标签:进制 class 距离 lin round 种类 字体大小 左右 dig
<p style="color:blueviolet">独在异乡为异客</p>
<p style="color: #ffee33;">独在异乡为异客</p>
<p style="color:rgb(255,0,0)">独在异乡为异客</p>
<p style="color:rgba(255,0,0,0.6)">独在异乡为异客</p>
<p style="font-size: larger">独在异乡为异客</p> <p style="font-size: smaller">独在异乡为异客</p>
<p style="font-size: 20px">独在异乡为异客</p>
<p style="font-size: 20%">独在异乡为异客</p>
<p style="font-family:黑体">独在异乡为异客</p>
<p style="font-weight:900">独在异乡为异客</p>
<p style="font-style: italic">独在异乡为异客</p>
<div class="back"> </div>
.back{ width:800px; height:600px; background-image: url("鱼群.jpg") }
.back{ width:800px; height:600px; background-image: url("鱼群.jpg"); background-repeat:no-repeat; }
.back{ width:800px; height:600px; background-image: url("鱼群.jpg"); background-repeat:repeat-x; }
.back{ width:800px; height:600px; background-image: url("鱼群.jpg"); background-repeat:no-repeat; background-position:center center; }
例:有这样一张图片、

想使用其中的一个标签,下面是我的html代码
<span></span>
下面是我的css代码
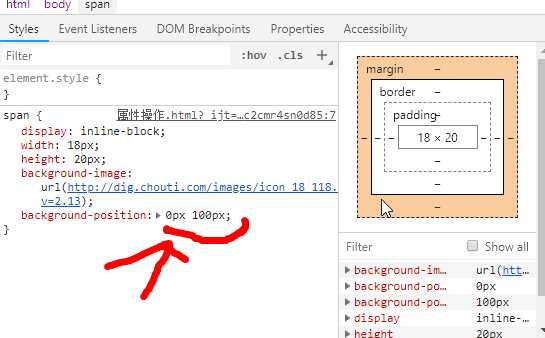
span{ display:inline-block; width:18px; height: 20px; background-image: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13"); background-position: 0px 100px; }
我得到了下面这个图标

f12检查,选中100px,由于这张图左右是不用变的,因此只按上下键,可以看到显示的图标在变,调到我想要的那个图标上,确定好数值,然后修改css代码

标签:进制 class 距离 lin round 种类 字体大小 左右 dig
原文地址:https://www.cnblogs.com/start20180703/p/10371701.html