标签:util 数据加载 main package 数据转换 imp book 请求方式 not
创建一个项目,在web目录下新建一个assets/js目录,加入jquery和json2的js文件,在lib下加入fastjson的jar文件。
Book3Controller
package com.wen.controller;
import com.wen.domain.Book;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.List;
@Controller
public class Book3Controller {
@RequestMapping(value = "/test3RequestBody")
//@ResponseBody会将集合数据转换成json格式并将其返回给客户端
@ResponseBody
public Object getJson(){
List<Book> bookList = new ArrayList<>();
bookList.add(new Book(1,"小猪猪","xiaoxiaorui"));
bookList.add(new Book(2,"小猫咪","xiaoxiaorui"));
return bookList;
}
}index.jsp
<html>
<head>
<title>测试返回JSON格式的数据</title>
<script type="text/javascript" src="assets/js/jquery.js"></script>
<script type="text/javascript" src="assets/js/json2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
testResponseBody();
});
function testResponseBody() {
$.ajax({
dataType: "json",//预期服务器返回的数据类型
type: "post",//请求方式post 或 get
url: "${pageContext.request.contextPath}/test3RequestBody",//发送请求的URL字符串
contentType: "application/json",//发送信息至服务器时的内容编码格式
async: true,//默认设置下,所有请求均为异步请求。如果设置为false,则发送同步请求
success: function (data) {//请求成功的回调函数
$.each(data,function () {
var tr=$("<tr align=‘center‘/>");
$("<td/>").html(this.id).appendTo(tr);
$("<td/>").html(this.name).appendTo(tr);
$("<td/>").html(this.author).appendTo(tr);
$("#book-table").append(tr);
})
},
error: function () {
alert("数据加载失败")
}
})
}
</script>
</head>
<body>
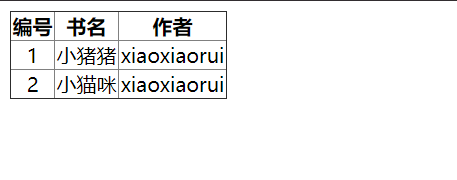
<table id="book-table" border="1" style="border-collapse: collapse">
<tr align="center">
<th>编号</th>
<th>书名</th>
<th>作者</th>
</tr>
</table>
</body>
</html>
因为spring中,我们使用的是fastjson处理json数据,因此还需要对springmvc-config.xml和web.xml进行一些其他配置,可以参考之前关于springmvc的文章。

标签:util 数据加载 main package 数据转换 imp book 请求方式 not
原文地址:https://www.cnblogs.com/guowenrui/p/10363591.html