标签:click blog 前端 tle 好用 使用 内容 集合 dialog
来源:https://www.cnblogs.com/lhm166/articles/6079973.html
说到百度富文本编辑器ueditor(下面简称ue),我不得不给它一个大大的赞。我们在网站建设、前端开发时,网站的内容管理就使用了它。对于它的多图片上传和附件上传,个人感觉很好用,我就琢磨着是否可以外部调用多图上传和附件上传组件为自己所用,并封装成一个插件,节省单独开发的成本。
有了这个想法后,着手操作,理下实现思路,得出实现的关键在于监听这两个组件在编辑器里的插入动作。打开源码,苦心研究,皇天不负苦心人,终于摸索出解决方法,现在分享出来,给拥有同样想法的小伙伴,为网站建设届尽一份力。
注:本文基于UEditor1.4.3.3版本。
1、引入ue相关文件,写好初始代码
为了更好的封装整一个单独的插件,这里我们要做到示例化ue后隐藏网页中的编辑窗口,并移除焦点。
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>外部调用UEditor的多图上传和附件上传</title>
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.all.js"></script>
<style>
ul{display: inline-block;width: 100%;margin: 0;padding: 0;}
li{list-style-type: none;margin: 5px;padding: 0;}
</style>
</head>
<body>
<h1>外部调用UEditor的多图上传和附件上传示例</h1>
<button type="button" id="j_upload_img_btn">多图上传</button>
<ul id="upload_img_wrap"></ul>
<button type="button" id="j_upload_file_btn">附件上传</button>
<ul id="upload_file_wrap"></ul>
<!-- 加载编辑器的容器 -->
<textarea id="uploadEditor" style="display: none;"></textarea>
<!-- 使用ue -->
<script type="text/javascript">
// 实例化编辑器,这里注意配置项隐藏编辑器并禁用默认的基础功能。
var uploadEditor = UE.getEditor("uploadEditor", {
isShow: false,
focus: false,
enableAutoSave: false,
autoSyncData: false,
autoFloatEnabled:false,
wordCount: false,
sourceEditor: null,
scaleEnabled:true,
toolbars: [["insertimage", "attachment"]]
});
// todo::some code
</script>
</body>
</html>
2、监听多图上传和上传附件组件的插入动作
uploadEditor.ready(function () {
// 监听插入图片
uploadEditor.addListener("beforeInsertImage", _beforeInsertImage);
// 监听插入附件
uploadEditor.addListener("afterUpfile",_afterUpfile);
});
3、自定义按钮绑定触发多图上传和上传附件对话框的事件
我们对id="j_upload_img_btn"和id="j_upload_file_btn"的两个button绑定触发ue多图上传和上传附件对话框的事件,这样我们才能够操作ue。
document.getElementById(‘j_upload_img_btn‘).onclick = function () {
var dialog = uploadEditor.getDialog("insertimage");
dialog.title = ‘多图上传‘;
dialog.render();
dialog.open();
};
document.getElementById(‘j_upload_file_btn‘).onclick = function () {
var dialog = uploadEditor.getDialog("attachment");
dialog.title = ‘附件上传‘;
dialog.render();
dialog.open();
};
4、多图上传
多图上传的核心在于“beforeInsertImage”动作,此动作返回已选图片的信息集合。
function _beforeInsertImage(t, result) {
var imageHtml = ‘‘;
for(var i in result){
imageHtml += ‘<li><img src="‘+result[i].src+‘" alt="‘+result[i].alt+‘" height="150"></li>‘;
}
document.getElementById(‘upload_img_wrap‘).innerHTML = imageHtml;
}
5、新增“afterUpfile”动作
对于附件上传,ue源码中并未提供插入动作的相关事件,所以这里我们手动添加一个触发动作“afterUpfile”。
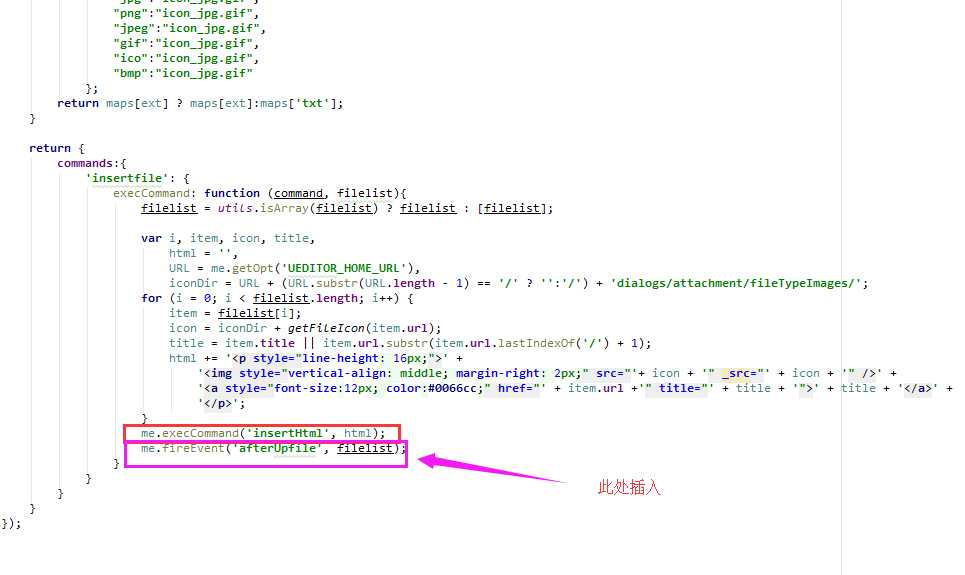
打开“ueditor.all.js”,搜索代码:
me.execCommand(‘insertHtml‘, html); //在此代码后插入以下代码 me.fireEvent(‘afterUpfile‘, filelist);
这样我们就新增了“afterUpfile”事件。

这里核心在于 “fireEvent”。
6、附件上传
上一步中我们新增了“afterUpfile”动作,这里直接监听就可以了。
function _afterUpfile(t, result) {
var fileHtml = ‘‘;
for(var i in result){
fileHtml += ‘<li><a href="‘+result[i].url+‘" target="_blank">‘+result[i].url+‘</a></li>‘;
}
document.getElementById(‘upload_file_wrap‘).innerHTML = fileHtml;
}
以下是完整代码:
注:本文基于UEditor1.4.3.3版本。
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>外部调用UEditor的多图上传和附件上传</title>
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.all.js"></script>
<style>
ul{display: inline-block;width: 100%;margin: 0;padding: 0;}
li{list-style-type: none;margin: 5px;padding: 0;}
</style>
</head>
<body>
<h1>外部调用UEditor的多图上传和附件上传示例</h1>
<button type="button" id="j_upload_img_btn">多图上传</button>
<ul id="upload_img_wrap"></ul>
<button type="button" id="j_upload_file_btn">附件上传</button>
<ul id="upload_file_wrap"></ul>
<!-- 加载编辑器的容器 -->
<textarea id="uploadEditor" style="display: none;"></textarea>
<!-- 使用ue -->
<script type="text/javascript">
// 实例化编辑器,这里注意配置项隐藏编辑器并禁用默认的基础功能。
var uploadEditor = UE.getEditor("uploadEditor", {
isShow: false,
focus: false,
enableAutoSave: false,
autoSyncData: false,
autoFloatEnabled:false,
wordCount: false,
sourceEditor: null,
scaleEnabled:true,
toolbars: [["insertimage", "attachment"]]
});
// 监听多图上传和上传附件组件的插入动作
uploadEditor.ready(function () {
uploadEditor.addListener("beforeInsertImage", _beforeInsertImage);
uploadEditor.addListener("afterUpfile",_afterUpfile);
});
// 自定义按钮绑定触发多图上传和上传附件对话框事件
document.getElementById(‘j_upload_img_btn‘).onclick = function () {
var dialog = uploadEditor.getDialog("insertimage");
dialog.title = ‘多图上传‘;
dialog.render();
dialog.open();
};
document.getElementById(‘j_upload_file_btn‘).onclick = function () {
var dialog = uploadEditor.getDialog("attachment");
dialog.title = ‘附件上传‘;
dialog.render();
dialog.open();
};
// 多图上传动作
function _beforeInsertImage(t, result) {
var imageHtml = ‘‘;
for(var i in result){
imageHtml += ‘<li><img src="‘+result[i].src+‘" alt="‘+result[i].alt+‘" height="150"></li>‘;
}
document.getElementById(‘upload_img_wrap‘).innerHTML = imageHtml;
}
// 附件上传
function _afterUpfile(t, result) {
var fileHtml = ‘‘;
for(var i in result){
fileHtml += ‘<li><a href="‘+result[i].url+‘" target="_blank">‘+result[i].url+‘</a></li>‘;
}
document.getElementById(‘upload_file_wrap‘).innerHTML = fileHtml;
}
</script>
</body>
</html>
标签:click blog 前端 tle 好用 使用 内容 集合 dialog
原文地址:https://www.cnblogs.com/cblx/p/10376558.html