标签:item 说明 block apt 思路 设计 代码 src 就是
APP里面的列表太常用了,系统提供的listview或grideview可以做到。另外,我希望这个列表能够下拉时触发刷新,于是考虑使用封装了这个功能的开源项目,这里介绍这个:
https://github.com/Yalantis/Phoenix
这是一个支持下拉刷新的控件,里面包括了ListView。
同样,先引入这个库,在app/build.gradle的dependencies中增加一行:
implementation ‘com.yalantis:phoenix:1.2.3‘
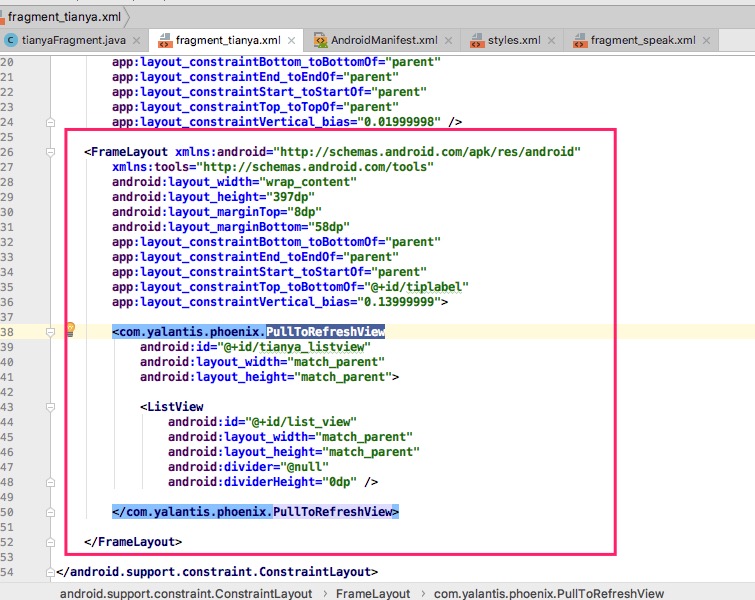
然后在界面中使用这个控件,比如“知音”这个APP是在Fragment中使用,部分xml是这样的:

对于它的使用,你也可以参考它在github上的说明。
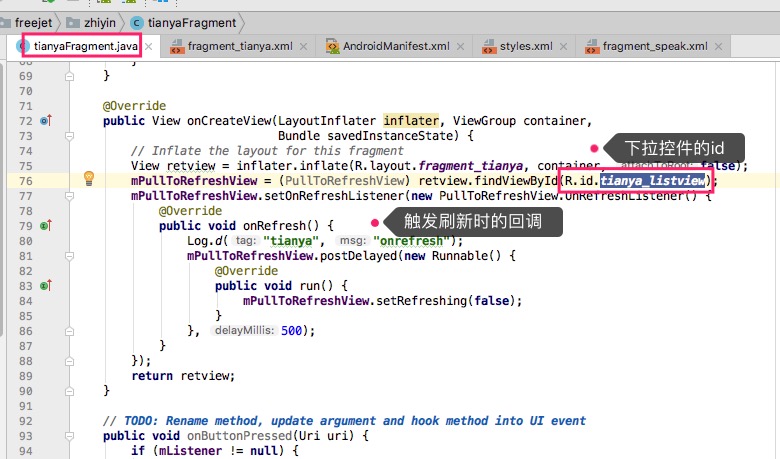
在代码中,处理触发刷新的事件:

至此,界面就出现了一个能够下拉刷新的控件。但是,数据(包括刷新出来的数据)最终要在ListView上显示出来,所以,下一步就是使用ListView。
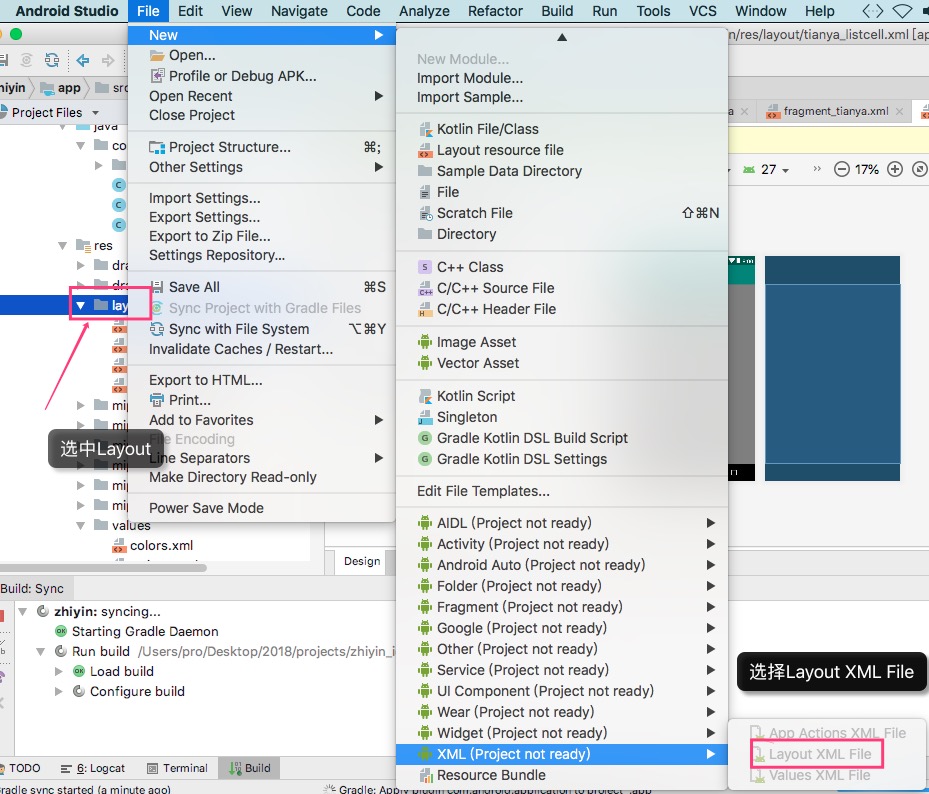
