标签:yun 最新版 内容 管理 podfile -- oca end and
对于移动APP来说,客户端(iOS或android)的界面开发是必不可少的工作。为了减轻界面开发的工作量,也为了提高开发的速度,选择一个良好的界面框架,是有意义的。
iOS开源的界面框架有很多,比如cocoaui、yykit、qmui_ios等。
本文介绍QMUI_IOS界面框架的使用。
qmui_ios,按github上的描述,这是一个致力于提高UI开发效率的解决方案。
qmui_ios的官网是:http://qmuiteam.com/ios,官网详细介绍了qmui的使用跟它的功能。
qmui_ios的项目地址是:https://github.com/QMUI/QMUI_iOS,从这个项目修改记录来看,前不久(2018.9.18之前)还有代码提交。
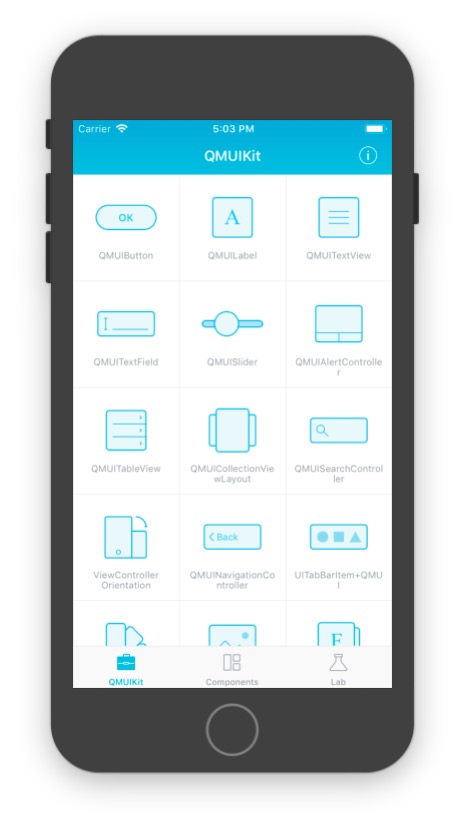
qmui_ios有一个演示功能的项目:https://github.com/QMUI/QMUIDemo_iOS,这个项目运行起来的一个截图是这样的:

读者可以尝试运行以上项目来检验一下qmui_ios提供的各种控件的效果,需要注意,这个demo使用的qmui的版本跟小程下面介绍的不一样。
接下来小程用实际的演示例子来介绍qmui_ios的使用,qmui为最新版本2.7.6。
据官网介绍,使用qmui有三种方式,分别是:使用CocoaPods、使用Carthage、直接以qmui作为子项目。
小程以CocoaPods的方式来导入qmui,安装cocoapods的命令如下:
sudo gem install -n /usr/local/bin cocoapods --pre
pod setup
之后,可以使用pod命令,这个命令的功能可以这样查看:
pod --help
再比如,搜索qmui这个第三方库:
pod search QMUIKit
可看到这样的输出,注意下图红框内的命令在后续介绍中会使用到:

这里用cocoapods来引入qmui项目。
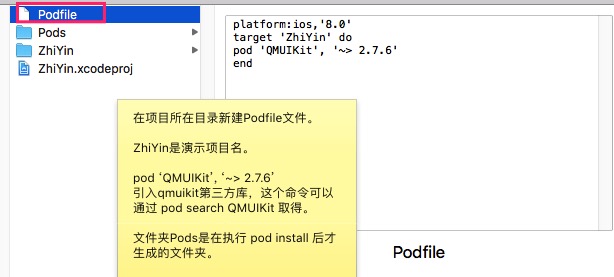
在业务项目(这里是演示项目)中,创建一个Podfile文件,并加入如下内容:
platform:ios,‘8.0‘
target ‘ZhiYin‘ do
pod ‘QMUIKit‘, ‘~> 2.7.6‘
end
截图如下:

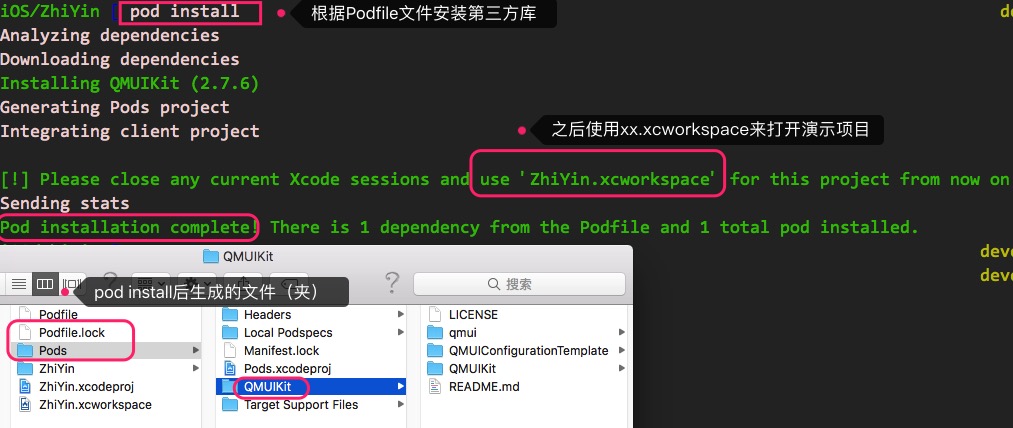
然后在Podfile所在目录,在命令终端执行:
pod install
成功执行这个命令后,在演示项目所在目录,会生成一个Pods文件夹,如下图:

