标签:efault 9.png src text class 图片 onclick sha 修改
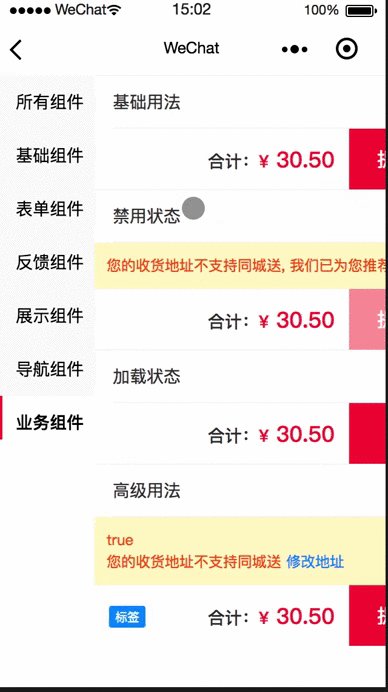
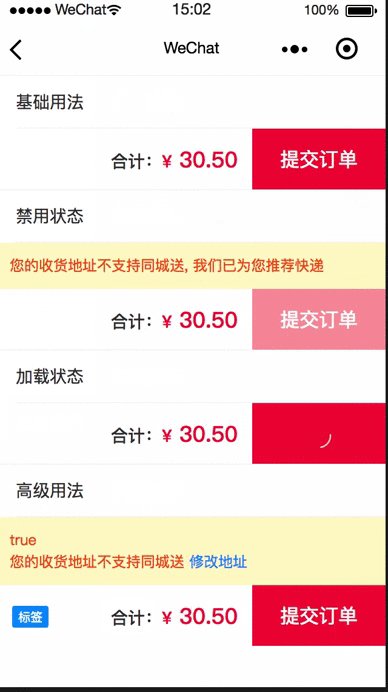
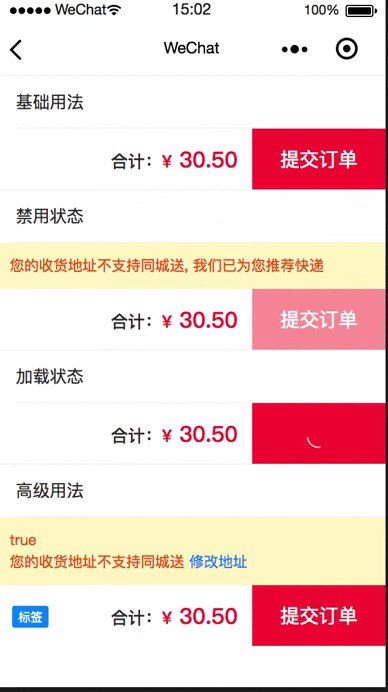
本文介绍在Vant Weapp小程序开发中使用submit-bar组件时需要注意的部分问题。坑来坑去,先上示例代码吧,由简单到复杂顺序。

<template>
<view>
<van-panel title="基础用法">
<van-submit-bar
:price="3050"
button-text="提交订单"
@submit="onClickButton"
custom-class="van-submit-bar"
safe-area-inset-bottom="false"
/>
</van-panel>
<van-panel title="禁用状态">
<van-submit-bar
disabled
:price="3050"
button-text="提交订单"
tip="您的收货地址不支持同城送, 我们已为您推荐快递"
@submit="onClickButton"
custom-class="van-submit-bar"
safe-area-inset-bottom="false"
/>
</van-panel>
<van-panel title="加载状态">
<van-submit-bar
loading
:price="3050"
button-text="提交订单"
@submit="onClickButton"
custom-class="van-submit-bar"
safe-area-inset-bottom="false"
/>
</van-panel>
<van-panel title="高级用法">
<van-submit-bar
:price="3050"
button-text="提交订单"
@submit="onClickButton"
custom-class="van-submit-bar"
tip="true"
safe-area-inset-bottom="false"
>
<van-tag type="primary" custom-class="van-tag">标签</van-tag>
<view slot="tip">
您的收货地址不支持同城送
<text class="edit-address"@tap="onClickLink">修改地址</text>
</view>
</van-submit-bar>
</van-panel>
<van-toast id="van-toast"/>
</view>
</template>
<script>
import Toast from ‘../../../static/vant/toast/toast‘
export default {
data() {
return {
}
},
methods: {
onClickButton() {
Toast(‘点击按钮‘);
},
onClickLink() {
Toast(‘修改地址‘);
}
}
}
</script>
<style>
.van-submit-bar {
position: relative !important;
}
.edit-address {
color: #1989fa;
}
.van-tag {
margin-left: 15px;
}
</style>

归纳起来,使用submit-bar组件至少有下面几个小坑值得注意:
(1)上面使用了“:price="3050"”,这里的羊角“:”不可省略。在一般的vant weapp组件属性表达时,只需要写成price="3050"就可以了。有兴趣的朋友可以结合小程序自定义组件原理、vant weapp组件源码及mpvue框架转换逻辑进行尝试跟踪分析。如果没有这个冒号,则价格数字及人民币符号不显示!
(2)注意下面一句:
<text class="edit-address" @tap="onClickLink">修改地址</text>
这里的<text/>是小程序原生组件。mpvue框架+vant weweapp组件库组件中使用小程序原生组件基本上没有什么问题,但个别地方值得注意。例如这里,如果使用原生代码表达,应该是这样:
<text class="edit-address" bindtap="onClickLink">修改地址</text>
其他的大概没有什么了吧。
Vant Weapp小程序蹲坑之使用submit-bar组件
标签:efault 9.png src text class 图片 onclick sha 修改
原文地址:http://blog.51cto.com/zhuxianzhong/2349757