标签:image set https out 选择 get href 浏览器 uid
vue.js文档:https://cn.vuejs.org/v2/guide/
参考这个或者参考菜鸟教程也可以,不过还是那句话官网权威。
我这个主要是看相关的学习视频搭建的。
环境准备(node.js环境):
脚手架环境:vue-cli
执行如下命令安装:
npm install vue-cli -g 或者cnpm install vue-cli -g
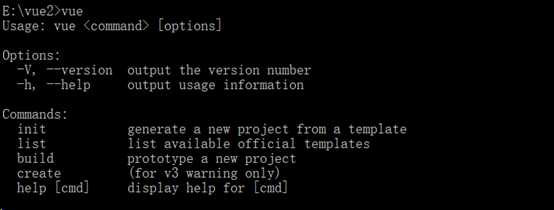
安装成功后在在命令行里输入vue,出现如图表示OK

vue init webpack project-name
例如:
vue init webpack blog
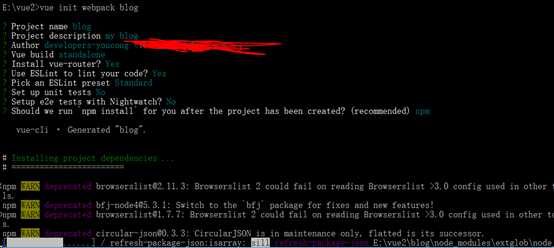
出现下面示意图:

Project name 可以自定义项目名
Project description 项目描述
Author 作者相关信息
VCue build 通常有三种 我选择标准的也就是第一种
Install vue-router 是否安装vue-router vue-router是vue的通信方式 我选择安装
EsLint 是否选择EsLint语法检查 我选择是
Set up unit tests 我不构建单元测试 所以选择否
其它的还有,这里就不再赘述。
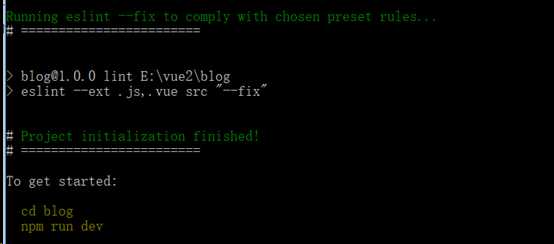
初始化项目成功后,会出现如下所示:

cd blog
npm run dev
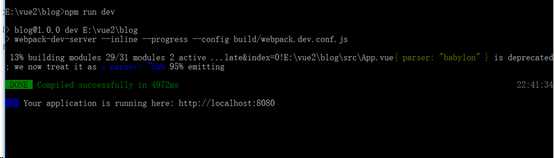
出现如图,表示成功

在浏览器输入:http//localhost:8080,出现如图:

标签:image set https out 选择 get href 浏览器 uid
原文地址:https://www.cnblogs.com/youcong/p/10372034.html