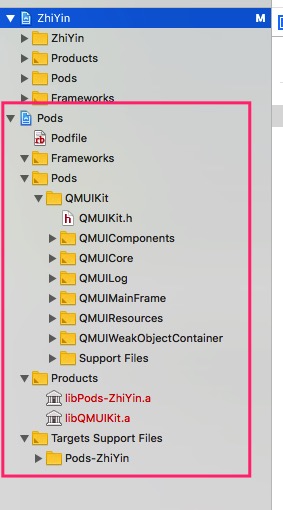
这时,双击ZhiYin.xcworkspace,打开项目,在xcode的项目导航页,可以看到多了一个Pods项目,这个项目就是管理所有第三方库的容器,如下图:

至此,qmuikit库已经导入演示项目,可以使用了。
这是通过cocoapod使用qmui的一种方式,读者当然也可以直接把qmui拉入业务项目来使用。
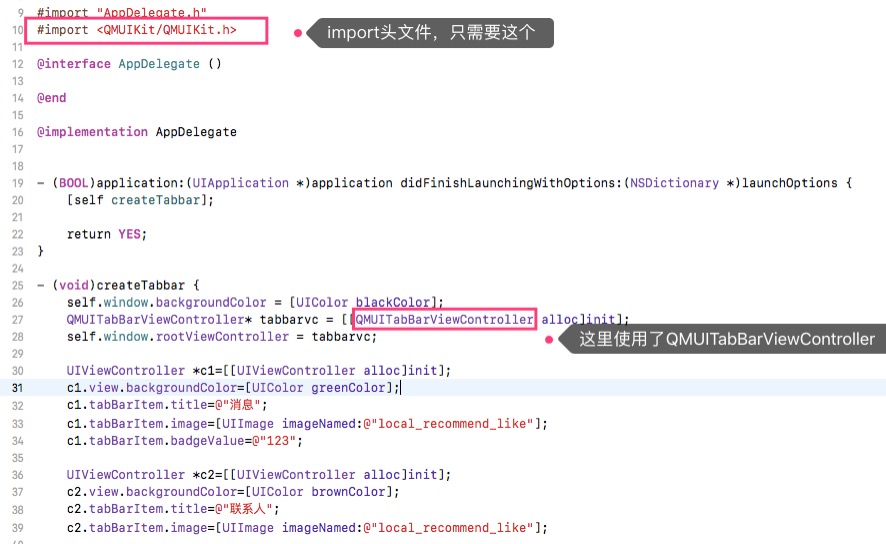
比如下面的截图,在加载APP时,使用了qmui的功能:

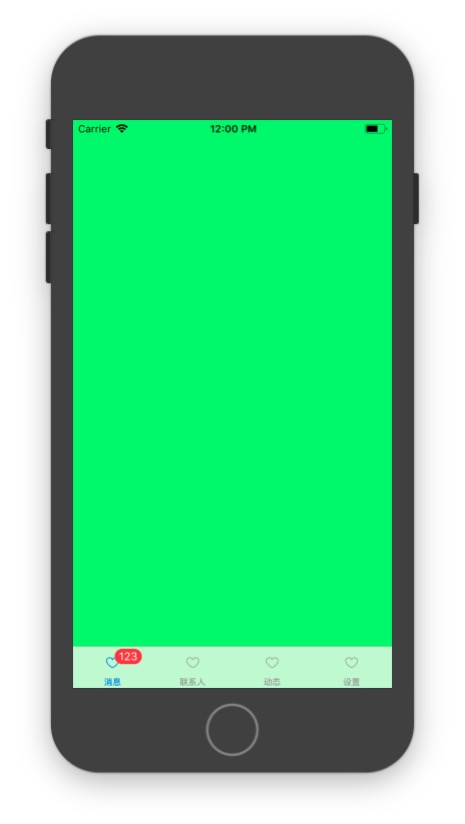
运行效果是这样的:

总结一下,本文介绍了iOS平台的一个界面框架即QMUIKit的安装与使用。对于qmui的更多具体优势(包括机型适配、样式配置等),读者可以在具体使用时去理解与应用。
iOS开发(0):框架QMUIKit的使用 | 使用第三方UI框架 | cocoapods的使用
标签:yun 最新版 内容 管理 podfile -- oca end and
原文地址:https://www.cnblogs.com/freeself/p/10376482.html