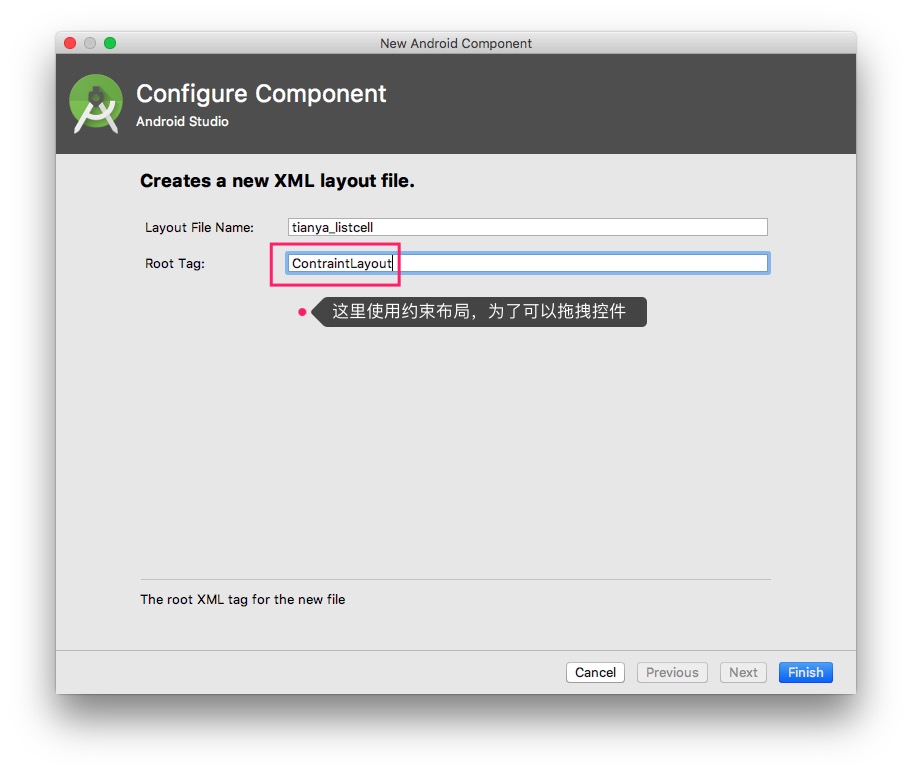
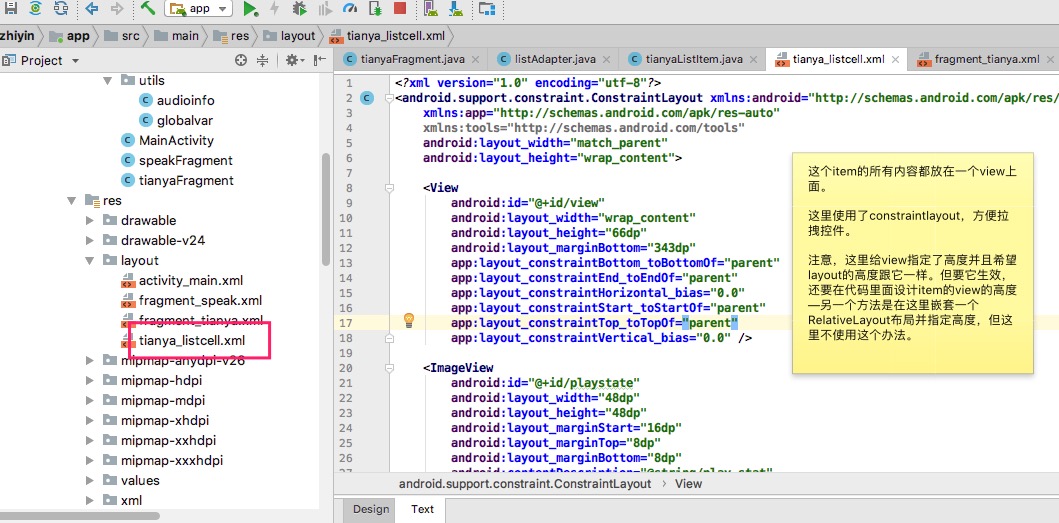
跟iOS的tableview一样,ListView也是由一个个cell(item)组成的,需要设计这个cell怎么显示,于是,可以写一个xml,比如叫tianya_listcell.xml:



这个xml是cell显示的样式,除了样式,还要有内容。ListView从适配器取内容,所以要写一个适配器类来提供内容(重写某个方法)。
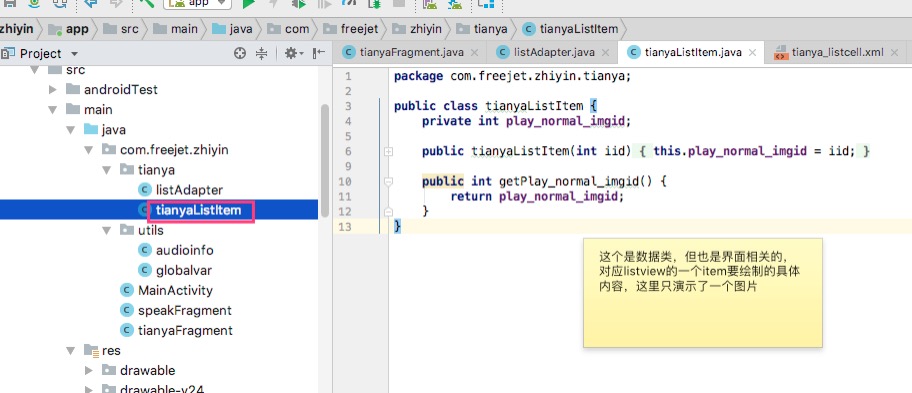
