标签:状态 图片 session router mamicode tor 前端 技术 size
一、路由拦截
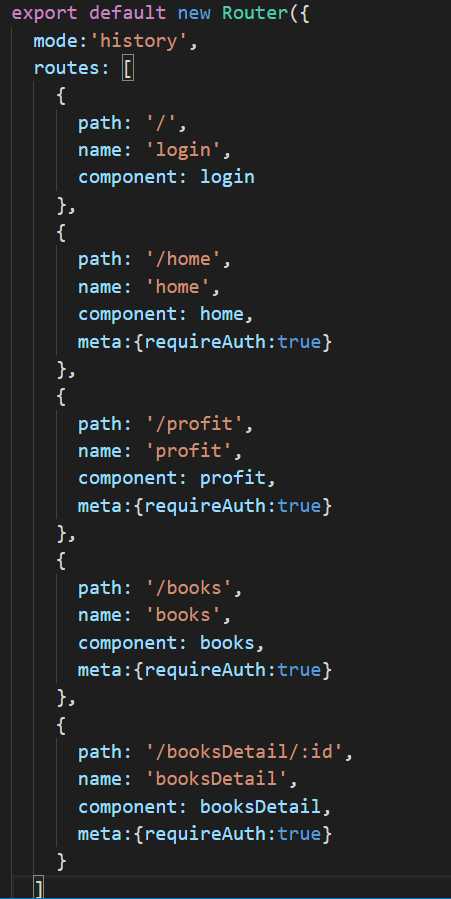
1.首先在router的index.js里配置一个自定义字段requireAuth,用该字段来判断进入该路由是否需要登录。如果已经登陆则进入该路由,反之则进入登录页面。
如图是路由配置:

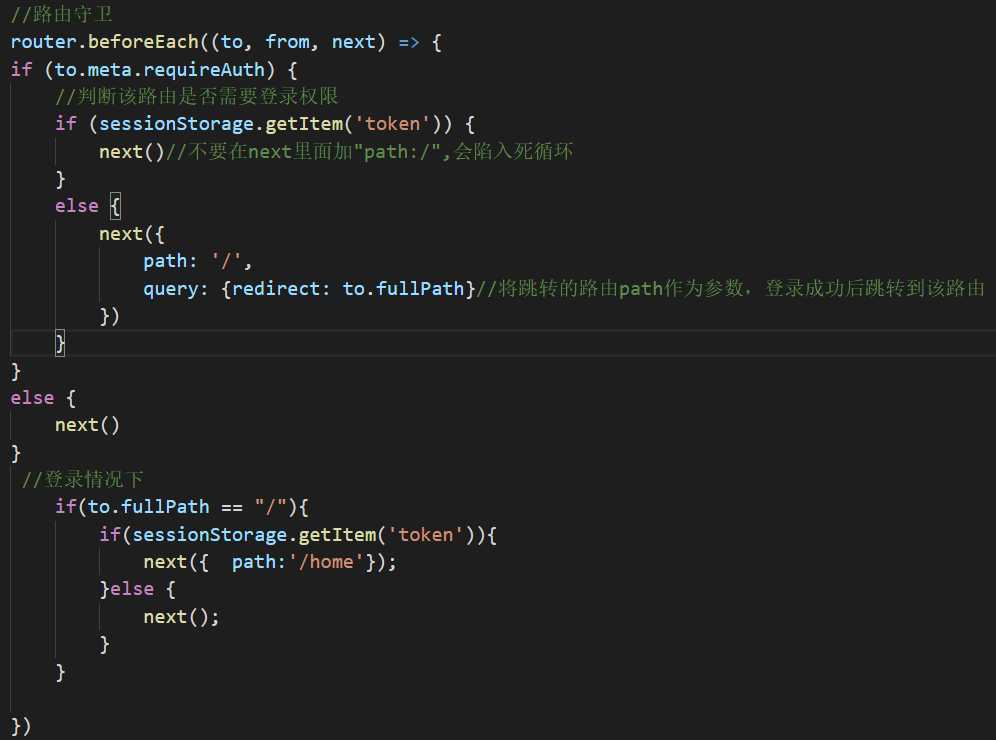
2.在main.js里面利用vue-router的beforeEach钩子函数对路由进行判断。
实例代码如下所示:

