标签:width instance 上海 吉林省 bundle override star sso let
1.0 新建项目,由于ListView的局限性,RecyclerView是一种很好取代ListView的控件,可以灵活实现多种布局。
2.0 新建项目RecyclerviewTest,目录如下:

3.0 这里需要在app/build.gradle中配置,导入依赖包:
dependencies {
implementation fileTree(dir: ‘libs‘, include: [‘*.jar‘])
implementation ‘com.android.support:appcompat-v7:28.0.0‘
implementation ‘com.android.support.constraint:constraint-layout:1.1.3‘
implementation ‘com.android.support:recyclerview-v7:28.0.0‘
testImplementation ‘junit:junit:4.12‘
androidTestImplementation ‘com.android.support.test:runner:1.0.2‘
androidTestImplementation ‘com.android.support.test.espresso:espresso-core:3.0.2‘
}
红色标签这行加入,后面的版本号和support:appcompat一致即可。
4.0 将之前项目中的构造类复制过来,省去重复编写代码的时间。
Province.java
package com.example.recyclerviewtest;
public class Province {
private String name;
public Province(String name){
this.name = name;
}
public String getName() {
return name;
}
}
ProvinceAdapter.java,这里代码进行了修改,并在代码中做以说明:
package com.example.recyclerviewtest;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class ProvinceAdapter extends RecyclerView.Adapter<ProvinceAdapter.ViewHolder> {
private List<Province> mProvinceList;
private int resourceId;
// 定义一个内部类ViewHolder,该类继承自RecyclerView.ViewHolder。
// 需要传入一个View参数,通常是RecyclerView子项最外层布局
static class ViewHolder extends RecyclerView.ViewHolder {
// ImageView provinceImage;
TextView provinceName;
public ViewHolder(View view) {
super(view);
provinceName = (TextView) view.findViewById(R.id.province_name);
}
}
// 该构造函数作用是将数据源赋值给一个全局变量mProvinceList
public ProvinceAdapter(List<Province> provinceList) {
mProvinceList = provinceList;
}
// 由于ProvinceAdapter是继承自RecyclerView.Adapter,
// 所以需要重写三个方法:
// onCreateViewHolder() :创建ViewHolder实例,将局部加载进来
// onBindViewHolder() :对RecyclerView子项数据进行赋值
// getItemCount()
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.province_item,
viewGroup,
false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position
) {
Province province = mProvinceList.get(position);
holder.provinceName.setText(province.getName());
}
@Override
public int getItemCount() {
return mProvinceList.size();
}
}
5.0 在activity_main.xml布局文件中,写入RecyclerView布局,因为RecyclerView不是SDK内置布局,所以需要把全称写进去
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="0dp"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
6.0 province_item.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="100dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/province_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:gravity="center_horizontal"
android:layout_marginTop="10dp"/>
</android.support.constraint.ConstraintLayout>
7.0 MainActivity.java
package com.example.recyclerviewtest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Province> provincelist = new ArrayList<>();
private String[] data = {
"广西壮族自治区", "内蒙古自治区", "宁夏回族自治区", "西藏藏族自治区", "新疆维吾尔自治区", "香港特别行政区", "澳门特别行政区",
"北京市", "天津市", "上海市", "重庆市", "吉林省", "辽宁省", "黑龙江省",
"河北省", "河南省", "安徽省", "甘肃省", "山东省",
"湖南省", "湖北省", "江苏省", "浙江省", "江西省",
"云南省", "广西省", "贵州省", "海南省", "台湾省",};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initProvince();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
// 调用下面这行代码可以实现布局横向排列
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
// GridLayoutManager 实现网格布局
// StaggeredGridLayoutManager 实现瀑布流布局
// 和ListView不同的地方在于,ListView的布局排列是由自身去管理
// 而RecyclerView则将这个工作交给LayoutManager,它制定了一套可扩展的布局排列接口
// 子类只要按照接口的规范来实现,就能定制出不同排列方式的布局了
recyclerView.setLayoutManager(layoutManager);
ProvinceAdapter adapter = new ProvinceAdapter(provincelist);
recyclerView.setAdapter(adapter);
}
public void initProvince() {
for (String dataone : data) {
Province province = new Province(dataone);
provincelist.add(province);
}
}
}
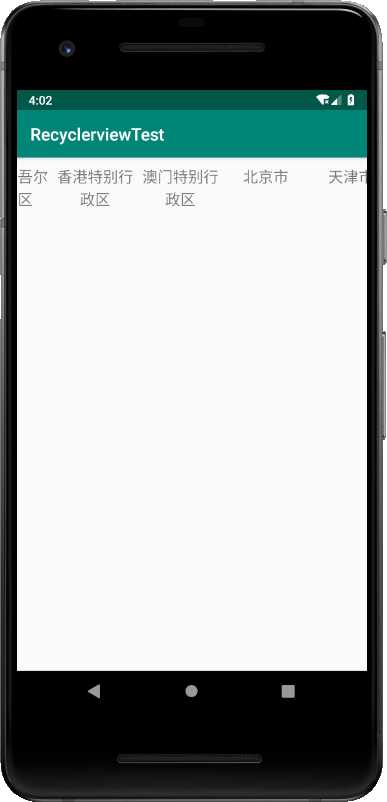
8.0 运行效果如下:

【Android】13.0 UI开发(四)——列表控件RecyclerView的横向布局排列实现
标签:width instance 上海 吉林省 bundle override star sso let
原文地址:https://www.cnblogs.com/xiaofu007/p/10364542.html