标签:小米 alt The 左右 a标签 back html sla 背景
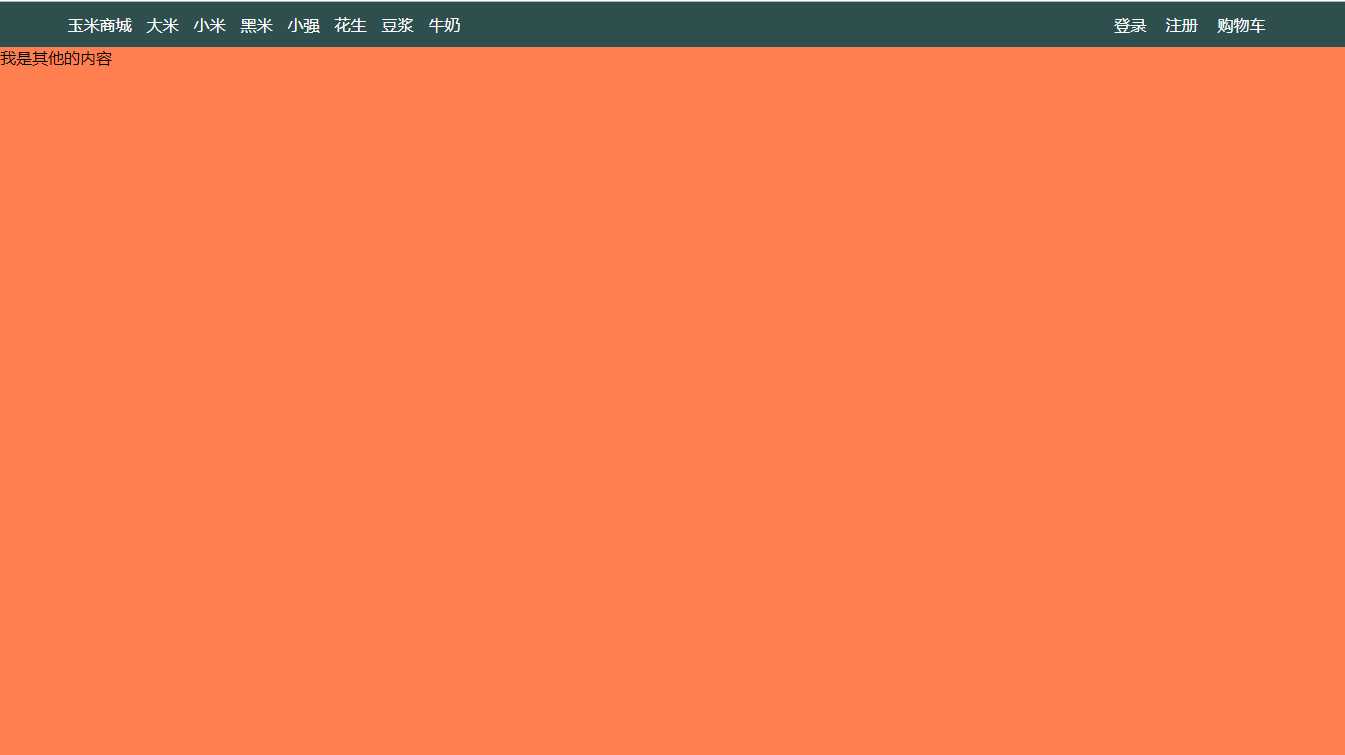
1.小米导航栏示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>06小米商城导航条示例</title> <style> /* 全局通用的样式,去除浏览器默认的内边距和外边距 */ * { margin: 0; /* 去除浏览器默认的margin和padding */ padding: 0; } /* 将ul前面的原点去除 */ ul { list-style-type: none; /* 将ul列表前面的小圆点去掉 */ } /* 去除a标签的下划线 */ a { text-decoration-line: none; } /* 设置li左浮动,每个li标签的右面有15个像素点 */ .nav-left > ul > li { float: left; padding-right: 15px; } /* 设置a标签字体颜色为白色 */ .nav-left > ul > li > a { color: white; } /* 设置登录、注册、购物车的div标签为右浮动 */ .nav-right { float: right; /*padding-right: 15px;*/ } /* 设置div标签下的a标签每个a标签的右面有15px的内边距 */ .nav-right > a { padding-right: 15px; color: white; /* 设置a标签字体颜色为白色 */ } /* 设置整个导航栏的背景颜色 */ .nav { background-color: darkslategrey; } /* 目的为了撑起来,因为孩子全都是浮动的,都脱离了文档流,所以要增加一个伪元素的孩子,这个孩子的左右不能有浮动,所以就将标签撑起来了 */ .clearfix:after, /* 增加伪元素,在内容的后面增加 */ .clearfix:before { /* 增加伪元素,在内容的前面增加 */ clear: both; /* 左右都不能有浮动 */ content: ‘‘; display: block; /* 变成块级标签 */ } .temp { width: 90%; /* 只占父标签的百分之90的宽度 */ margin: 0 auto; padding: 12px; } .other { height: 1000px; /*margin-top: 20px;*/ background-color: coral; /*margin: 0 auto;*/ } </style> </head> <body> <!-- 导航栏 --> <div class="nav"> <div class="temp clearfix"> <!-- 让nav里的内容只占nav的多少多少 --> <div class="nav-left"> <ul> <li><a href="">玉米商城</a></li> <li><a href="">大米</a></li> <li><a href="">小米</a></li> <li><a href="">黑米</a></li> <li><a href="">小强</a></li> <li><a href="">花生</a></li> <li><a href="">豆浆</a></li> <li><a href="">牛奶</a></li> </ul> </div> <div class="nav-right"> <a href="">登录</a> <a href="">注册</a> <a href="">购物车</a> </div> </div> </div> <!-- 其他 --> <div class="alw"> <div class="other">我是其他的内容</div> </div> </body> </html>

标签:小米 alt The 左右 a标签 back html sla 背景
原文地址:https://www.cnblogs.com/whylinux/p/10366599.html