解释下这段代码,当我们在登录的时候,利用sessionStorage保存了用户的token值,如果我们进入某一个需要登录的路由并且能够拿到token值的话,则可以直接next();反之进入登录页选择登录。
当然还有一种情况,那就是用户并非主动退出登录,而是token自动失效。此时token值依然保存在本地,需要用户重新登录。这时候就需要结合 http 拦截器 + 后端接口返回的http 状态码来判断。
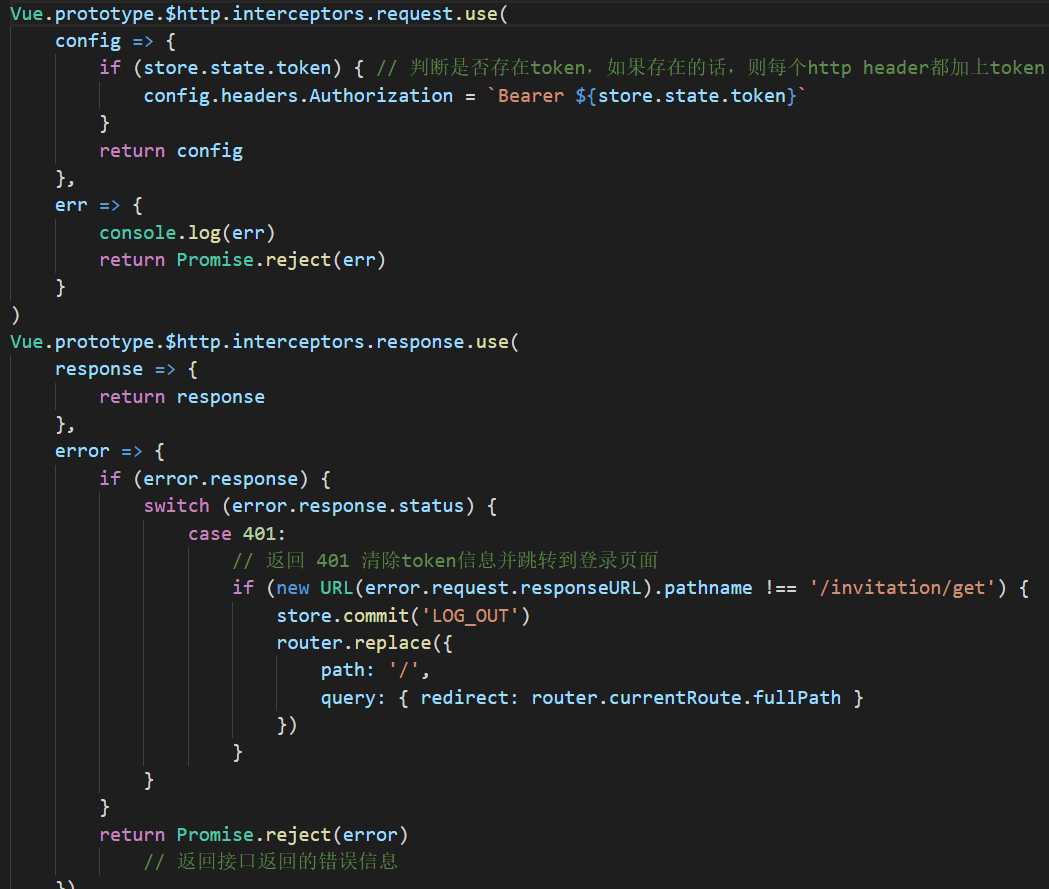
二、拦截器
当返回401状态码,用户则需要重新登录。

标签:状态 图片 session router mamicode tor 前端 技术 size
原文地址:https://www.cnblogs.com/YMoonwind/p/10374534.html