 </main> 48 ); 49 } 50 } 51 } 52 53 ReactDOM.render( 54 <RepoList promise={$.getJSON(‘https://api.github.com/search/repositories?q=javascript&sort=stars‘)} />, 55 document.getElementById(‘example‘) 56 ); 57 </script> 58 </body> 59 </html>
显示内容:

https://www.zhihu.com/question/26376773
跨域资源共享
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing)。 对于这个方式,阮一峰老师总结的文章特别好,希望深入了解的可以看一下http://www.ruanyifeng.com/blog/2016/04/cors.html。
这里我就简单的说一说大体流程。
- 对于客户端,我们还是正常使用xhr对象发送ajax请求。
唯一需要注意的是,我们需要设置我们的xhr属性withCredentials为true,不然的话,cookie是带不过去的哦,设置: xhr.withCredentials = true;- 对于服务器端,需要在 response header中设置如下两个字段:
Access-Control-Allow-Origin: http://www.yourhost.com
Access-Control-Allow-Credentials:true
这样,我们就可以跨域请求接口了。
对于发起的ajax请求,存在响应头 Access-Control-Allow-Origin:*

标签:targa 发送 rom list main popular ext arc pos
原文地址:https://www.cnblogs.com/lightsong/p/10359086.html