标签:窗口 页面 app clear query width 打开 集合 选择
javascript组成:
1. ECMAScript 基本语法。
2. BOM (浏览器对象模型)
3. DOM (文档对象模型)
简单的说就是 BOM是浏览器对象模型,用来获取或设置浏览器的属性、行为,例如:新建窗口、获取屏幕分辨率、浏览器版本号等。
DOM是文档对象模型,用来获取或设置文档中标签的属性,例如获取或者设置input表单的value值。
浏览器对象模型:使用对象描述了浏览器的各个部分的内容。
window是BOM中的顶级对象(宿主对象);
window下面的子级对象:
document: 文本,页面对象;
history:历史;
location:定位,页面跳转;
famese:框架;
navigator:导航;
screen:屏幕(属性:width,height);
window常用的方法:
open() 打开一个新的资源。
moveTo() 将窗口左上角的屏幕位置移动到指定的 x 和 y 位置。
moveBy() 相对于当前的窗口移动指定的 x 和 y 偏移值(左上角)。
setInterval() 每隔指定的毫秒数指定指定的代码。(间歇性计时器)clearIterval() 停止间歇性计时器
setTimeout() 经过指定毫秒数指定一次指定的代码。 (一次性计时器)
clearTimeout()停止一次性计时器
A)
open()方法接收4个参数,分别是 打开资源名;打开方式;打开的窗口大小位置;资源找不到是否用其他代替。
下面是一个例子:
function openImage()
{
window.open("image.html","_blank","height = 500pt,width = 350pt,top = 50pt,left = 450pt",false);
}
其中第三个参数设置各种属性,我们用逗号分割开。
B)其它方法示例:
window.moveTo(100,100);
window.moveBy(30,0);
传入的参数都是移动的数值,知识参考的原点不同。
C)setInterval() 每隔指定的毫秒数指定指定的代码。循环执行
例子: var id = window.setInterval("showImage()",2000);
我们可以通过window.clearInterval(id); 来停止上面的执行循环。
setTimeout() 经过指定毫秒数指定一次指定的代码。只执行一次
例子:window.setTimeout("showImage()",2000);
location (url地址栏对象)
常用方法有
href: 设置或获取整个 URL 为字符串。
reload() :重新加载页面地址。
示例:
document.write("当前地址栏的地址:"+location.href); 获取地址栏地址
location.href = "http://www.baidu.com"; 设置地址栏地址
location.reload(); 重新加载地址栏地址
Screen(屏幕对象):获取电脑的屏幕的一些数据。
常用方法:
availHeight 获取系统屏幕的工作区域高度,排除 Microsoft? Windows? 任务栏。
availWidth 获取系统屏幕的工作区域宽度,排除 Windows 任务栏。
height 获取屏幕的垂直分辨率。
width 获取屏幕的垂直分辨率。
示例:
document.write("排除任务栏的高度:"+ screen.availHeight+"<br/>");
document.write("排除任务栏的宽度:"+ screen.availWidth+"<br/>");
document.write("包括任务栏的高度:"+ screen.height+"<br/>");
document.write("包括任务栏的高度:"+ screen.width+"<br/>");
文档对象模型:当一个html页面加载到浏览器的时候,那么浏览器会为每个标签都创建一个对应的对象描述该标签的所有信息,那么我们看到的网页信息实际上就是看到了这些标签对象的信息、 如果我们需要操作页面的数据,那么我们就可以通过这些标签对象进行操作。
那么现在我们利用里面提供的方法来的到页面的节点:
var elements = document.all; //获取页面上所有节点
for(var index = 0 ; index<elements.length ; index++)
{
alert("节点名字:"+elements[index].nodeName); // nodeName节点的名字
}
通过document.all返回一个页面所有便签对象的数组,然后遍历数组输出节点名字。
也可以获取某个标签的节点集合:
var images = document.images; // images 获取一个页面的所有img节点。
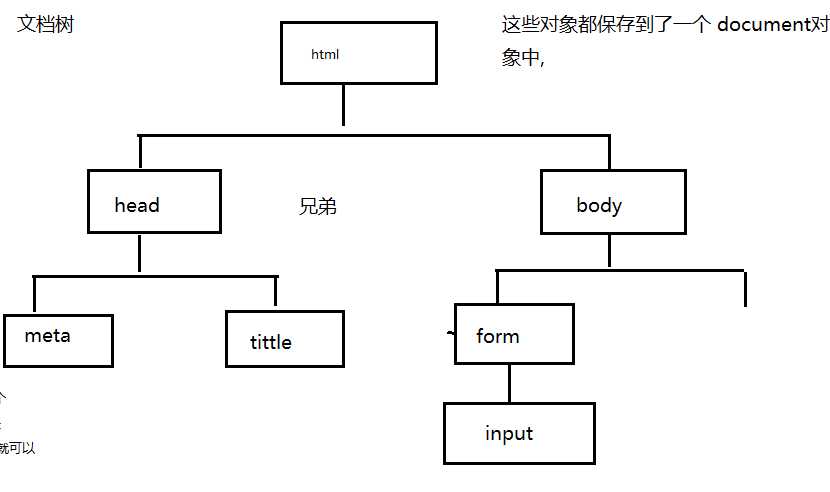
我们可以看一下表示节点间关系的文档树:

我们可以使用以下方法:
a)通过标签的ID:document.getElementById("html元素的id") ,返回对象
示例:
var imageNode = document.getElementById("iamge1");
imageNode.src = "1.jpg";
得到一个id为iamge1的节点对象,并设置的它src属性值。
b)通过标签名: document.getElementsByTagName("标签名") ,返回伪数组
示例:
var divs = document.getElementsByTagName("div"); //根据标签名字找节点,注意:返回的是一个数组。