先定义一个内容类,这里简单演示,只设置一个图片。定义的类是这样的:

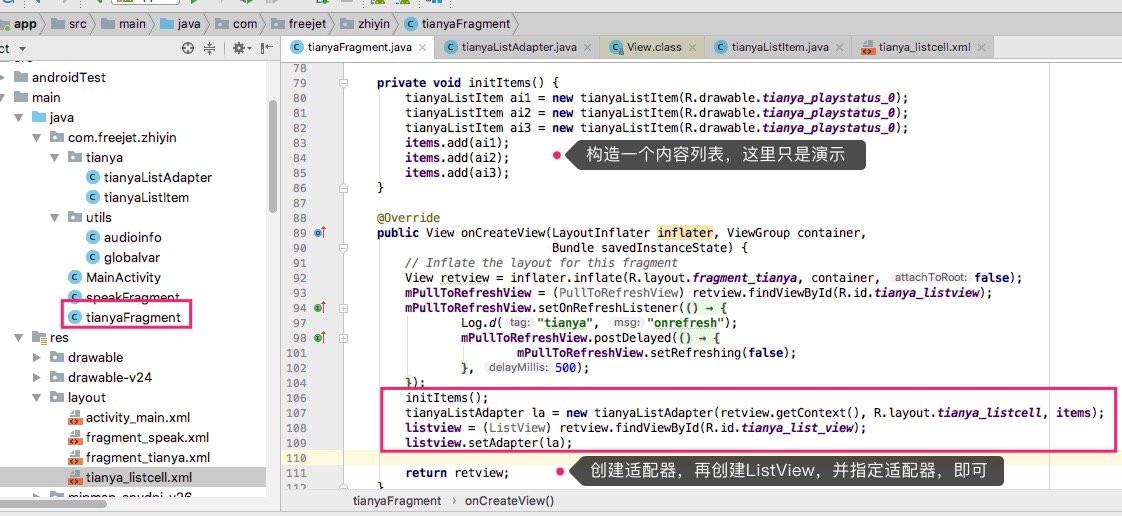
最终要使用这个内容类,生成一个list,再设置给listview的适配器。
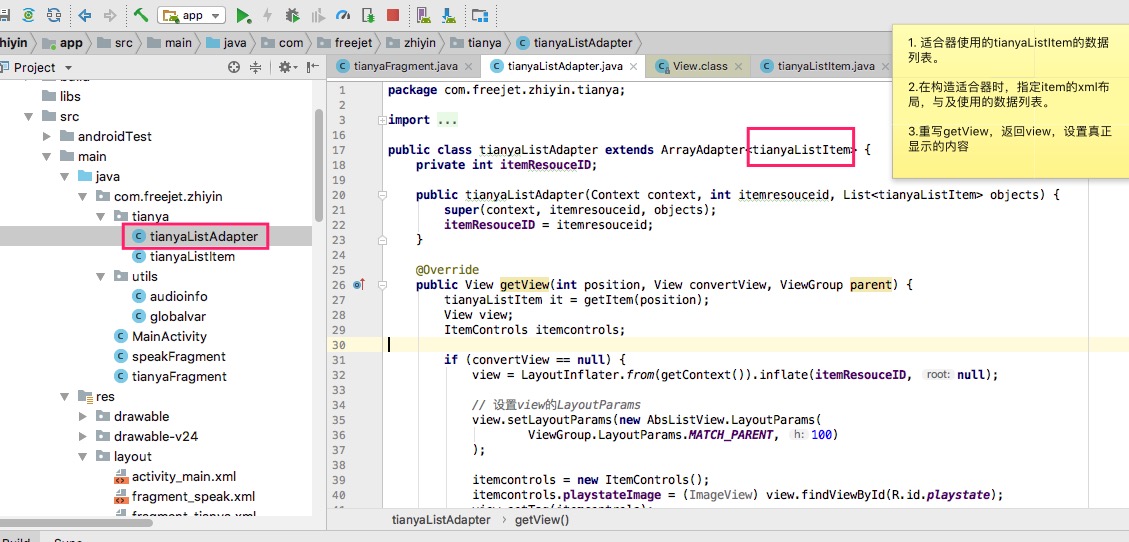
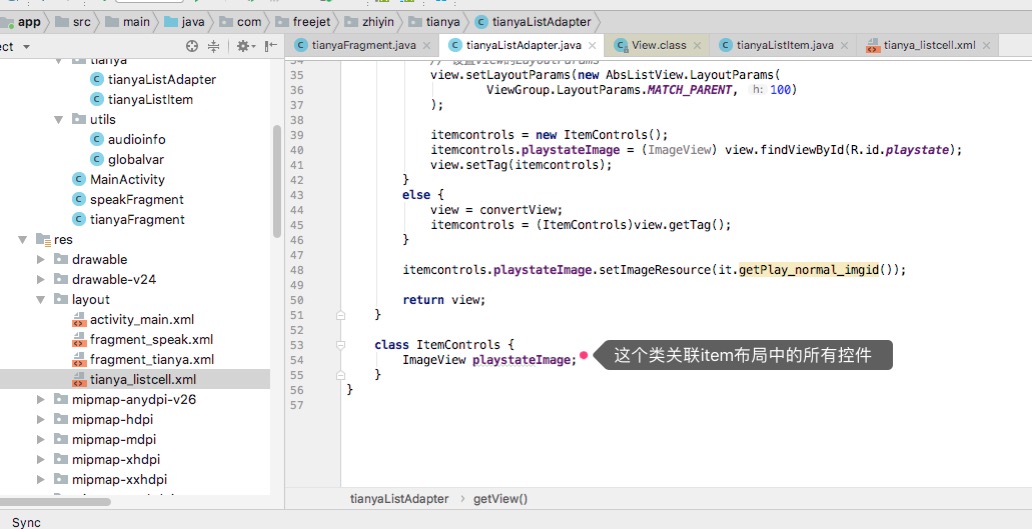
然后,写listview的适配器,由它提供绘制内容:


最后,使用listview:

总体的思路是,listview向adapter询问绘制多少个item(所以要给adapter设置好数据列表),再问adapter索要绘制的view(这个view从xml中生成,就是一个item),我们可以重写这个getView的方法,从而控制显示什么样的item(xml定义了布局,除了布局,还要设置具体的显示内容,就在这个函数里面设置)。
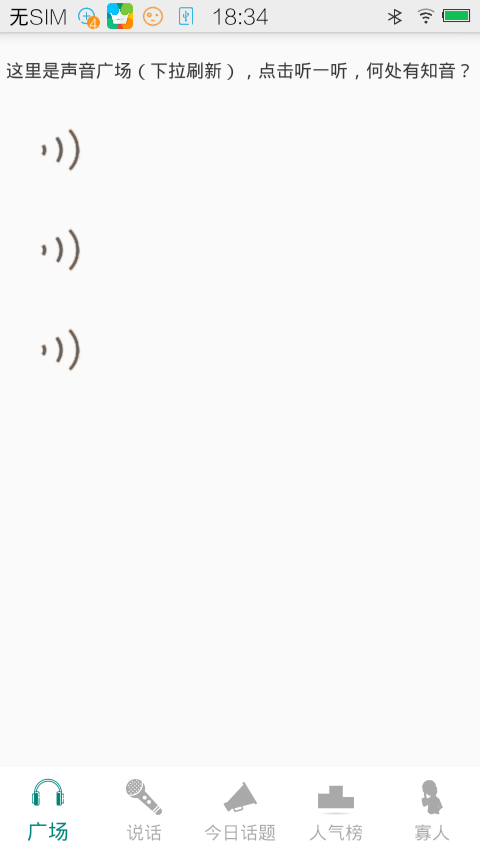
演示的效果是这样的:

android开发(3):列表listview的实现 | 下拉刷新
标签:item 说明 block apt 思路 设计 代码 src 就是
原文地址:https://www.cnblogs.com/freeself/p/10371533.html