标签:query fun cti lis water lock click 读写 协议
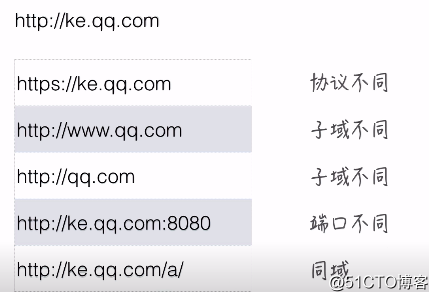
跨域同源策略:不同域的客户端脚本在没有明确授权的情况下,不能读写对方资源
由于浏览器同源策略的存在,使得某些场景下需要跨域获取数据的场景就需要一些方法来实现跨域请求
同域:同协议 同域名 同端口


<body>
<button id="btn">点击加载数据</button>
<button id="btn-origin">点击跨域加载数据</button>
<ul id="box"></ul>
<script>
//对象获取
var byId = (id) => document.getElementById(id);
var btn = byId(‘btn‘);
var btnOrigin = byId(‘btn-origin‘);
var box = byId(‘box‘);
//ajax函数
function getData(callback, cors) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
callback(JSON.parse(xhr.responseText), xhr);
} else {
console.log(xhr.status, xhr.statusText, xhr);
}
}
xhr.open(‘get‘, `http://127.0.0.1:3000/${cors}`); //不同按钮传递不同的参数进来
xhr.send(null);
}
//直接访问 按钮事件绑定
btn.addEventListener(‘click‘, () => {
getData((response) => {
box.innerHTML = `<li>${response.result.data}</li>`;
}, ‘‘); //传递的cors参数为空
});
//跨域访问 按钮事件绑定
btnOrigin.addEventListener(‘click‘, () => {
getData((response) => {
box.innerHTML = `<li>${response.result.data}</li>`;
}, ‘?cors=1‘); //传递了cors参数
});
</script>
</body>const Koa = require(‘koa‘)
const bodyParser = require(‘koa-bodyparser‘)
const app = new Koa()
const util = require(‘./util‘)
// bodyParser 插件,处理 post 提交过来的数据
app.use(bodyParser())
app.use(async ctx => {
const url = ctx.url
util.log(`访问地址:${url};请求方法:${ctx.method}`)
const origin = ctx.headers.origin //获取域名
if (origin && ctx.query.cors) {
ctx.set(‘Access-Control-Allow-Origin‘, origin) //满足约定条件,设置响应头
}
ctx.body = util.parse({
data: ‘hello cors‘
}, ctx.method)
})
app.listen(3000, () => {
util.log(‘服务启动,打开 http://127.0.0.1:3000/‘)
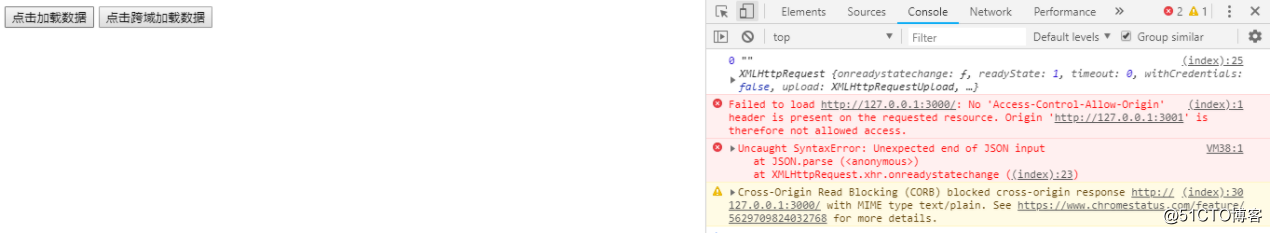
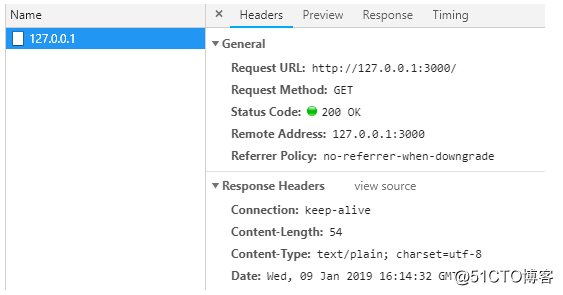
})1.当直接点击获取数据
响应头中无授权访问字段
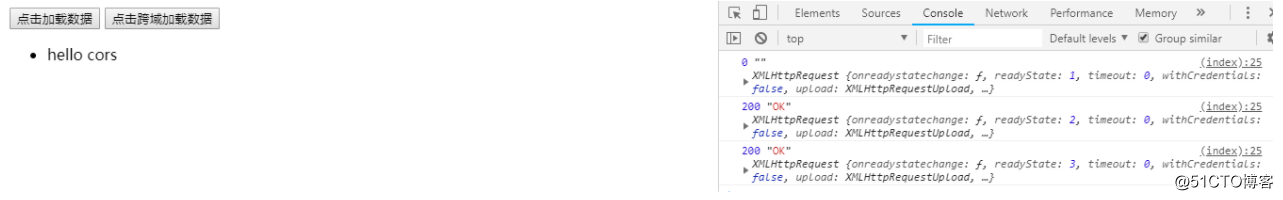
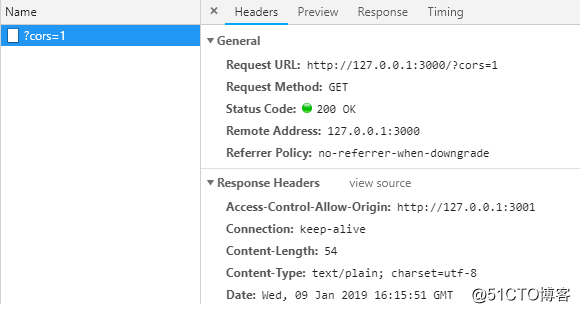
2.当点击跨域访问时
服务器B返回响应头中带了允许服务器A访问的授权字段
标签:query fun cti lis water lock click 读写 协议
原文地址:http://blog.51cto.com/13951200/2349267