for(var index = 0 ; index<divs.length ; index++){
divs[index].innerHTML = "我是div".fontcolor("red");
}
c)通过元素的NAME属性:document.getElementsByName("html元素的name") ,返回伪数组
示例:
var buttons = document.getElementsByName("button"); //根据name的属性值找对象,注意返回的也是一个数组对象
for(var index = 0 ; index<buttons.length ; index++){
buttons[index].value="按钮的文本";
}
d)通过元素的class名:document.getElementsByClassName("标签名") ,返回伪数组(IE9以下不支持)
兼容:
function byClassName(obj,className){
if(document.getElementsByClassName){
return obj.getElementsByClassName(className);
}else{
var eles = obj.getElementsByTagName(‘*‘);
var arr = [];
for(var i = 0,len = eles.length;i < len;i++){
if(eles[i].className === className){
arr.push(eles[i]);
}
}
return arr;
}
}
e)通过htmle的选择器:document.querySelector("选择器"),返回对象(IE8以下不支持)
f)通过htmle的选择器:document.querySelectorAll("选择器"),返回伪数组(IE8以下不支持)
document中还有几个方法,可以通过一个节点,来获得与它有关系的那些节点:
parentNode 获取当前元素的父节点。
childNodes 获取当前元素的所有下一级子元素
firstChild 获取当前节点的第一个子节点。
lastChild 获取当前节点的最后一个子节点。
nextSibling 获取当前节点的下一个节点。(兄节点)
nexElementSibling 获取下一个元素节点
previousSibling 获取当前节点的上一个节点。(弟节点)
previousElementSibling 获取当前节点的上一个元素节点
有以下html代码:
<form id="myForm"><input type="text" id="username" /><input type="text" id="pass" /><br /></form><img src="#" id=myImage>
注意标签和标签之间不留空。
通过关系获得节点:
var a = document.getElementById("myImage");
var b = a.previousSibling;
alert("previousSibling is:" + b.nodeName);
上面示例使用了previousSibling方法,要注意: 找子节点的时候浏览器会把空文本的内容也当成了子节点。
我们可以通过下面方法来实现: (elt为一个节点对象)
document.createElement("标签名") 创建新元素节点
elt.setAttribute("属性名", "属性值") 设置节点的属性
elt.appendChild(e) 添加元素到elt中最后的位置
elt.insertBefore(newNOde, child); 添加到elt中,child之前。
注意:elt对象必须是child节点的直接父节点
elt.removeChild(eChild) 删除指定的子节
注意: elt必须是child的直接父节点
示例:
//创建一个tr对象
var trNode = document.createElement("tr");//创建tr标签节点
var tdNode1 = document.createElement("td");
var tdNode2 = document.createElement("td");
tdNode1.innerHTML = "<input type=‘file‘/>";//设置td标签内的属性
tdNode2.innerHTML = "<a href=‘#‘ onclick=‘delFile(this)‘ >删除附件</a>"
//把td添加到tr上面
trNode.appendChild(tdNode1);
trNode.appendChild(tdNode2);
var tbody = document.getElementsByTagName("tbody")[0]; //注意: tr的 直接父节点是tbody而不是table.
var lastTr = document.getElementById("lastTr");
tbody.insertBefore(trNode , lastTr); // 第一个参数是新节点, 第二个参数是已经存在节点。
var trNode = aNode.parentNode.parentNode;
var tbody = document.getElementsByTagName("tbody")[0];
tbody.removeChild(trNode);//删除目标节点
setInterval()
标签:窗口 页面 app clear query width 打开 集合 选择
原文地址:https://www.cnblogs.com/lifeidg/p/10373097.html