标签:方法 import stat contain 视图 mtr mod height add
1.主要的Activity——MemberDetailActivity
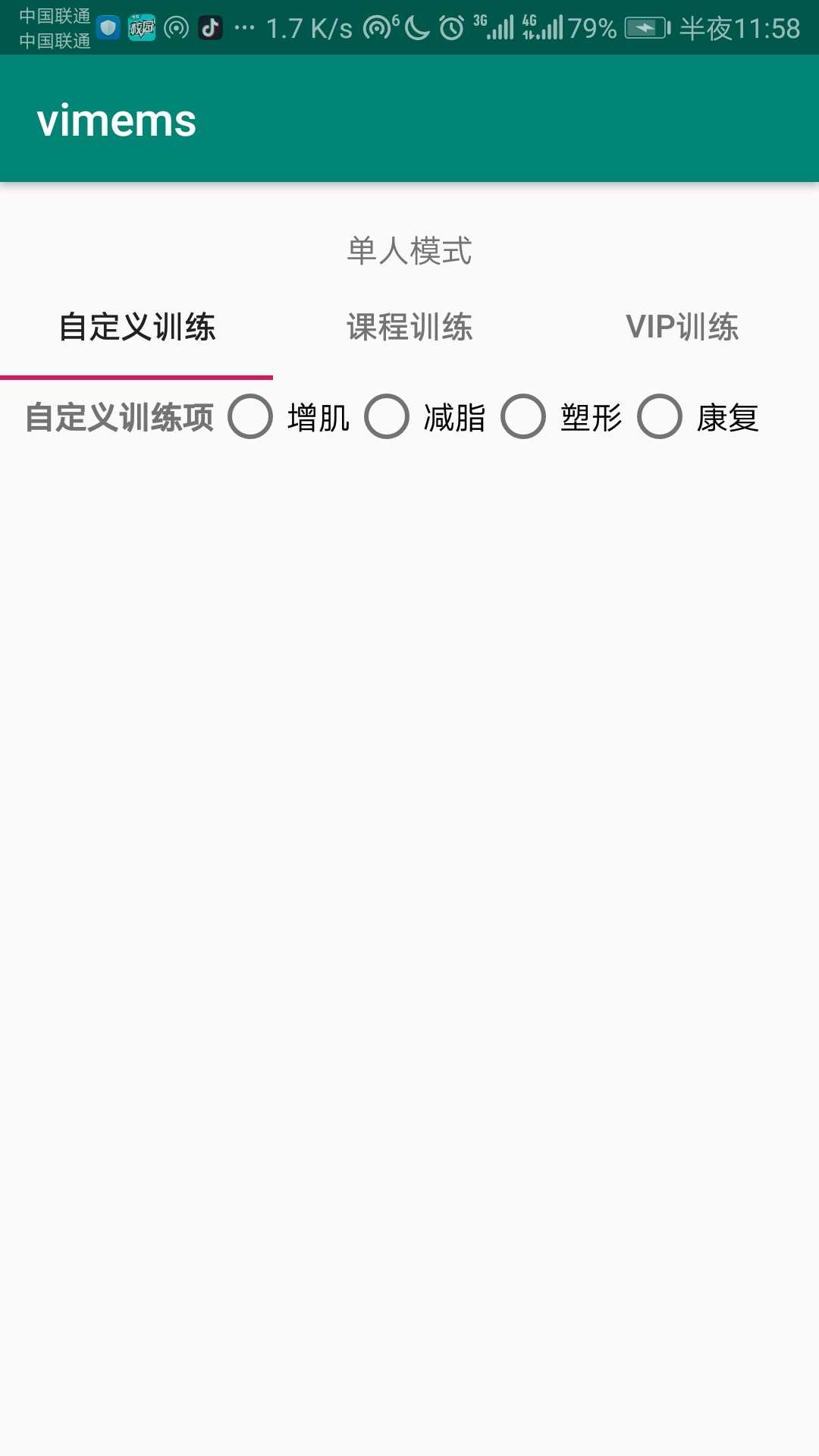
2.Activity视图的xml文件——R.layout.activity_member_detail
3.自定义的Fragment子类——CustomTrainingFragment
4.Fragment视图的xml文件——
5.自定义Fragment子类的适配器
//1.MemberDetailActivity
package com.vimems.coach; import android.os.Bundle; import android.support.design.widget.TabLayout; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.view.ViewPager; import android.widget.TableLayout; import com.vimems.Adapter.CustomTrainingFragmentPageAdapter; import com.vimems.R; import java.util.ArrayList; import java.util.List; import util.BaseActivity; public class MemberDetailActivity extends BaseActivity { private CustomTrainingFragmentPageAdapter pageAdapter; private ViewPager viewPager; private TabLayout tabLayout; List<Fragment> fragmentList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_member_detail); // TODO: 2/10/2019 暂时用一个fragment代替 fragmentList=new ArrayList<>(); fragmentList.add(new CustomTrainingFragment()); fragmentList.add(new CustomTrainingFragment()); fragmentList.add(new CustomTrainingFragment()); FragmentManager fragmentManager=getSupportFragmentManager(); pageAdapter=new CustomTrainingFragmentPageAdapter(fragmentManager,fragmentList); viewPager=findViewById(R.id.training_mode_viewpager); tabLayout=findViewById(R.id.training_mode_tab); viewPager.setAdapter(pageAdapter); //让TabLayout与viewpager产生联动 tabLayout.setupWithViewPager(viewPager); } }
//R.layout.activity_member_detail
//包含一个TabLayout和一个ViewPager
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical"> <TextView android:paddingTop="20dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/single_mode" android:gravity="center"/> <!--todo 可以改为一个TableLa+ViewPage--> <android.support.design.widget.TabLayout android:id="@+id/training_mode_tab" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabMode="fixed" app:tabGravity="fill"> </android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/training_mode_viewpager" android:layout_width="match_parent" android:layout_height="match_parent" > </android.support.v4.view.ViewPager> </android.support.v7.widget.LinearLayoutCompat>
//3CustomTrainingFragment package com.vimems.coach; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import com.vimems.R; public class CustomTrainingFragment extends Fragment { public static final String ARG_PAGE="ARG_PAGE"; private int mPage; //使用newInstance的方式,或者在CustomTrainingFragmentPageAdapter中添加一个列表 // fragments=new ArrayList<>(); // //将提前写好三个Fragment添加到集合中 // fragments.add(new FirstFragment()); // fragments.add(new SecondFragment()); // fragments.add(new ThirdFragment()); // 在适配器的构造方法中传入参数fragmentManage、fragments // 在适配器的getItem方法中return fragments.get(position) public static CustomTrainingFragment newInstance(int page){ Bundle bundle=new Bundle(); bundle.putInt(ARG_PAGE,page); CustomTrainingFragment customTrainingFragment=new CustomTrainingFragment(); customTrainingFragment.setArguments(bundle); return customTrainingFragment; } @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); mPage=getArguments().getInt(ARG_PAGE); } @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view=inflater.inflate(R.layout.fragment_custom_training,container,false); return view; } }
