标签:tool 方法 show 成功 width 显示 登录失败 ssi 代码
最近公司做了一些有关微信小程序的项目,涉及到授权获取用户基本信息,但是在拒绝授权之后就不会再出现授权窗口;
看网上也有很多人遇到了同样的问题,所以记录下来我的处理方法,供大家和自己学习和记录:
当调用小程序 wx.getUserInfo(OBJECT) 获取用户基本信息时,需要用户进行授权操作,如果用户点击了拒绝,则再次调用该方法就不会出现对应的授权窗口,很是让人困惑;
找了许久,最后让我发现了它:------> wx.openSetting(OBJECT),下面让我们认识一下:
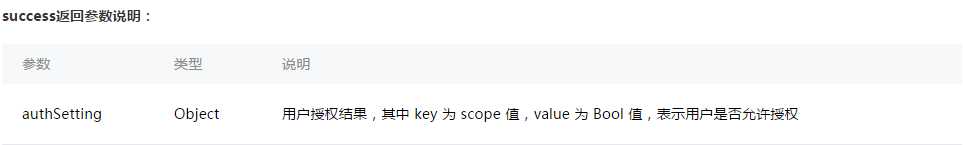
wx.openSetting(OBJECT)
设置:调起客户端小程序设置界面,返回用户设置的操作结果;基础库 1.1.0 开始支持,低版本需做“兼容处理”


通过该方法可继续进行授权操作,不多做解释,直接上代码:
1 var loginStatus = true;
2 getPromission: function() {
3 if (!loginStatus) {
4 wx.openSetting({
5 success: function (data) {
6 if(data) {
7 if (data.authSetting["scope.userInfo"] == true) {
8 loginStatus = true;
9 wx.getUserInfo({
10 withCredentials: false,
11 success: function (data) {
12 console.info("2成功获取用户返回数据");
13 console.info(data.userInfo);
14 },
15 fail: function () {
16 console.info("2授权失败返回数据");
17 } 21 });
22 }
23 } 25 },
26 fail: function () {
27 console.info("设置失败返回数据");
28 } 32 });
33 }else {
34 wx.login({
35 success: function (res) {
36 if (res.code) { 38 wx.getUserInfo({
39 withCredentials: false,
40 success: function (data) {
41 console.info("1成功获取用户返回数据");
42 console.info(data.userInfo);
43 },
44 fail: function () {
45 console.info("1授权失败返回数据");
46 loginStatus = false;
47 // 显示提示弹窗
48 wx.showModal({
49 title: ‘提示标题‘,
50 content: ‘提示内容‘,
51 success: function (res) {
52 if (res.confirm) {
53 console.log(‘用户点击确定‘)
54 } else if (res.cancel) {
55 wx.openSetting({
56 success: function (data) {
57 if (data) {
58 if (data.authSetting["scope.userInfo"] == true) {
59 loginStatus = true;
60 wx.getUserInfo({
61 withCredentials: false,
62 success: function (data) {
63 console.info("3成功获取用户返回数据");
64 console.info(data.userInfo);
65 },
66 fail: function () {
67 console.info("3授权失败返回数据");
68 } 72 });
73 }
74 } 76 },
77 fail: function () {
78 console.info("设置失败返回数据");
79 } 83 });
84 }
85 }
86 });
87 } 91 });
92 }
93 },
94 fail: function () {
95 console.info("登录失败返回数据");
96 }100 });
101 }
102 }
以上是我实现的内容,没做处理,希望对大家有帮助!!!喷子勿喷
标签:tool 方法 show 成功 width 显示 登录失败 ssi 代码
原文地址:https://www.cnblogs.com/shaozhu520/p/10374001.html