标签:inf 地址 form 服务 接受 就会 刷新 sub img
## 1, ajax
ajax是使用js进行在不重新加载页面的情况下,使得页面局部刷新。而传统的页面加载即需要,重新加载整个页面。它的加载是异步进行的,即在加载的同时,页面的其他部分可以正常使用,不会出现卡顿的情况。例如qq动态加载。
在此之前,我们可以通过以下几种方式让浏览器发出对服务端的请求,获得服务端的数据:
这些方案都是我们无法通过或者很难通过代码的方式进行编程(服务端发出请求。接受服务端返回的响应)
对于Form表单的提交,一旦用户点击“Submit”按钮,表单开始提交,浏览器就会刷新页面,如果不幸由于网络太慢或者其他原因,就会得到一个404页面。(因为传统的http请求的实现得到的是一个页面的响应)。
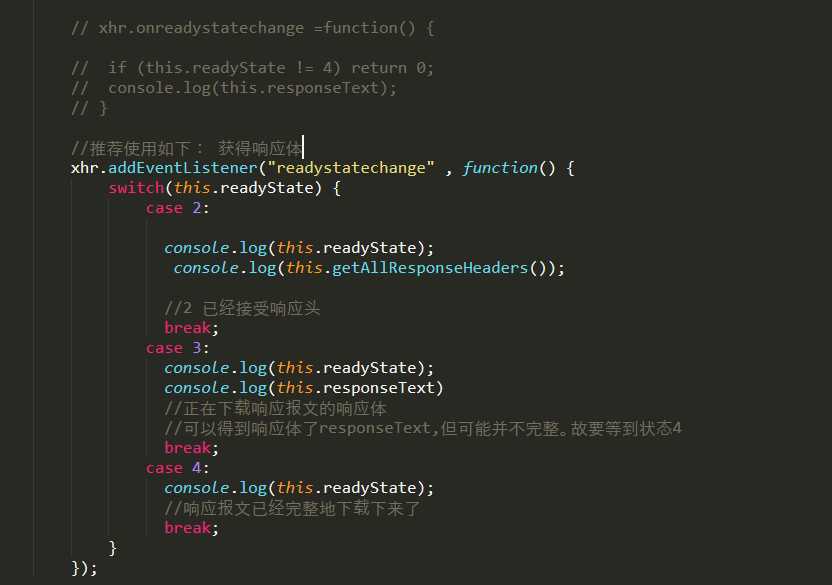
## 2,ajax使用的四个步骤


上述对应的time.php如下:::

注:个人学习笔记
标签:inf 地址 form 服务 接受 就会 刷新 sub img
原文地址:https://www.cnblogs.com/xixiaijunjun/p/10373675.html