//4.Fragment的布局文件, <?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.LinearLayoutCompat android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:paddingLeft="10dp"> <TextView android:text="@string/custom_training_options" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center" android:textStyle="bold" /> <RadioGroup android:id="@+id/custom_training_options" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:id="@+id/custom_training_options_gain_muscle" android:text="@string/custom_training_options_gain_muscle" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <RadioButton android:id="@+id/custom_training_options_lose_fat" android:text="@string/custom_training_options_lose_fat" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <RadioButton android:id="@+id/custom_training_options_shape" android:text="@string/custom_training_options_shape" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <RadioButton android:id="@+id/custom_training_options_recovery" android:text="@string/custom_training_options_recovery" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> </RadioGroup> </android.support.v7.widget.LinearLayoutCompat> <FrameLayout android:id="@+id/custom_training_options_fragment" android:layout_width="match_parent" android:layout_height="match_parent"></FrameLayout> </android.support.v7.widget.LinearLayoutCompat>
//fragment的适配器CustomTrainingFragmentPageAdapter package com.vimems.Adapter; import android.content.Context; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import com.vimems.coach.CustomTrainingFragment; import java.util.List; import util.Constants; public class CustomTrainingFragmentPageAdapter extends FragmentPagerAdapter { private List<Fragment> fragmentList; private static final String[] tabTitle=Constants.TRAINING_MODE; public CustomTrainingFragmentPageAdapter(FragmentManager fm, List<Fragment> fragmentList) { super(fm); this.fragmentList=fragmentList; } @Override public Fragment getItem(int i) { // 用自定义Fragment的newInstance()方法返回一个实例 // return CustomTrainingFragment.newInstance(i); // 自定义的fragment列表 return fragmentList.get(i); //return CustomTrainingFragment.newInstance(i+1); } @Override public int getCount() { return tabTitle.length; } // 添加tab的标题title // 如下这种使用方式好像不行 // mTabLayout = (TabLayout) findViewById(R.id.tabLayout); // TabLayout.Tab tab1 = mTabLayout.newTab() // //设置tab项显示的文字 // .setText("tab1"); // TabLayout.Tab tab2 = mTabLayout.newTab().setText("tab2"); // TabLayout.Tab tab3 = mTabLayout.newTab().setText("tab3"); // mTabLayout.addTab(tab1); // mTabLayout.addTab(tab2); // mTabLayout.addTab(tab3); @Nullable @Override public CharSequence getPageTitle(int position) { return tabTitle[position]; } }

Android滑动导航菜单TabLayout+ViewPager+Fragment
标签:方法 import stat contain 视图 mtr mod height add
原文地址:https://www.cnblogs.com/sunupo/p/10360671.html